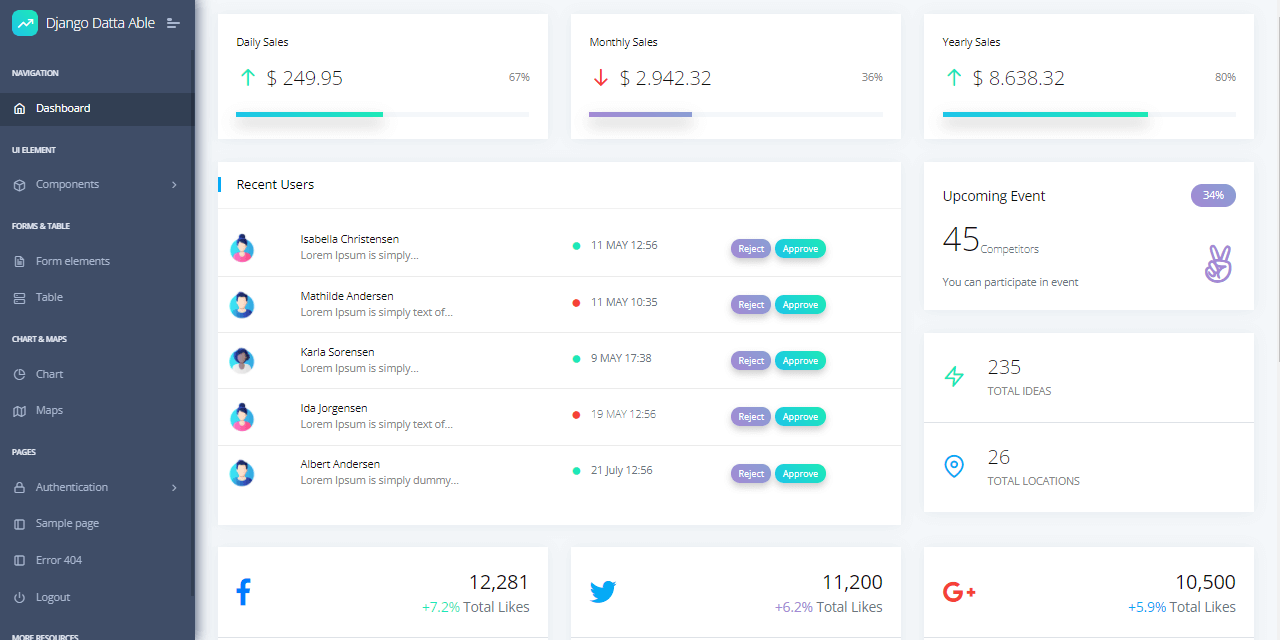
Datta Able Django - A colorful Free Dashboard
Open-source seed project crafted in Django on top of a colorful Bootstrap 4 design from CodedThemes. The product can be downloaded directly from Github.

Hello! This article presents an open-source seed project crafted in Django on top of a colorful Bootstrap 4 design. Datta Able Django is a simple dashboard that might help developers to reuse a tested codebase that provides a nice foundation for a new project. The project comes with authentication, modular codebase, database, and deployment scripts via Docker. For newcomers, Django is a leading web framework actively versioned and supported by experienced developers. Thanks for reading!
- ✨ Datta Able Django - LIVE Demo
- ✨ Datta Able Django - product page

Product Features
- 👉 Up-to-date dependencies: Django 3.2.6 LTS
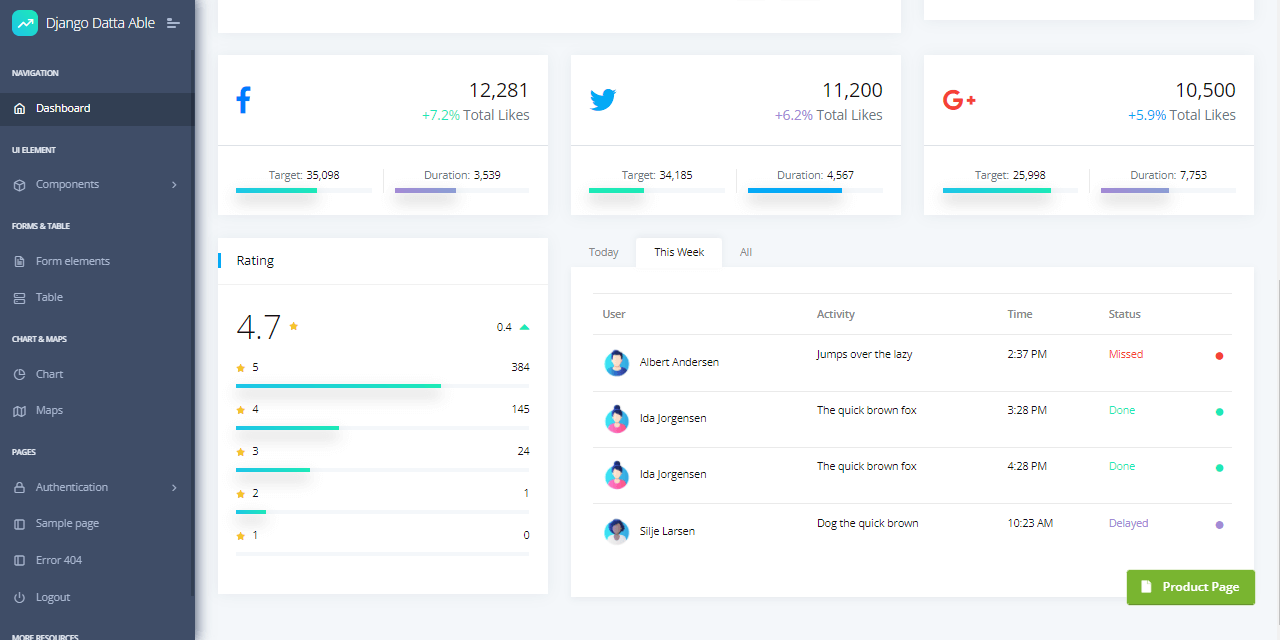
- 👉 UI-Ready app, SQLite Database, Django Native ORM
- 👉 Modular design, clean codebase
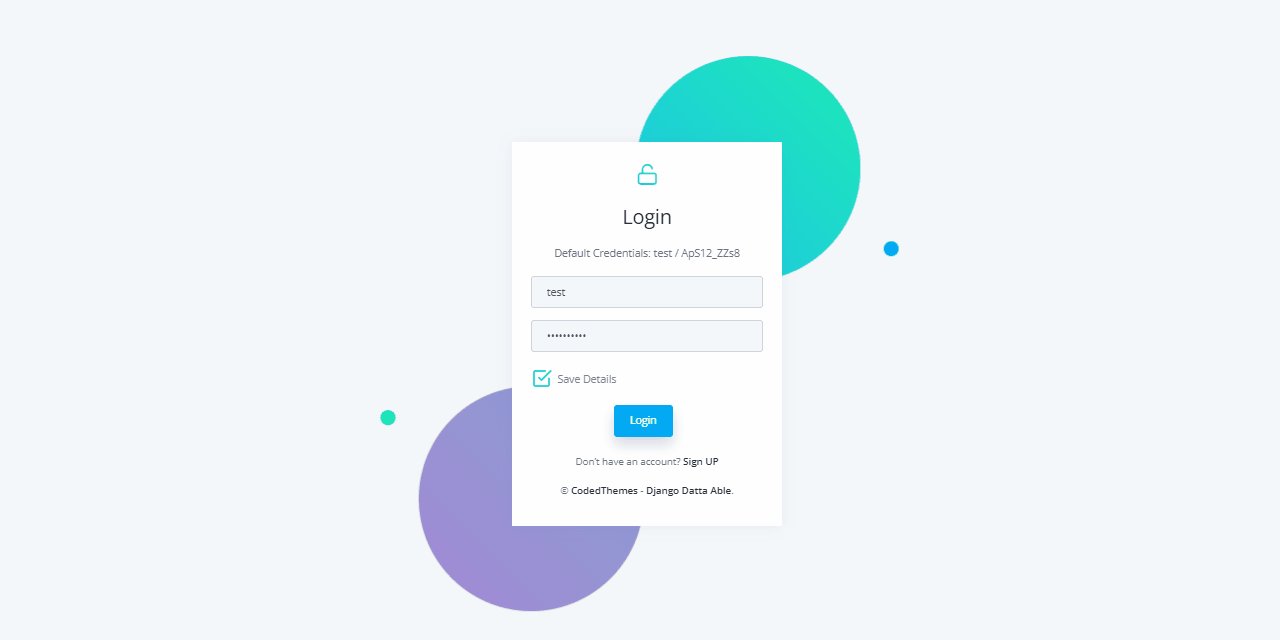
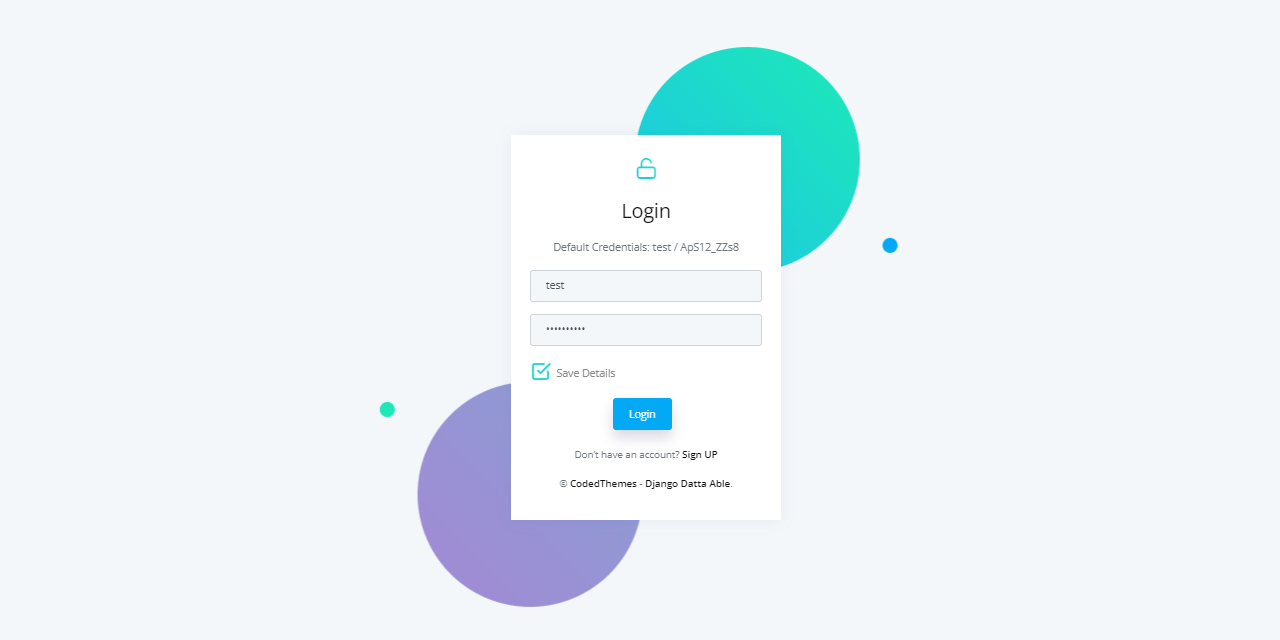
- 👉 Session-Based Authentication, Forms validation
- 👉 Deployment scripts: Docker, Gunicorn / Nginx
- 👉 Support via Discord - provided by AppSeed
To use the product in a local environment, we have multiple choices:
- Via Docker - a popular virtualization software
- Manual build - by following the classic build steps for a Python Project
In the following section, we will start the project via Docker scripts that provide the automatized setup. Let's go!
Step 1 - Clone/Download the product
$ git clone https://github.com/app-generator/django-datta-able.git
$ cd django-datta-able Step 2 - Start in Docker
$ docker-compose pull # download modules
$ docker-compose build # local set up
$ docker-compose up # start the app
Once all the above commands are executed, the app should be visible in the browser at the address http://localhost:85.

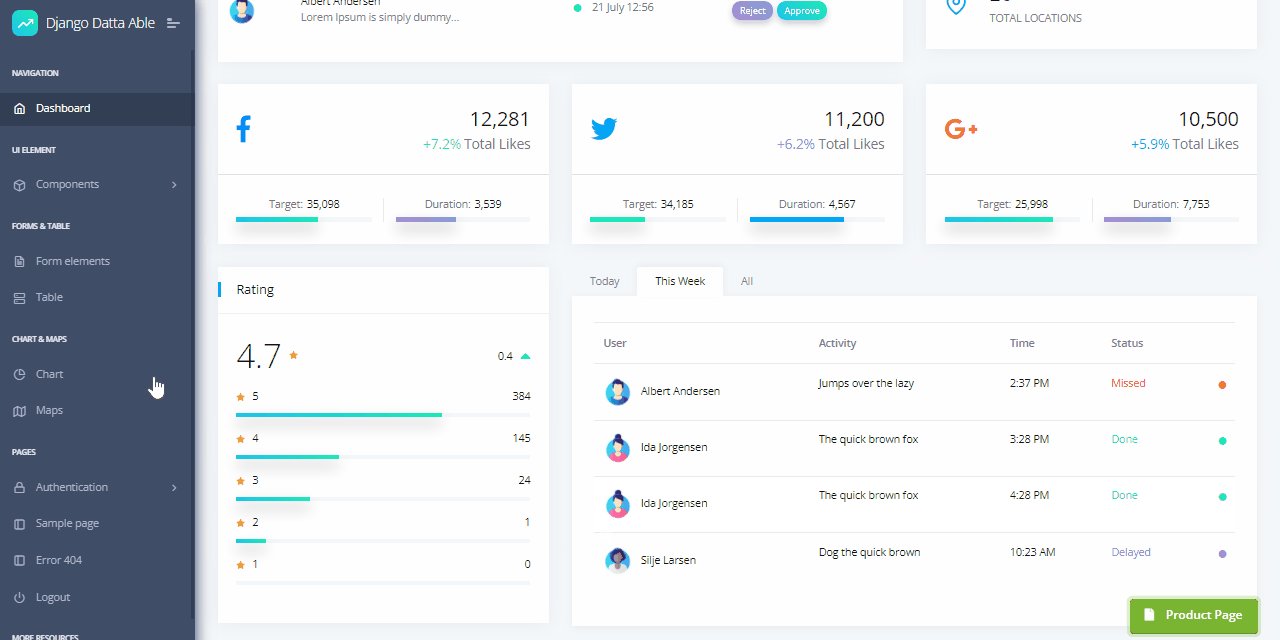
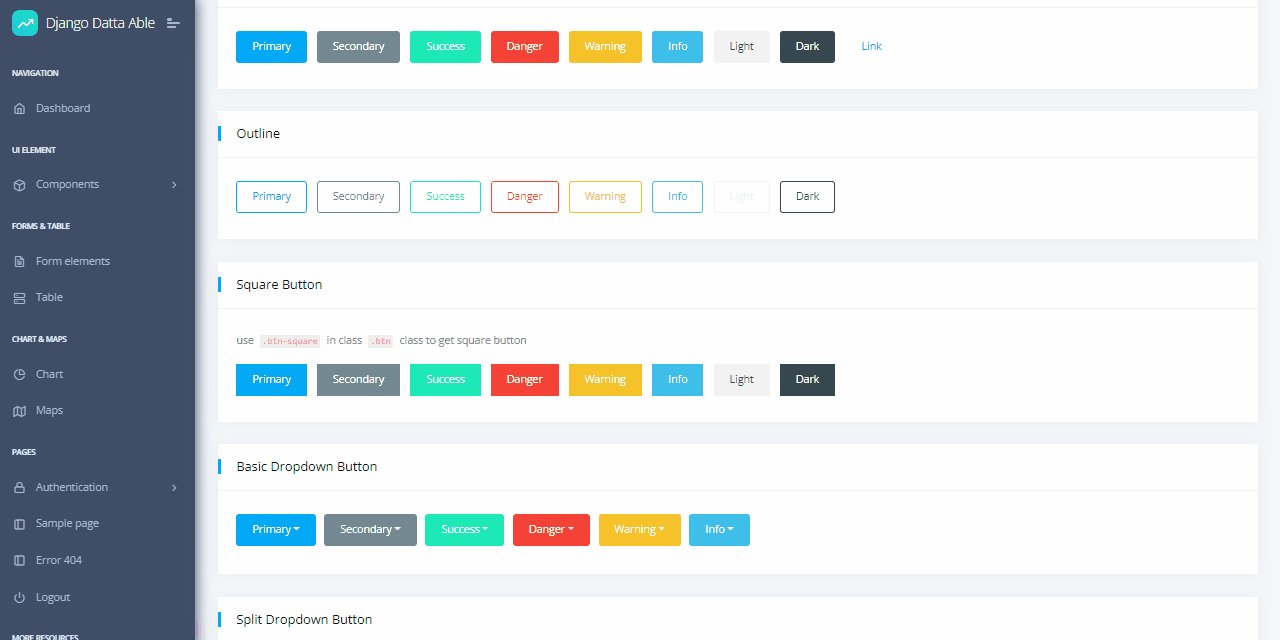
Datta Able Django - Widgets Page

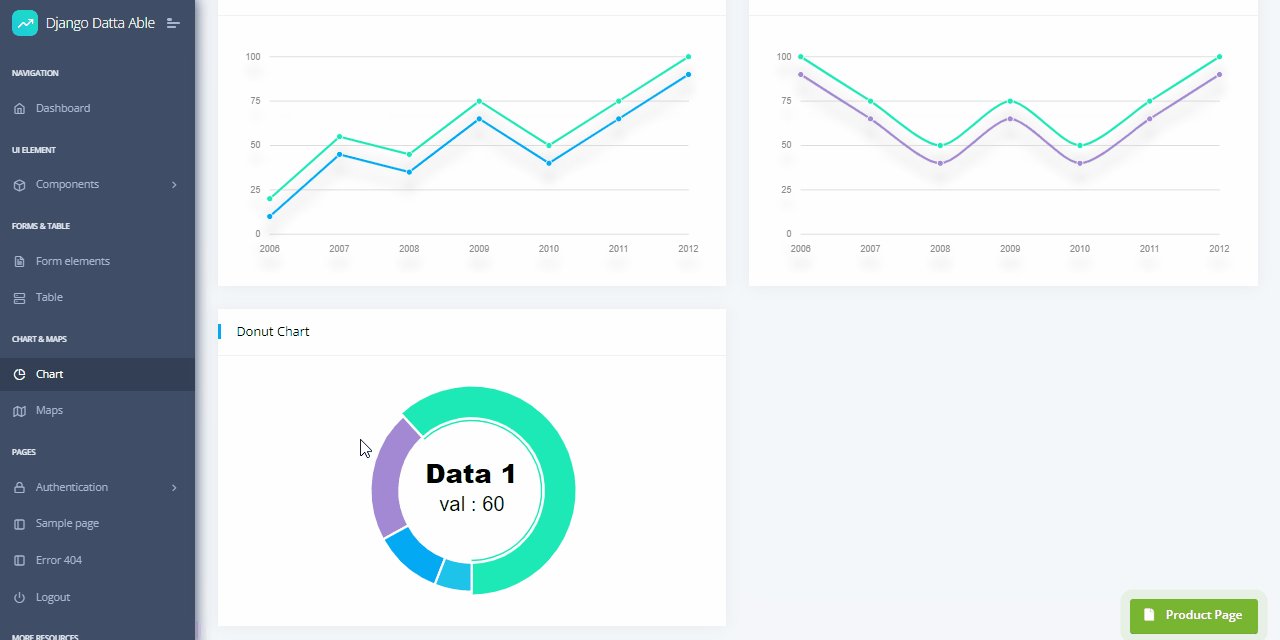
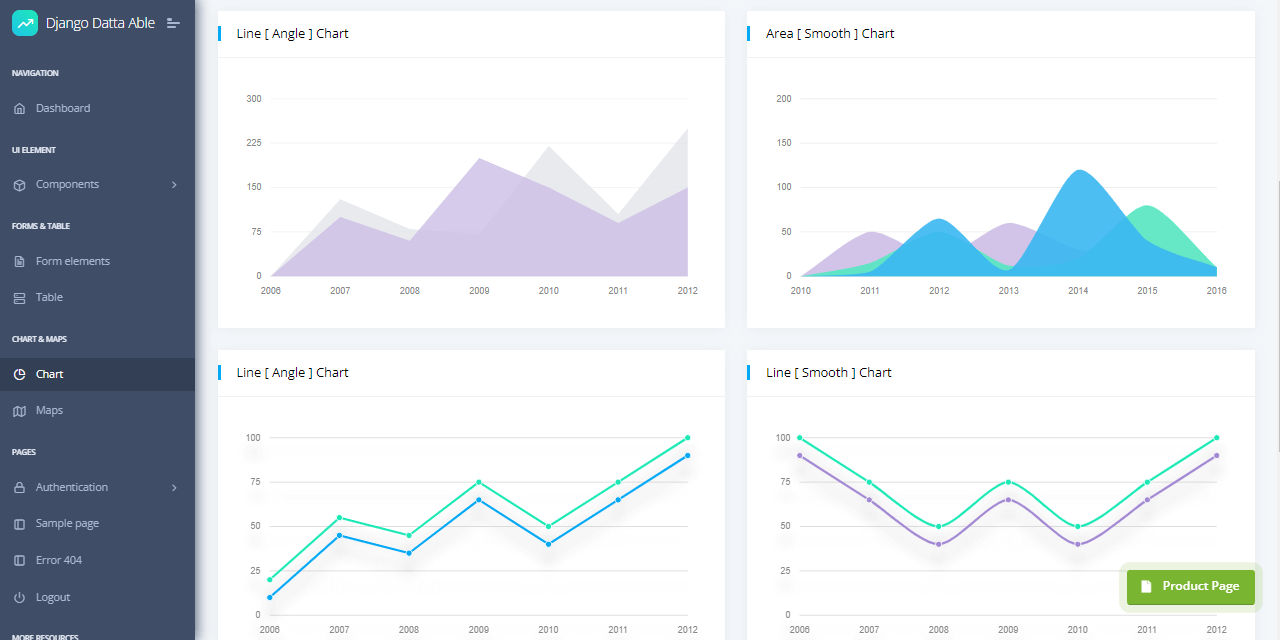
Datta Able Django - Charts

Thanks for reading! For more resource, please access:
- ✨ More Django Dashboards - index provided by AppSeed
- ✨ Datta Able Flask - open-source seed project