Django v4 / React / Docker - Open-source Project
Open-source seed project that uses a beautiful React design powered by a simple Django API server. Sources are available on Github (MIT License).

Hello! This article presents an open-source seed project that uses a React frontend powered by a simple Django API. Django React Soft Dashboard can be downloaded from Github without a registration lock and used for commercial products or eLearning activities. For newcomers, Django is a leading web framework actively supported by programming experts and React is a popular JS library for coding user interfaces baked by Facebook.
- 👉 Django React Soft - LIVE Demo
- 👉 Django React Soft - source code
- 🎁 Free support via email and Discord (1k+ community)
The product is built using a two-tier pattern where the React frontend is decoupled logically and physically from the API backend.
✨ Product Features
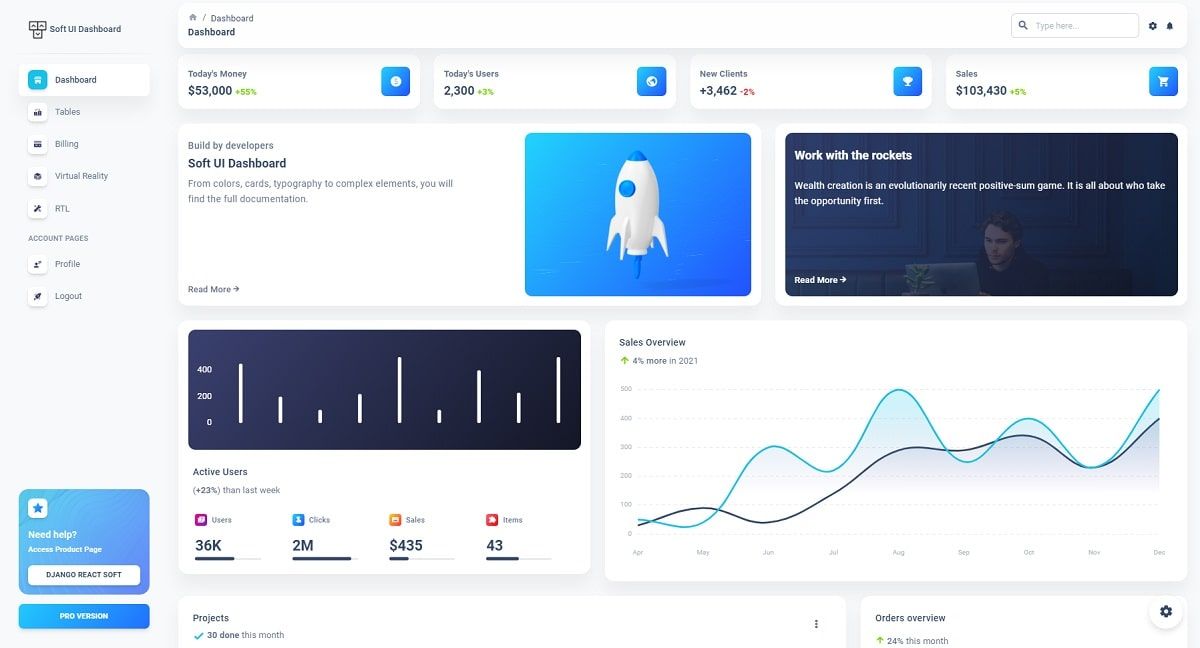
- Innovative Material UI Design - Crafted by Creative-Tim
React, Redux, Redux-persist- Authentication: JWT Login/Register/Logout
Full-Stackready via a simple Django APIDockersupport for API part- SQLite persistence, Django DRF
Up-to-datedependencies - Django v4
The product can be used in a local with just a few commands typed in the terminal. The API can be started with less effort via the Docker set up shipped with the product.
✨ Start the API Server
Clone/Download sources from Github
$ git clone https://github.com/app-generator/django-react-soft-dashboard.git
$ cd django-react-soft-dashboardStart Django API - via Docker
$ cd django-api
$ docker-compose up --build
$
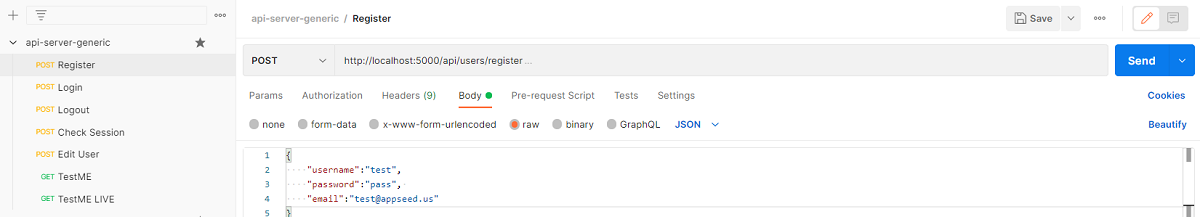
$ # API is up on port 5000Once all commands are executed, we should be able to access the API and create users. POSTMAN is a popular tool for this operation but we can use a command-line tool like cURL as well.

✨ Start the React UI
Soft UI Dashboard is compatible with multiple NodeJS versions (14.x, 16.x) and we can compile and start the product with a single command:
$ cd react-ui
$ yarn # install modules
$ yarn start # start the app
$
$ # React UI is up on port 3000Once all the commands are executed we should be able to access the app in the browser, register new users and authenticate.

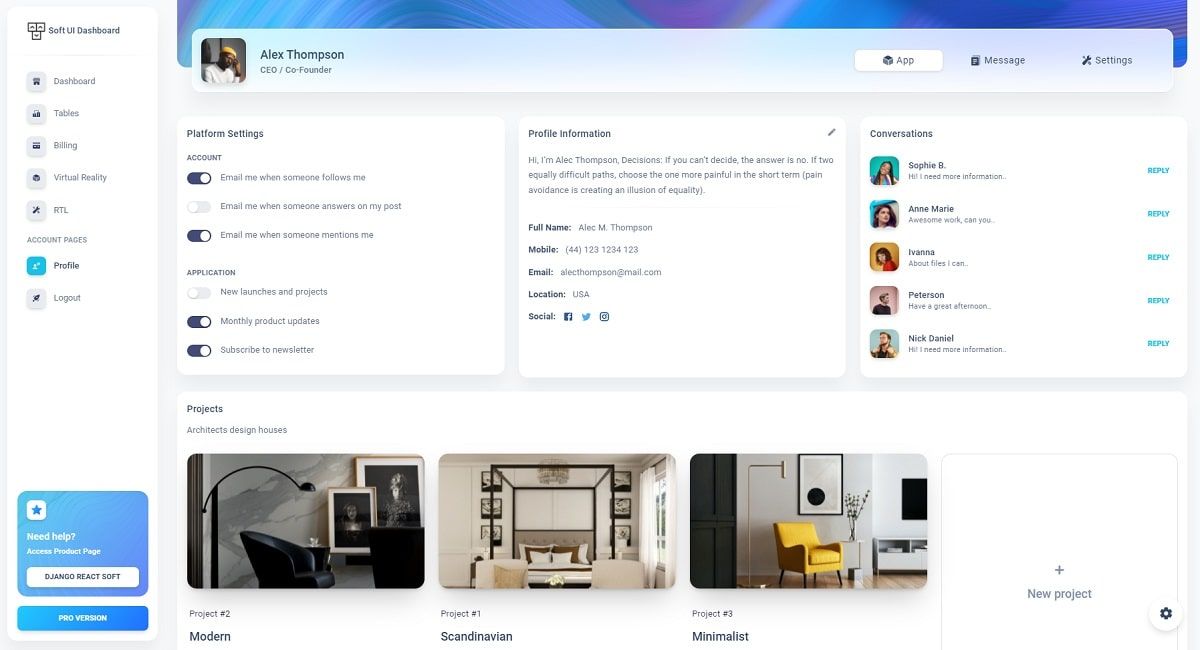
Django React Soft - User Profile

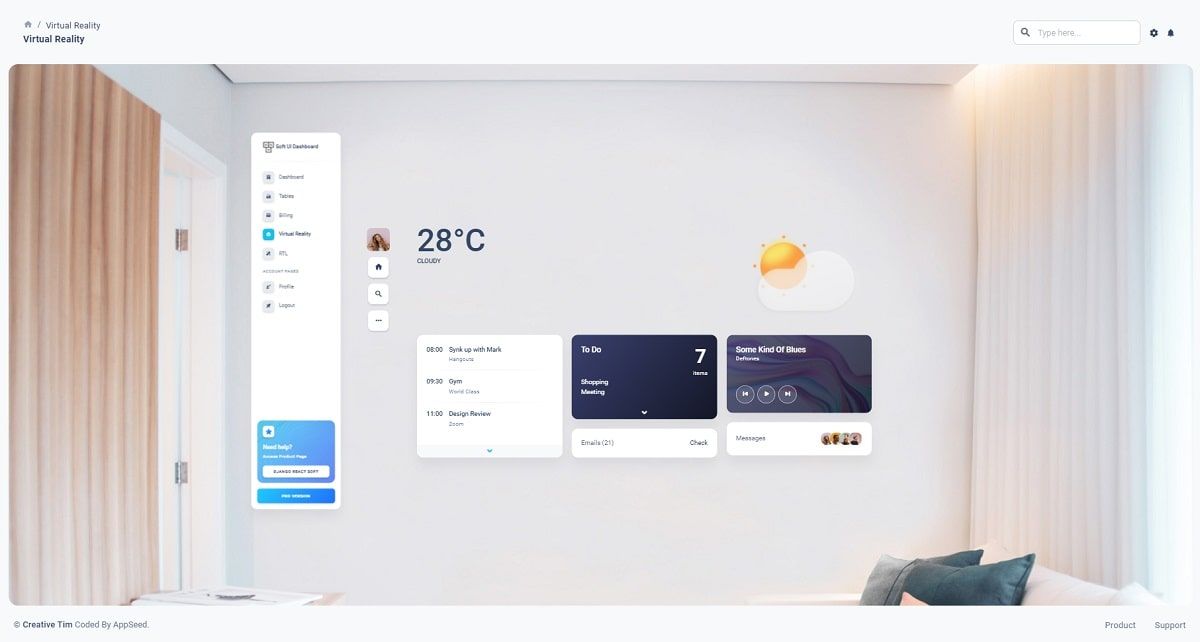
Django React Soft - Charts Page

In case Django is not your preferred backend server, the react frontend can be also used with NodeJS, Laravel or Flask (all free).
Thanks for reading! For more resources, feel free to access:
- 🎁 Flask React Soft - free product
- 🎁 More Free Dashboards crafted in Flask, Django and
React