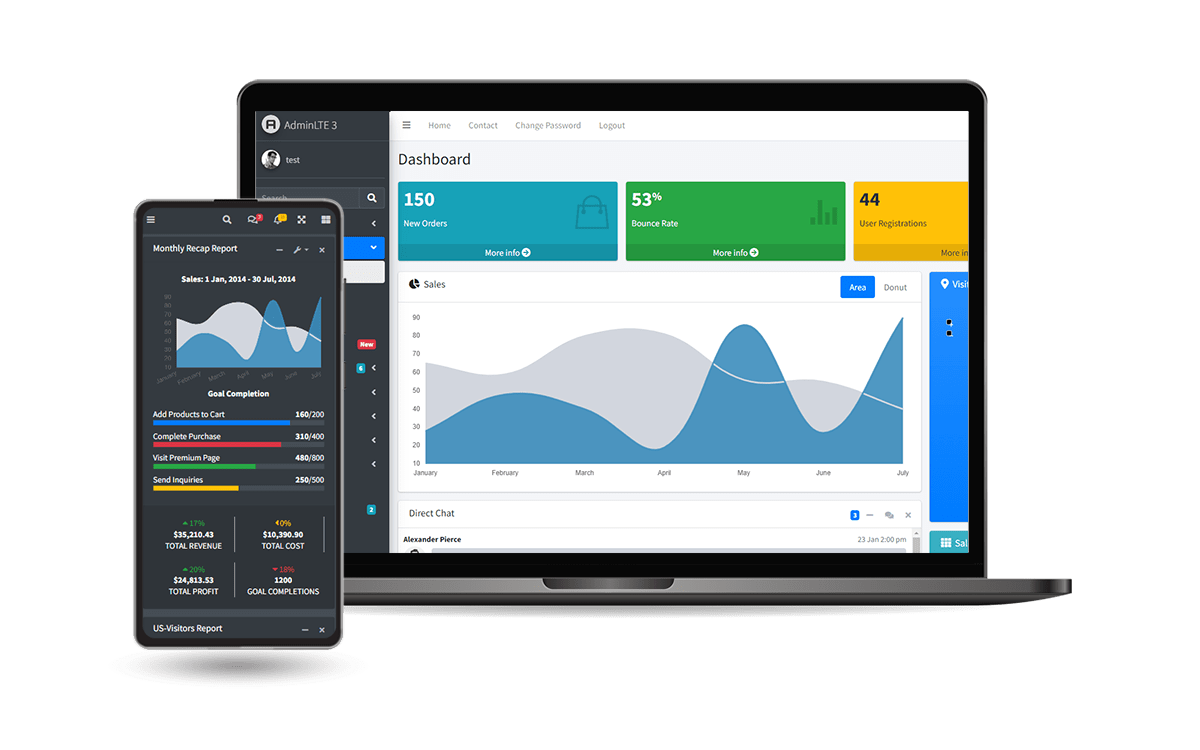
AdminLTE - React Integration, Improved DataTables
AdminLTE and React Integration, Improved Datatables - latest features provided by a premium Django Starter

AdminLTE, a premium Django starter now supports React for data rendering, and Improved Server-Side DataTables. The product can be used to start a new dashboard project, create a Minimum Viable Product (MVP), or learn programming. For those interested, Django AdminLTE is currently under the SUMMER_BOOST campaign - 50%Off. Thanks for reading!
- 👉 Django AdminLTE - official product page
- 👉 Get Support via email & Discord
Improved Datatables
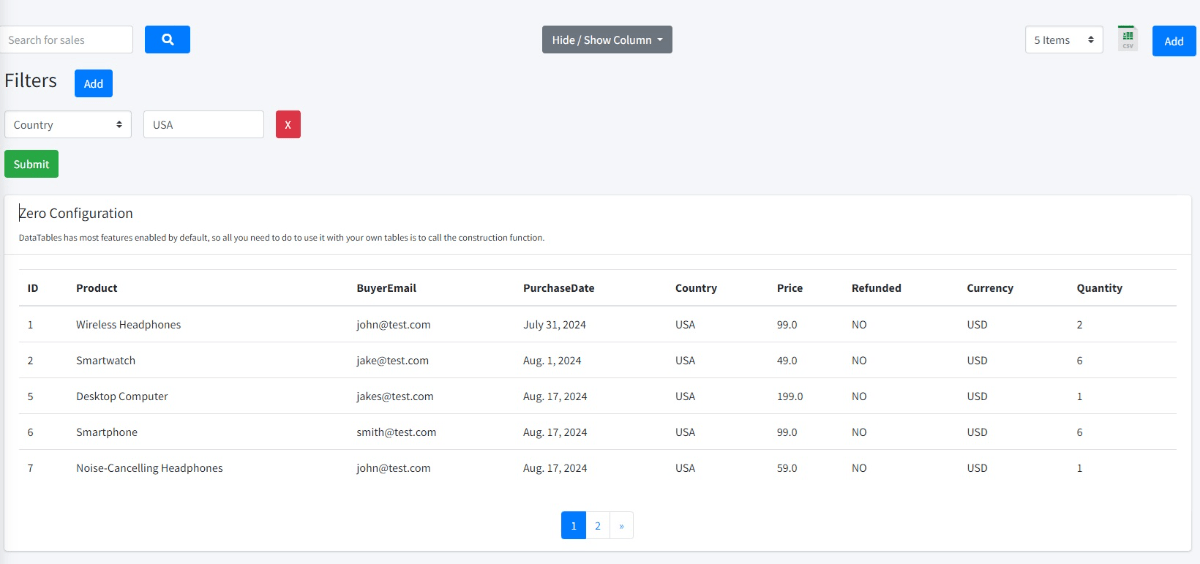
The module provides a powerful module to manage the information in a paginated way. The authenticated user can change the number of items per page, search, and later export the data in CVS format. The server-side pagination helps with large data by keeping a fast response time.
DEMO: Improved AdminLTE DataTables
Dynamic Filters are selection tools that can be combined with the classic search to narrow the results when that is the case. Also, the layout can be customized on the client side by hiding columns, and this customization comes with persistence even for guest users.

React Integration
Having Django and React available in the same project is a powerful way of coding fast new features that require interactivity on the client side combined with a powerful and secure backend.
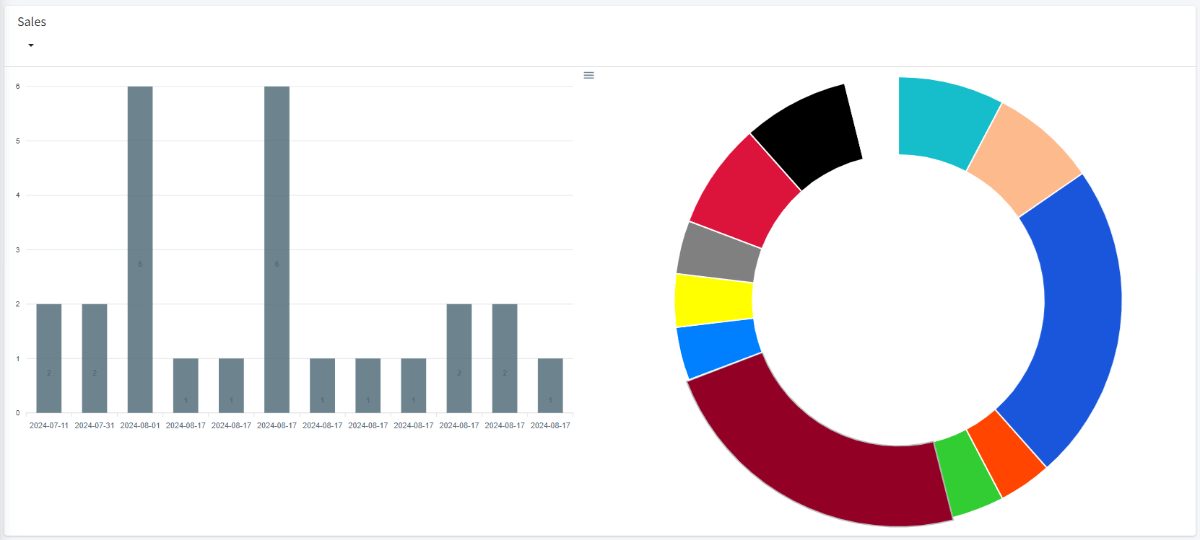
DEMO: AdminLTE React Integration
The information managed by the DataTable module is rendered in React using two panels: Bar and Pie Charts.

For the full list of features or support feel free to access the links:
- 👉 Django AdminLTE - full list of features
- 👉 Get Support via email & Discord