Django Cookie-Cutter - Material Dashboard
Learn how to use an open-source tool to generate a development-ready Django Dashboard crafted with a database, authentication, and Docker support.

Hello! This article explains how to generate a simple Django Dashboard using CookieCutter, a well-known command-line utility that creates projects from project templates. The customization process allows choosing the design, database type, and other related information like project name, version and support email (if any). For newcomers, Django is a leading web framework created and actively supported by experienced developers using a batteries-included concept. Thanks for reading!
- 👉 Django Material Dashboard - preview the generated project
- 👉 Django Cookie-Cutter - the generator sources
- ✨ For
supportvia Discord join AppSeed
✨ How it Works
To start fast and generate a new project the workstation should have a minimal toolchain used by the generator: Python3, GIT, and (optional) a modern code editor like VsCode or Atom.
👉 Step #1 - Create a virtual environment for dependencies
$ virtualenv env
$ source env/bin/activate👉 Step #2 - Install Modules
$ pip install cookiecutter
$ pip install GitPython 👉 Step #3 - Generate the project
$ cookiecutter https://github.com/app-generator/cookiecutter-django.git>>> project_name [Django Seed project]: Django Material
>>> project_slug [django_material]:
>>> description [A simple Django project]:
>>> author_name [AppSeed]:
>>> domain_name [example.com]:
>>> email [appseed@example.com]:
>>> version [0.0.1]:
>>> Select theme:
1 - volt
2 - soft-ui
3 - datta-able
4 - material-dashboard
Choose from 1, 2, 3, 4 [1]: 4 <---- SELECT the Material Design
>>> Select database:
1 - sqlite3
2 - mysql
3 - postgresql
Choose from 1, 2, 3 [1]:
>>> database_name [appseed_django]:
>>> database_user [appseed_user]:
>>> database_pass [Pass1234]:
>>> PRE Gen hook executed
Cloning theme: <material-dashboard>, REPO: https://github.com/app-generator/django-dashboard-material.git
...done
>>> POST Gen hook executed
*** Copy assets
...done
*** Copy templates
...doneOnce the process is finished, we can change the directory inside the generated sources and use Docker to start the app:
$ cd django_material
$ docker-compose up --buildAt this point, the app should be accessible in the browser at the address http://localhost:85.

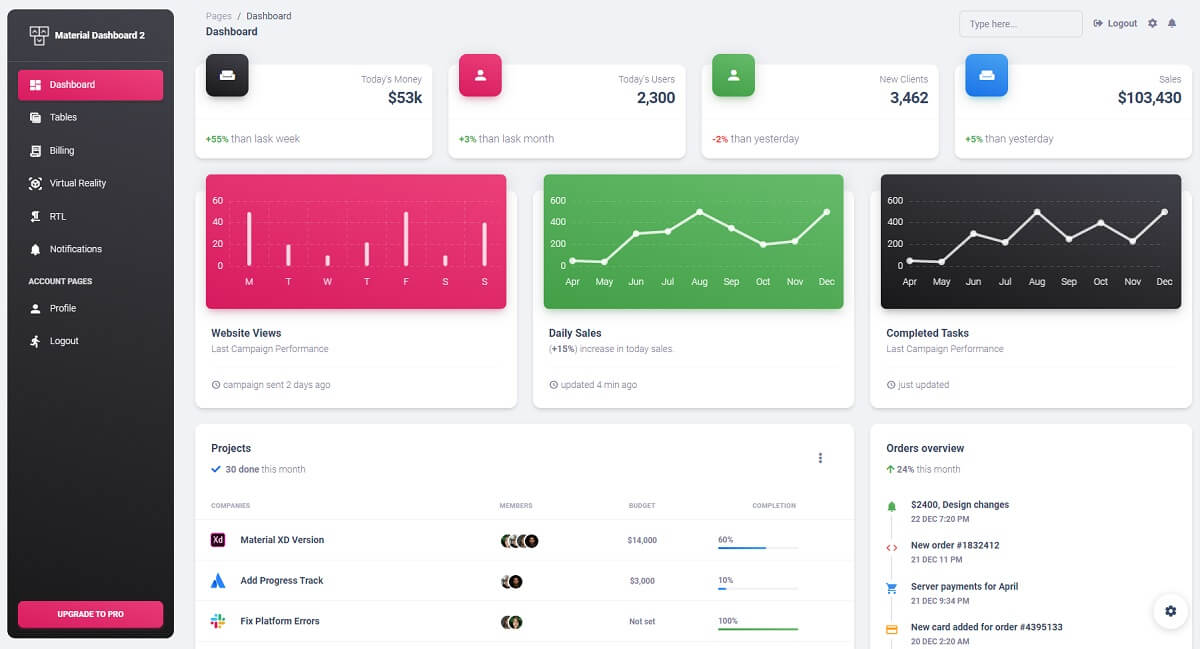
✨ Django Cookie-Cutter - Dashboard Page

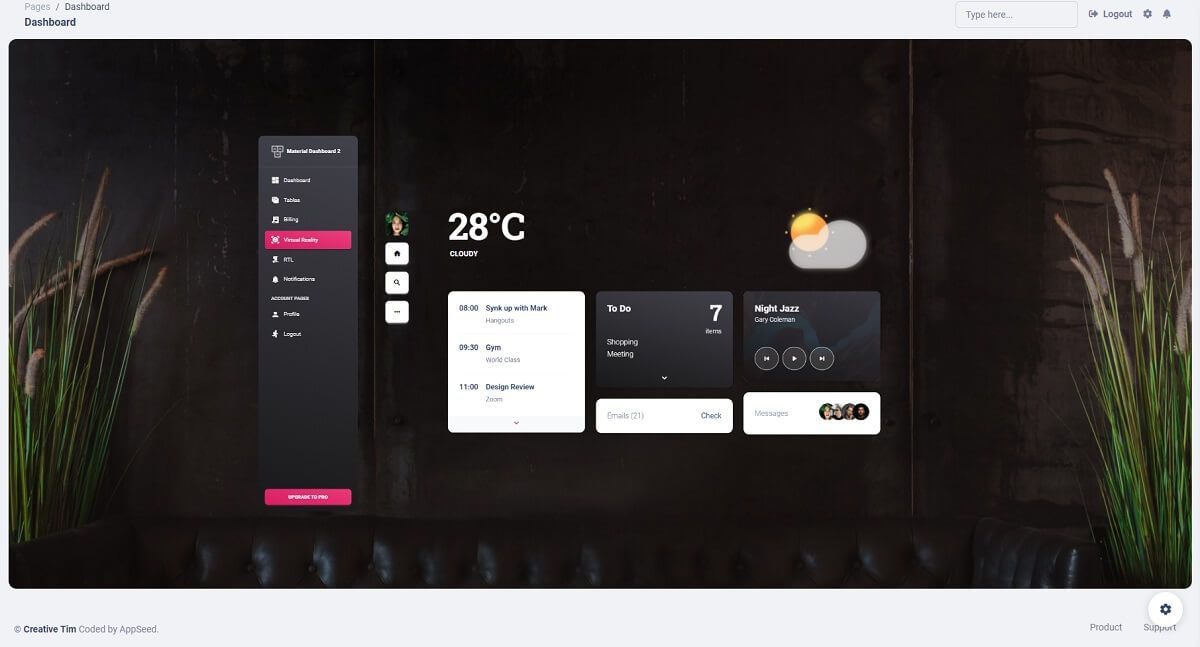
✨ Django Cookie-Cutter - VR page

Thanks for reading! For more resources please access:
- 👉 More Free Dashboards - a curated list
- 👉 More Django Starters - provided by AppSeed