Generator Datta Able - Code a simple dashboard using AppSeed
Generate a simple Flask Dashboard in no time using AppSeed - Source Code is available for download from Github (MIT License).

Hello! This article explains how to use AppSeed to generate a simple Flask Dashboard using a visual interface. Users can access the service without an account, generate a new project based on their selections and download the code from Github (MIT License). Thanks for reading!
- 👉 App Generator - service page
- 👉 Source Code of the generated project
- 👉 Free Support via Email and Discord
Here is the Youtube video that explains the process.
✨ How to use the service
The generator can be used by anyone without an account and the sources can be accessed in real-time on Github. Based on the permissive license, source code can be used in commercial projects and eLearning activities.
Let's reiterate the steps presented in the video:
👉 The User selects the design - Datta Able in our DEMO

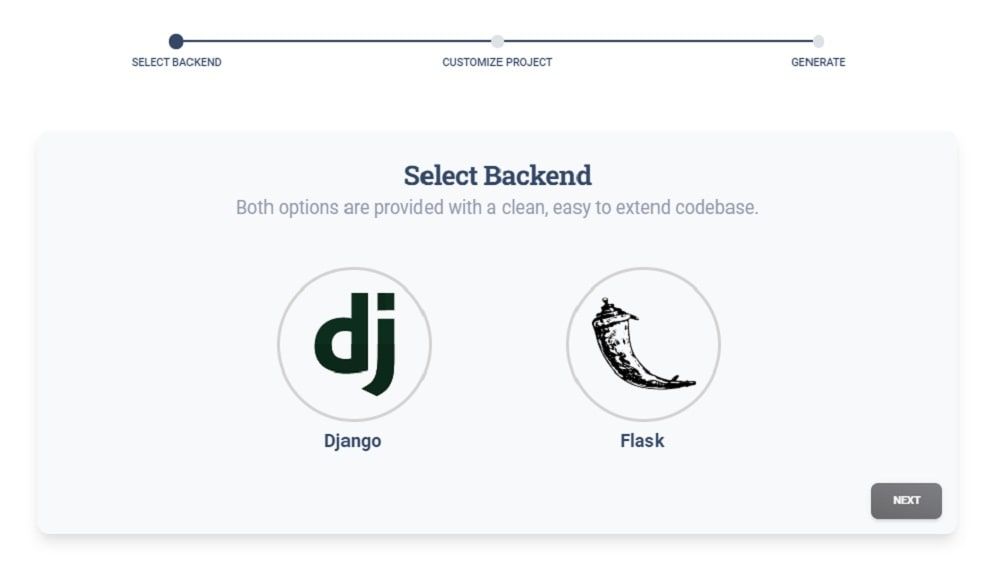
👉 Select the preferred backend

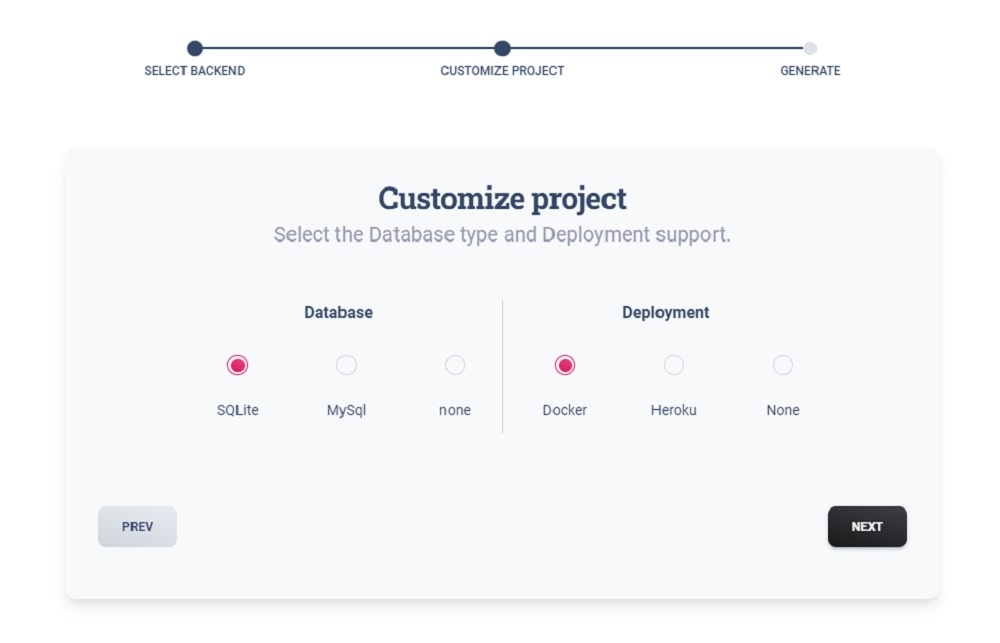
👉 Configure the product:DatabaseandDeployment

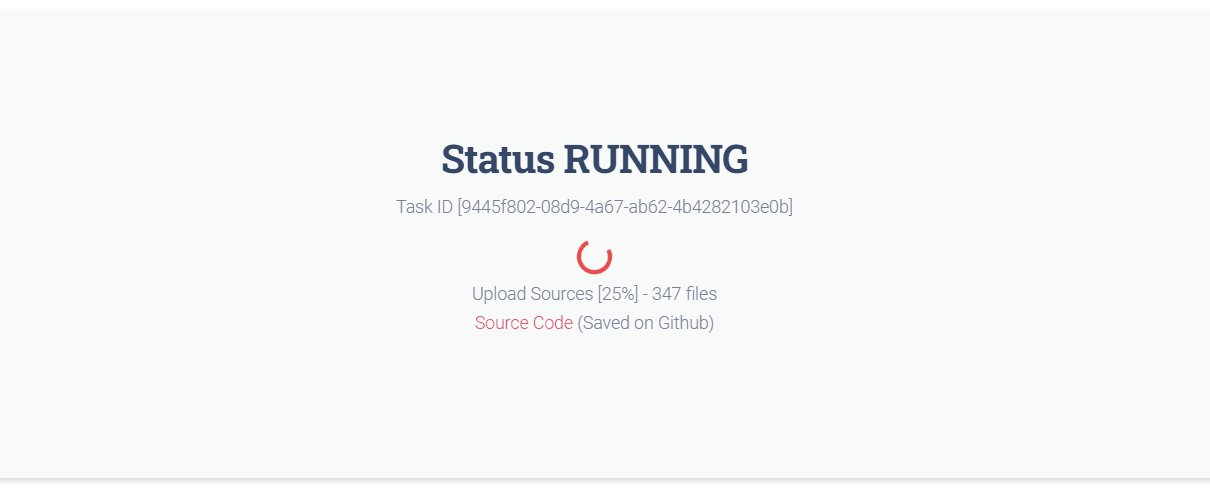
👉 Confirm the action and wait to download the sources

In less than 1 minute the sources should be available on Github for download. probably the easier way to get started in a local environment is to use the Docker set up. To use the project, just type a single command in the root of the project:
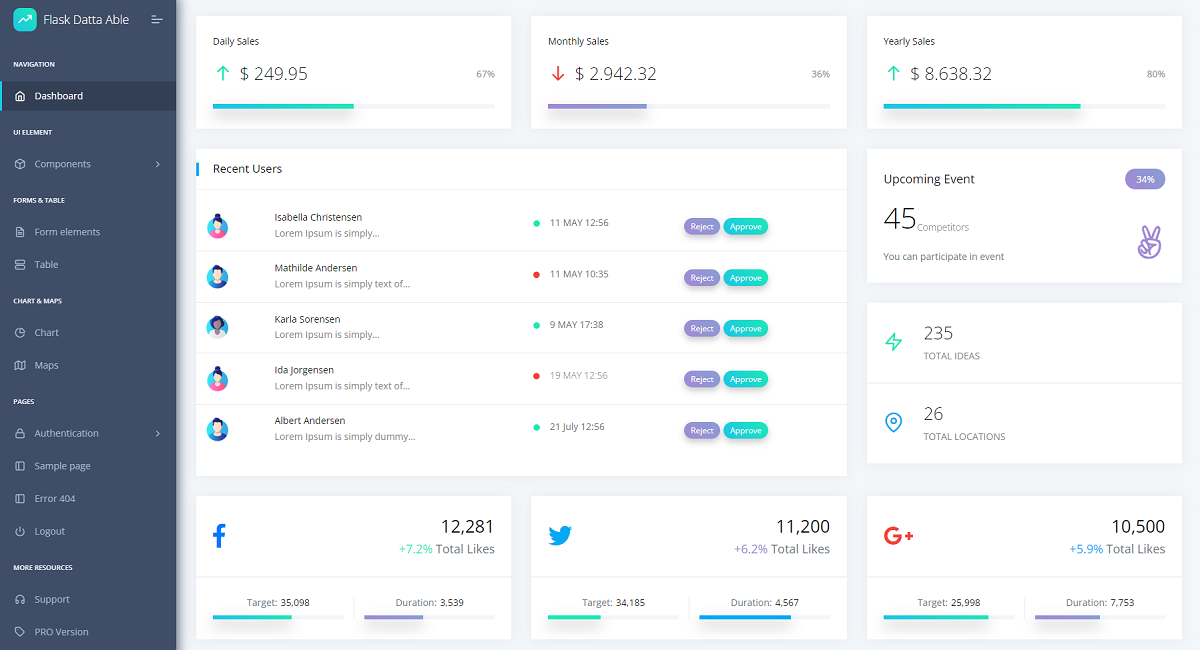
$ docker-compose up --build Once the command is executed, Datta Able should be accessible in the browser:

Thanks for reading!