Dockerized React & Django - Free Sample Project
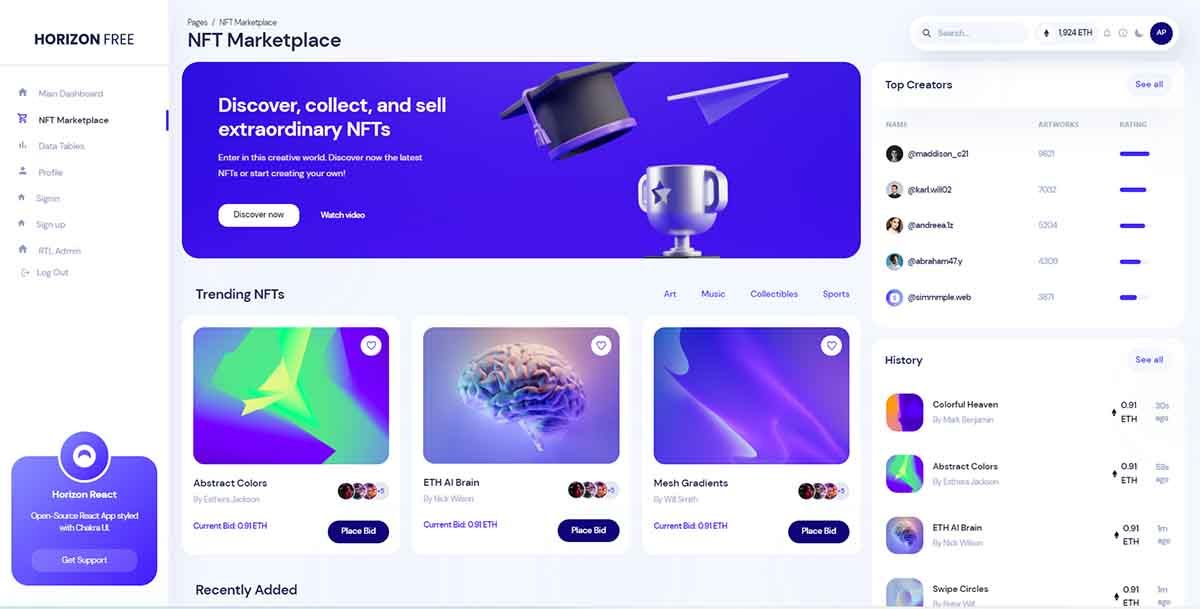
Open-Source sample that Dockerize Django and React together. The design used is Horizon, a popular design styled with Chakra.

Hello! This article presents an open-source full-stack app built with React & Django bundled together under the same Docker setup. Once the sources are downloaded locally, if Docker is present, the product can be started with minimal effort, and all changes made on the sources for both components (React & Django) are pushed to the Docker container instantly.
- 👉 Django & Docker Sample - sources published on GitHub
- 👉 LIVE Demo - of the mentioned product
Being released the MIT License, the Docker scripts provided in this sample can be used or incorporated into other projects or simply used for eLearning activities.

✨ How to use the project
Before using the project, we need to have Docker properly installed and usable. If we're not sure about this fact, we can easily check by typing docker --version in the terminal. In my case, the output is this:
$ docker --version
>>> Docker version 20.10.14, build a224086If the output looks good, we can move on and start the mentioned project using Docker.
👉 Step 1 - Download the code
$ git clone https://github.com/app-generator/sample-docker-django-react.git
$ cd sample-docker-django-react👉 Step 2 - Start the APP in Docker$ docker-compose up --build At this point, the app runs, but the database is not migrated yet.
👉 Step 3 - Migrate DB$ docker-compose run --rm appseed-app python manage.py makemigrations
$ docker-compose run --rm appseed-app python manage.py migrate👉 Step 4 - Access the APP Here, the app is fully usable, we can register new users, authenticate and access the private pages just like in this LIVE Demo.