Django Argon Theme - Now supports all Django.contrib.AUTH links
Modern template for Django Admin Interface coded on top of Argon Dashboard, an open-source Boostrap 5 design from Creative-Tim - Django.contrib.AUTH links supported.

Hello! Django Argon Theme, a popular open-source project, has been updated to fully cover the default Django Authentication links (registration included). The product is released under the MIT license on GitHub and the sources can be used in commercial projects or eLearning activities without any constraints. Thanks for reading!
- 👉 Django Argon Theme - PyPi Page
- 👉 Django Argon Theme - the playground project

✨ Product Highlights
The design credit for this modern Bootstrap 5 design goes to Creative-Tim, a well-known web agency, and open-source contributor.
- ✅ Argon Design - free Bootstrap 5 Kit
- ✅ Django.contrib.AUTH pages - fully covered
- ✅ KIT is available also for common users
- ✅ Bonus: Registration page
- ✅ MIT License
- ✅ Free support via Email & Discord
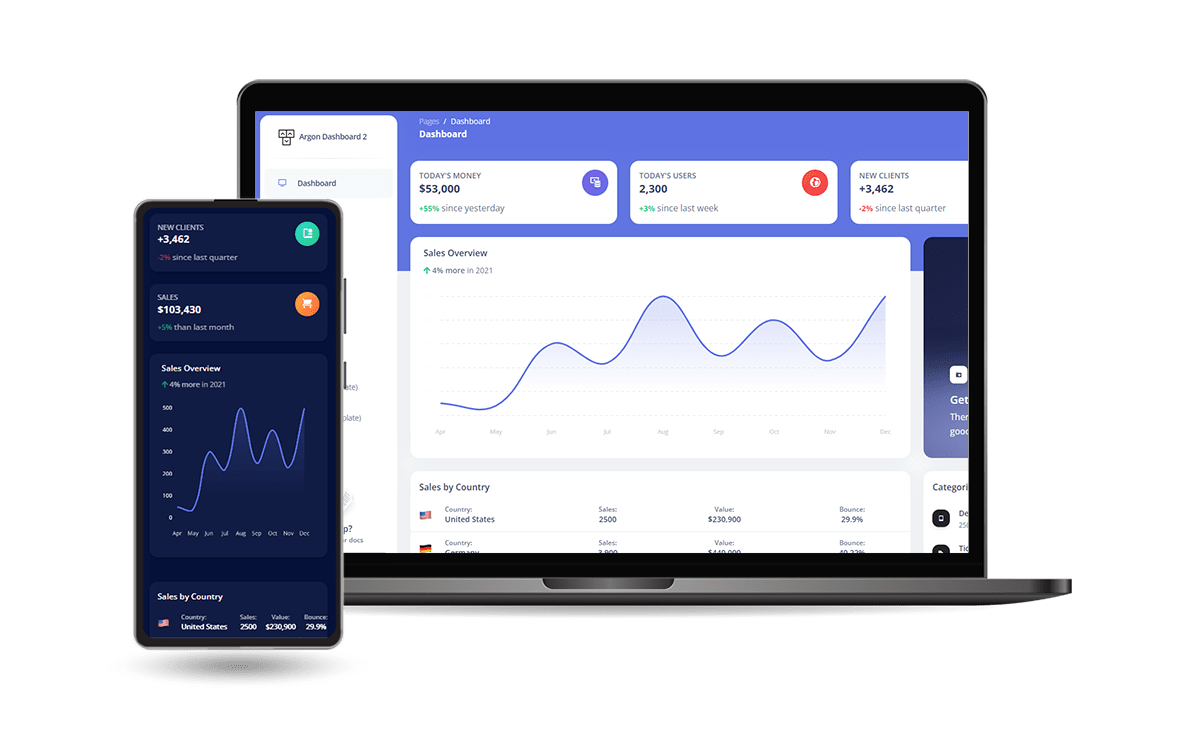
Argon Dashboard is built with over 70 individual components, giving you the freedom of choosing and combining.
This Dashboard is coming with pre-built examples, so the development process is seamless, and switching from our pages to the real website is very easy to be done. Every element has multiple states for colors, styles, hover, and focus, that you can easily access and use.
This Django theme can be installed and used by following the steps listed in the README file:
👉 Step #1 - Install theme via PIP
$ pip install django-admin-argon-dashboard👉 Step #2 - Addadmin_argonapplication to theINSTALLED_APPSsection
INSTALLED_APPS = (
...
'admin_argon.apps.AdminArgonConfig',
'django.contrib.admin',
)👉 Step #3 - Update project routing
urlpatterns = [
...
path('', include('admin_argon.urls')),
]Once the above settings are saved, here are the available links provided by the theme:
path('', views.index, name='index'),
path('billing/', views.billing, name='billing'),
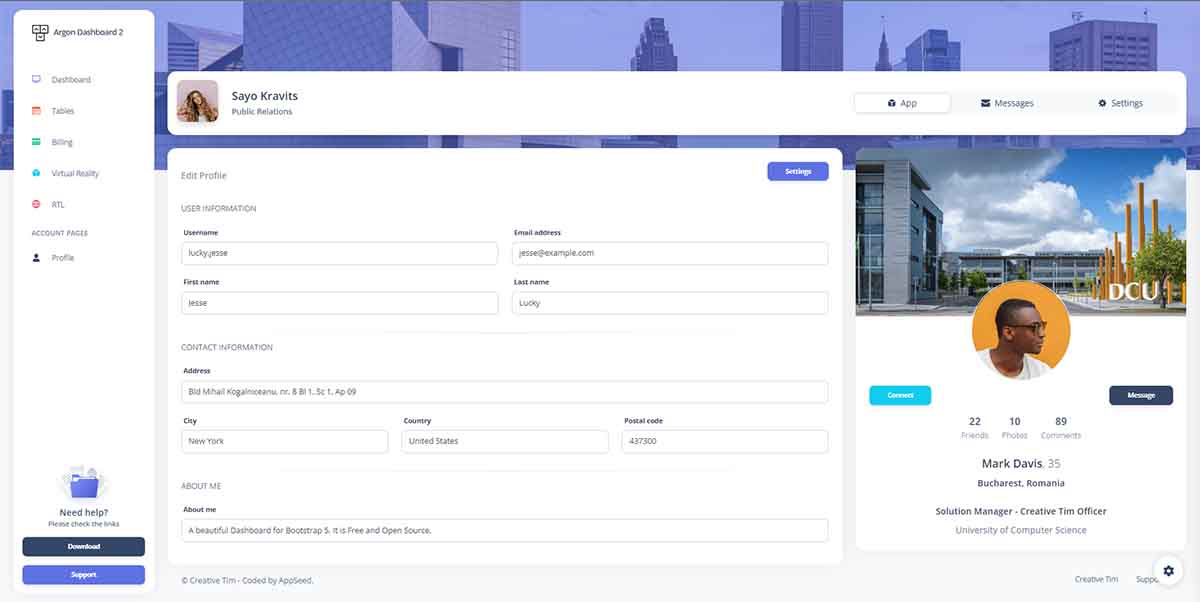
path('profile/', views.profile, name='profile'),
path('tables/', views.tables, name='tables' ),
path('rtl/', views.rtl, name='rtl' ),
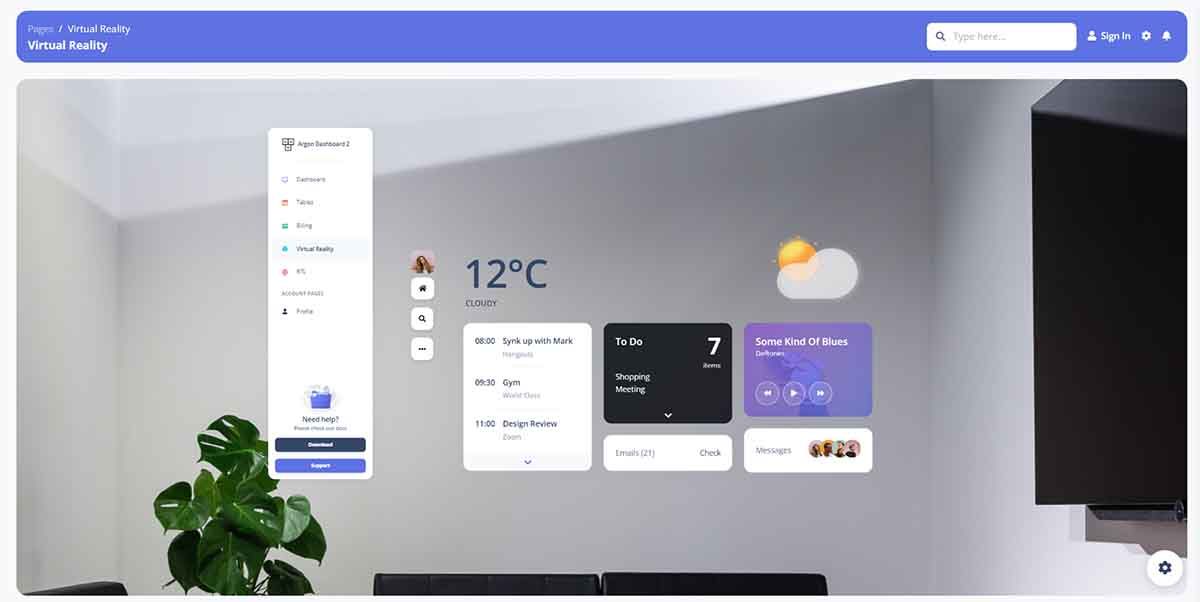
path('vr/', views.vr, name='vr' ),
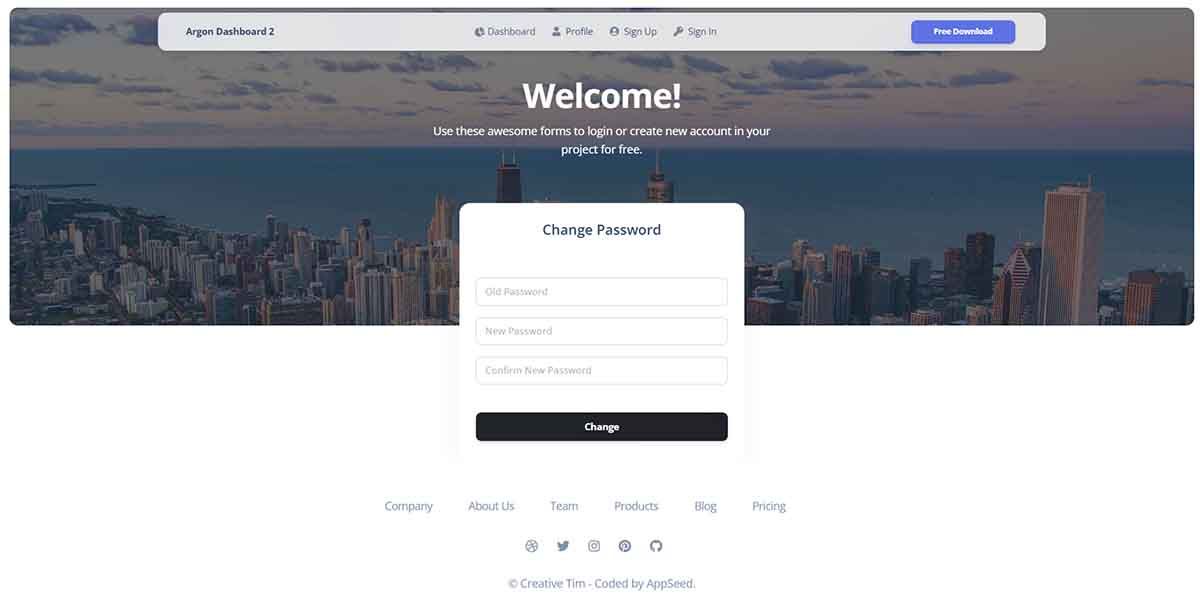
Django Theme Argon - Change Password page

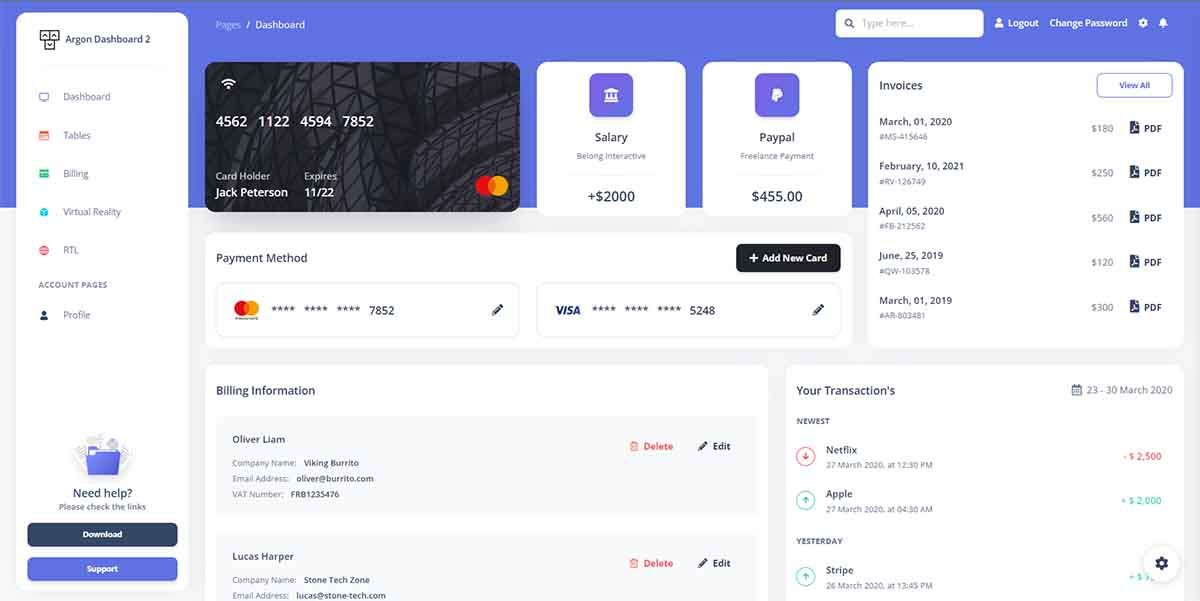
Django Theme Argon - Billing Page