11ty Soft UI - Built with Eleventy and Prismic CMS
Open-source static site built with Eleventy and Prismic CMS on top of Soft Ui Design System - source code available on Github.

Hello! This article presents an open-source seed project crafted on top of Soft UI Design System in Eleventy and Prismic CMS. This boilerplate can be used to build faster presentation websites and personal blogs using Prismic CMS as a headless content provider. The design is provided and released for free by Creative-Tim, a well-known web agency and theme provider.
- 11ty Soft UI Design - product page
- 11ty Soft UI Design - LIVE Demo
- For support and more static starters join AppSeed

Eleventy Soft UI is an Eleventy adaptation of Soft UI Design System (a user-friendly and beautiful design system based on Bootstrap 5), including a Blog system that uses Prismic CMS for content management. This static seed product has a modern stack that improves a lot the developer experience.
11ty Soft UI Features
- Prismic CMS for blog posts
- CSS Pipeline (Sass, CleanCSS)
- JS Bundling (Webpack)
- SVG Icon Sprite Generation
- Critical CSS, HTML Minification
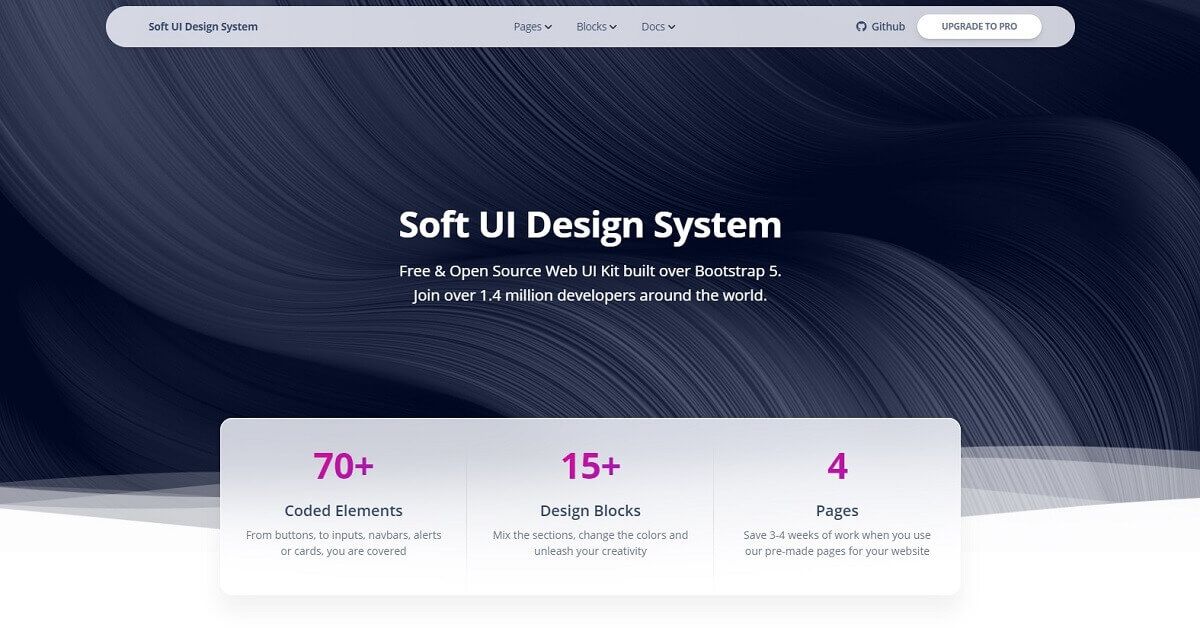
Soft UI Design System is probably the most innovative design crafted by Creative-Tim using a Boostrap codebase. Designed for those who like bold elements and beautiful websites. Soft UI Design System is made of hundreds of elements, designed blocks, and fully coded pages ready to help you create stunning websites. Soft UI Design System is built with over 70 frontend individual elements, like buttons, inputs, navbars, cards, and alerts, giving you the freedom of choosing and combining. The UI Kit is fully documented and the look and feel can be customized with ease via SASS files.
Compile from Sources
The product is available for download directly from Github and the permissive license allows the usage of unlimited hobby and commercial products.
Step #1 - Clone this repository
$ git clone https://github.com/app-generator/eleventy-soft-ui-design.git
$ cd eleventy-soft-ui-design Step #2 - Install modules via NPM or Yarn
$ npm i
// OR
$ yarn Step #3 - Configure Prismic API Node
Rename .env.sample to .env and specify the PRISMIC_REPOSITORY_NAME. In case you are not familiar with Prismic, feel free to use the DEMO API provided by AppSeed: https://eleventy-soft-ui-design.prismic.io/api/v2
PRISMIC_REPOSITORY_NAME=YOUR_PRISMIC_API_URLStep #4 - Start project in development mode
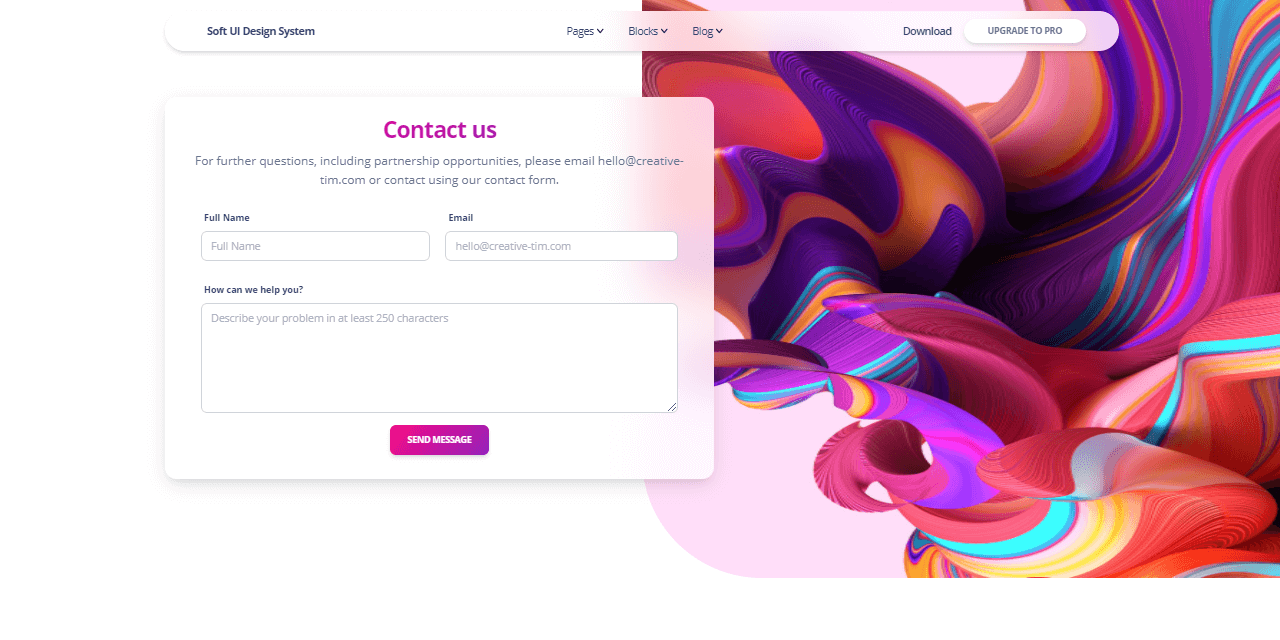
$ yarn startOnce the project starts, we should see a few really nice pages provided by this amazing UI Kit.
11ty Soft UI - Footer Section

11ty Soft UI - Team Section

Thanks for reading! For more resources and support please access:
- 11ty Soft UI PRO - the premium version of this starter
- More starters built on top of Soft UI Design System