AdminLTE Flask - Updated with Dynamic Tables, and Charts | Free Product
Latest updates of Flask AdminLTE, enhanced with Charts, Dynamic Tables, and a complete code refactoring - provided by App-Generator.dev.

Hello coders! Flask AdminLTE, a popular starter listed on App-Generator platform, has been updated to support dynamic data tables and charts. The product can be downloaded for free and used in commercial projects or e-learning activities. Thanks for reading!
- 👉 Flask AdminLTE -
Product Page - 👉 Flask AdminLTE -
LIVE Demo
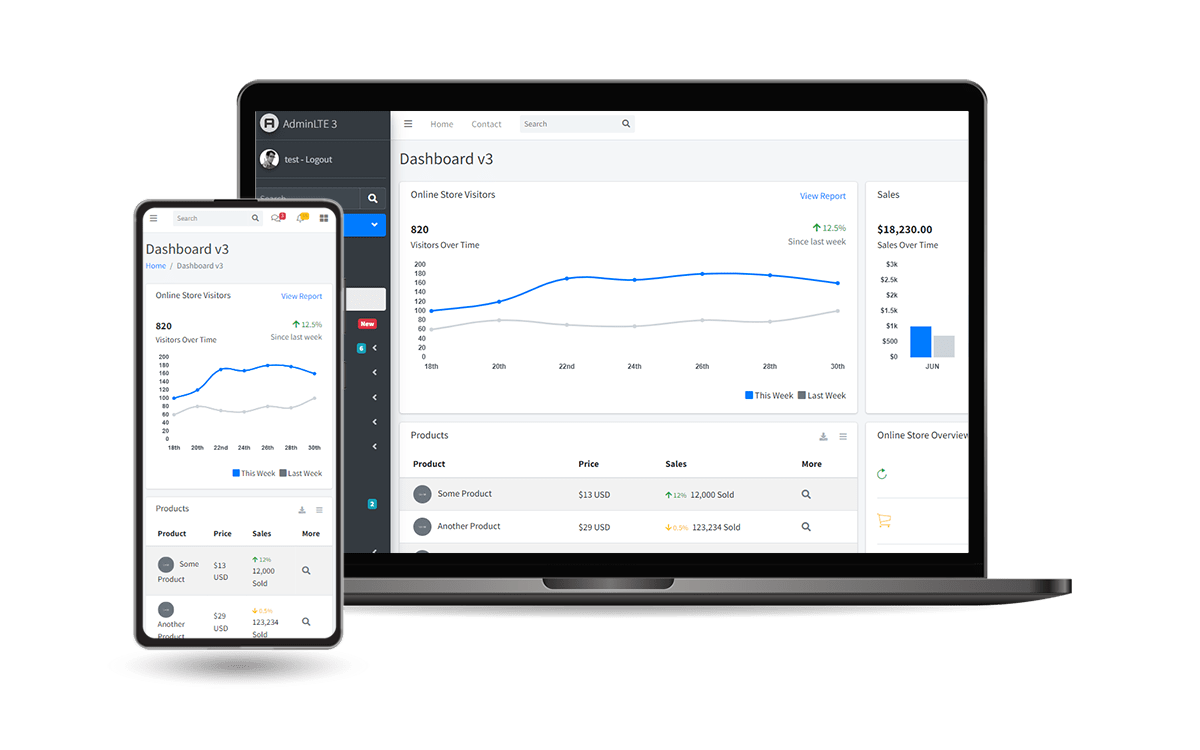
For newcomers, AdminLTE is a popular open-source admin dashboard template and control panel theme built on top of Bootstrap. It provides a collection of ready-to-use UI components and layouts specifically designed for building admin panels, dashboards, and other web applications requiring an administrative interface.
This popular design is now integrated with Flask and the core features allows anyone to bootstrap fast a new starter and build powerful services for free:
Dynamic DataTables
This feature allows to expose a powerful server-side dataTable enhanced with filters, search, pagination and export without coding anything. The page is built automatically for each model and a small configuration update. Here are the steps for a newly created model:
- Download the product from the official page
- Open project in your preferred editor
- Edit "apps/models.py" and add your new model
- Migrate Db using Flask-Migrate commands
$ flask db migrate$ flask db upgrade
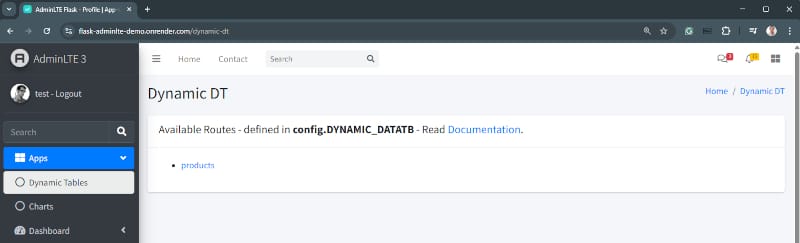
- Open "apps/models.py" and add the new model in the DYNAMIC_DATATB section
DYNAMIC_DATATB = {
"products": "apps.models.Product", # Existing Model
"sales": "apps.models.Sales", # Your new model
}The above snippet assumes the new model, Sales, was added in apps/models.py file and the database is migrated. In case you're not familiar with the database migrations in Flask, feel free to read this comprehensive guide.
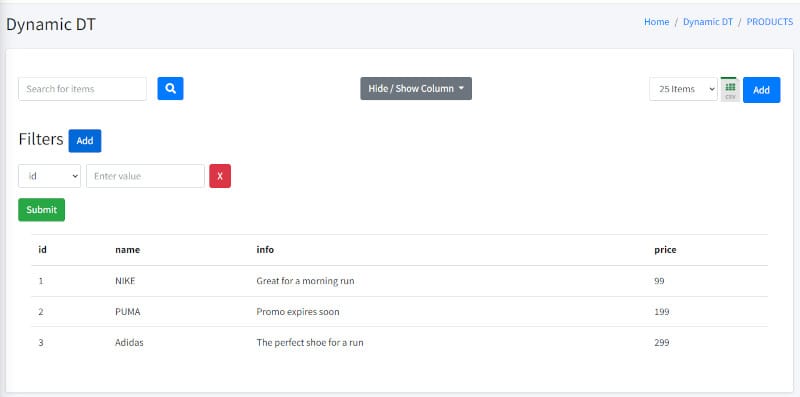
At this point, if we start the project, the new Server-Side DataTable for the Sales model should be available, just like for the Product model, available on LIVE:

The Dynamic table view

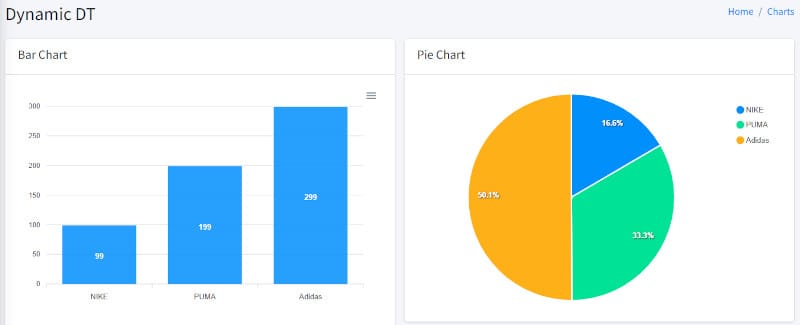
Charts provided by AdminLTE Flask Integration

Being an open-source starter, students can also benefit from analyzing the code and learn Python Programming by coding, new features on top of the existing structure.
Thanks for reading! For more resources feel free to access:
- Flask AdminLTE PRO - the premium version (more features and priority on support)
- Speed up your development with the AdminLTE Bundle, a useful and affordable resource for developers and students