CoreUI Django
Open-source Django Dashboard generated by AppSeed op top of CoreUI, an iconic open-source material-based design.

Hello! This article presents an open-source Django Dashboard crafted on top of the latest CoreUI version. Django CoreUI is a simple seed project crafted with all the bare minimum essentials that a future dashboard project might need: authentication, database, modular codebase, Docker support, all nicely bundled on top of a nice UI and a permissive (MIT) License.
For newcomers, CoreUI is an open-source template provided for free by the CoreUI agency and Django is a leading framework written in Python and actively supported by programming experts. Thanks for reading!
- 👉 CoreUI Django - product page
- 👉 CoreUI Django - source code
- 👉 CoreUI - (template) the official page

CoreUI is an Open Source Bootstrap Admin Template. But CoreUI is not just another Admin Template. It goes way beyond hitherto admin templates thanks to transparent code and file structure. And if that's not enough, let’s just add that CoreUI consists bunch of unique features and over 1000 high-quality icons.
CoreUI offers 6 versions: Bootstrap, Angular, Laravel, React.js, Vue.js, and Vue.js + Laravel.
CoreUI is meant to be the UX game changer. Pure & transparent code is devoid of redundant components, so the app is light enough to offer the ultimate user experience. This means mobile devices also, where the navigation is just as easy and intuitive as on a desktop or laptop.
✨ Django Codebase
The project comes with a few simple features that aim to help all developers with basic programming knowledge start faster a new product without a budget. Here are the product features:
- 👉 Up-to-date dependencies: Django 3.2.6 LTS
- 👉 SCSS compilation via Gulp
- 👉
Session-Based Authentication, Forms validation - 👉
Deploymentscripts: Docker, Gunicorn / Nginx - 👉 Support via Github and Discord.
Probably the most easier way to start the project is to execute the Docker set up:
✨ Step #1 - Clone Sources
$ git clone https://github.com/app-generator/django-dashboard-coreui.git
$ cd django-dashboard-coreui Django CoreUI - Clone Sources
✨ Step #2 - Start in Docker
$ docker-compose up --buildDjango CoreUI - Start in Docker
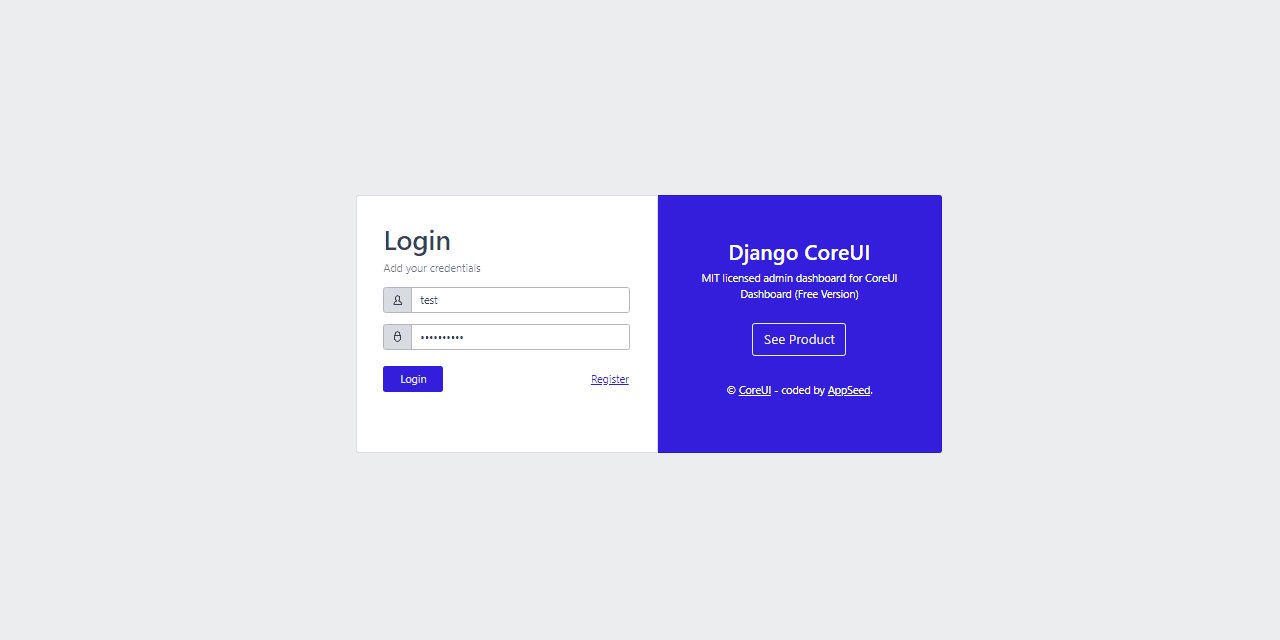
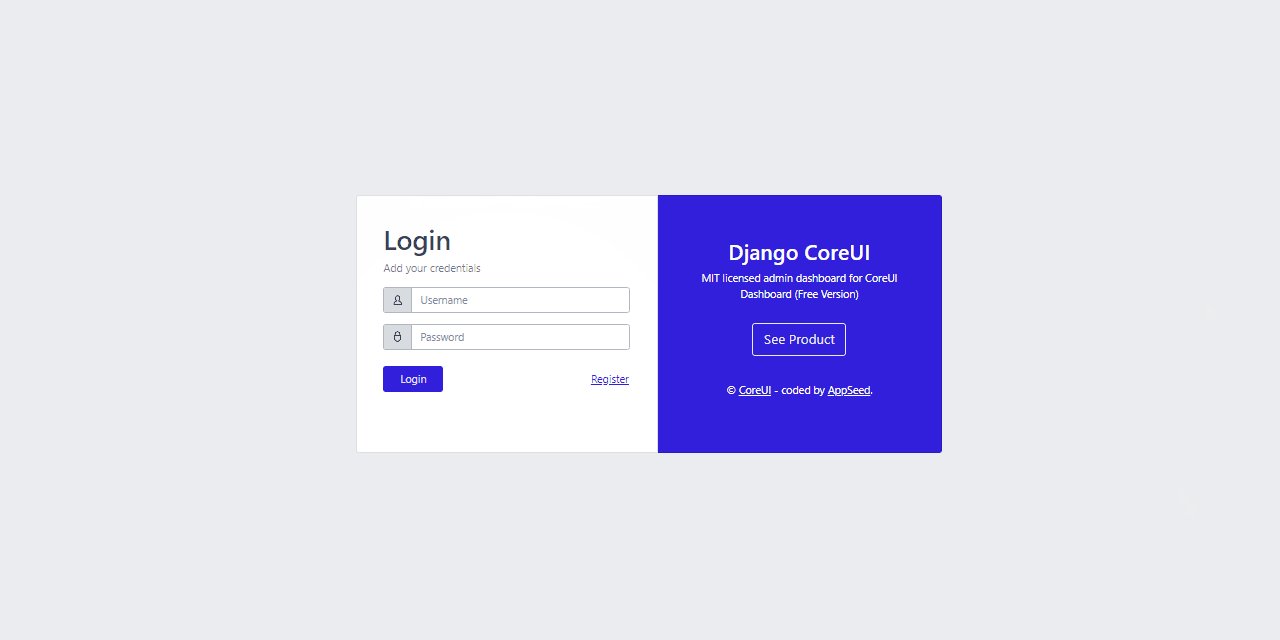
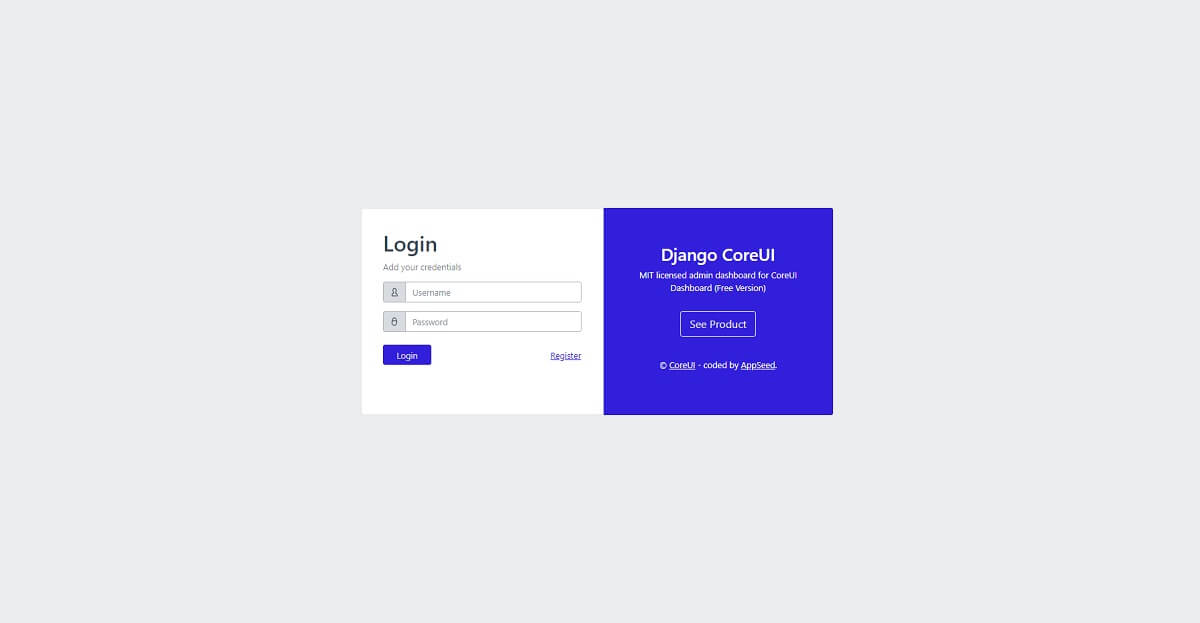
At this point, the app should be up & running in the browser and users should be able to register new accounts, sign in and interact with the UI.

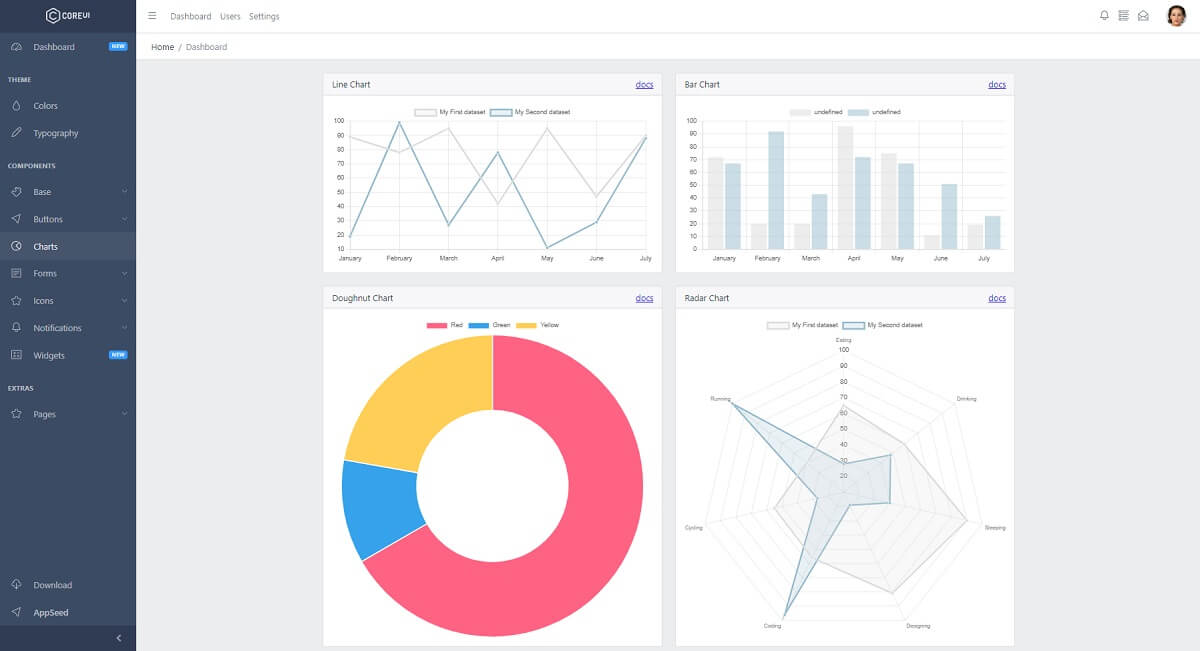
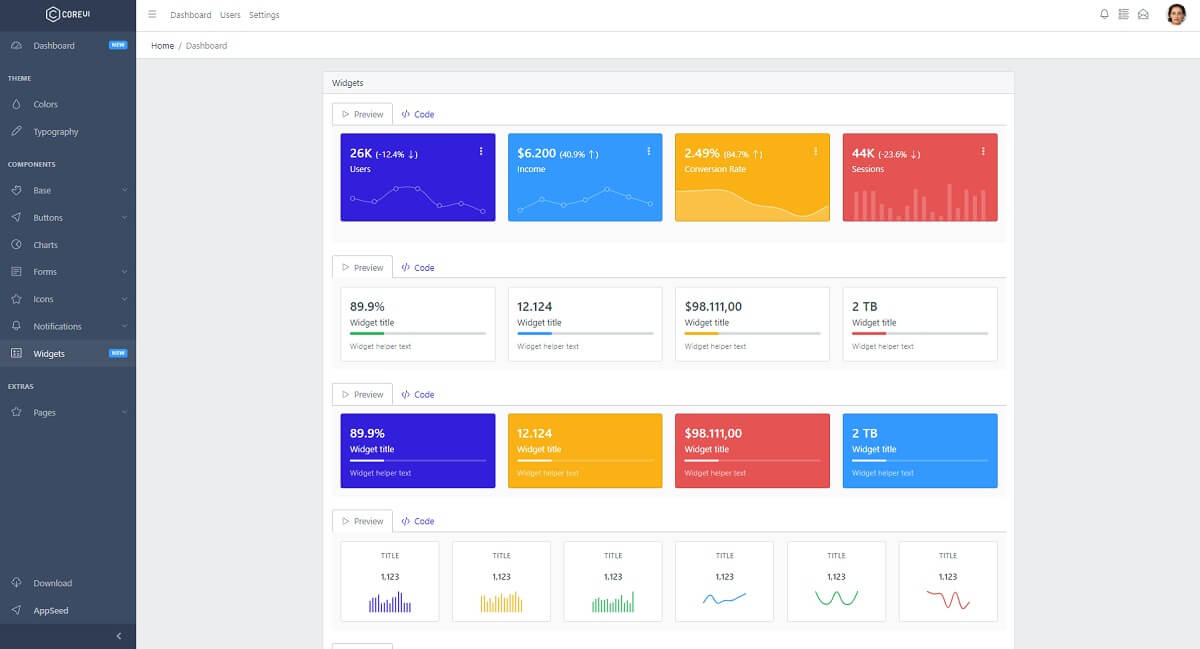
CoreUI Django - Widgets Page

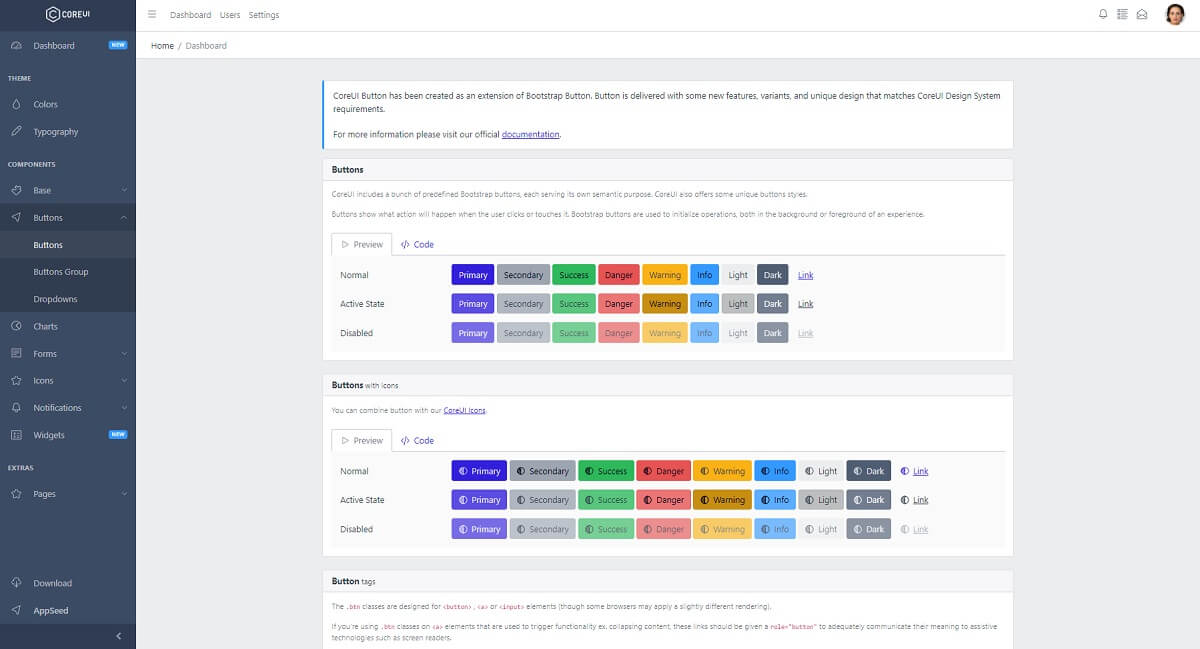
CoreUI Django - UI Buttons

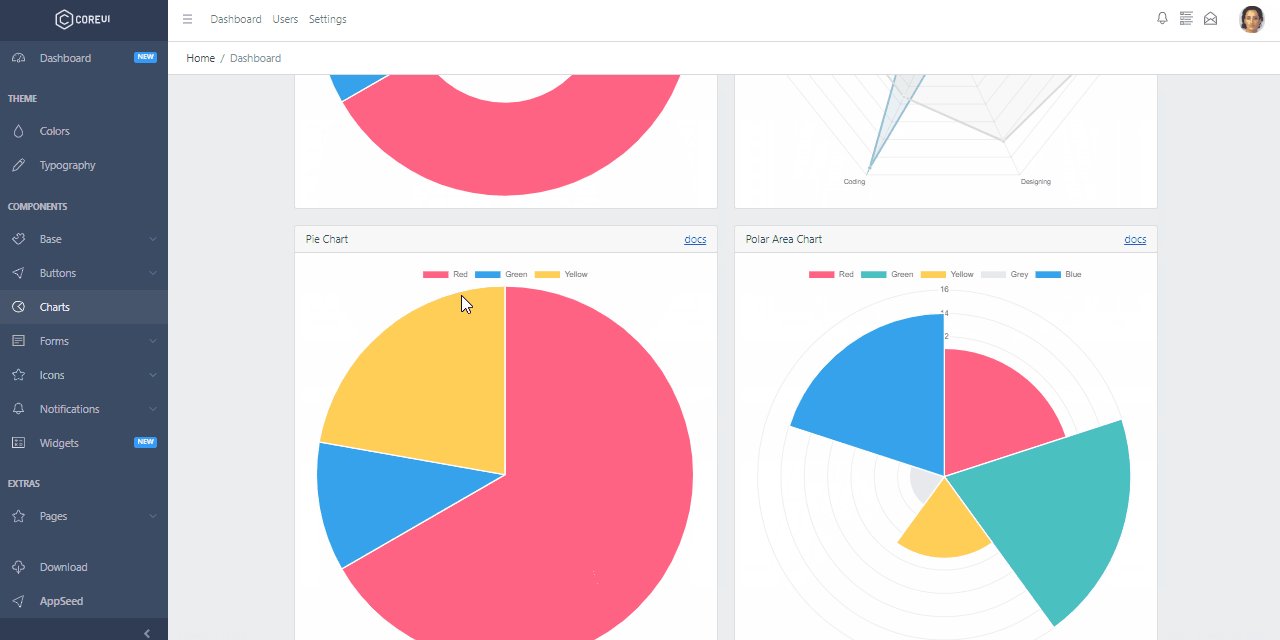
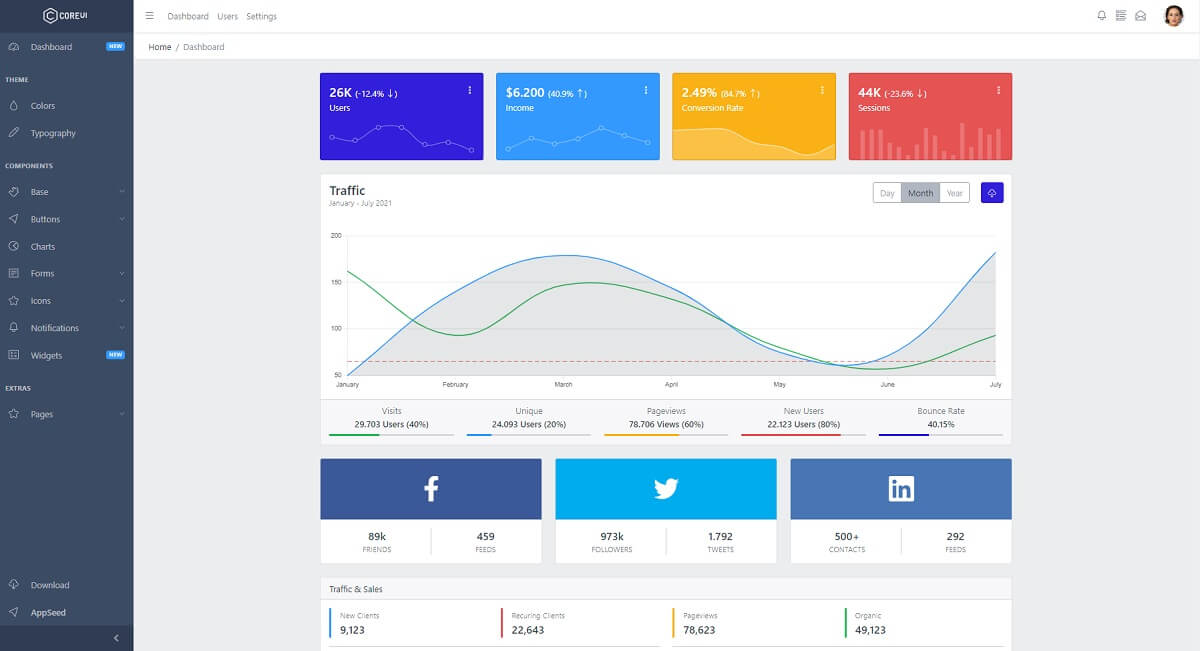
CoreUI Django - Dashboard Page

Thanks for reading! For more resources and support, feel free to access:
- 👉
AppSeedfor support and more free dashboards - 👉 CoreUI Flask - open-source seed project powered by
Flask