Azia Dashboard - Open-Source Flask Dashboard
Open-source seed project crafted in Flask on top of a modern Bootstrap 4 design: Azia Admin. The product can be downloaded from Github under the MIT license.

Hello! This article presents an open-source Flask Dashboard crafted with authentication, database, and Docker support on top of Azia Admin, a colorful dashboard template. The product can be used to prototype fast a new dashboard on top of the existing codebase. For newcomers, Flask is a leading framework written in Python used to code from simple websites to microservices, APIs, or complex eCommerce solutions. Thanks for reading!
- 👉 Flask Azia Admin - LIVE Demo
- 👉 Flask Azia Admin - Product page
- 👉 Flask Azia Admin - Source code

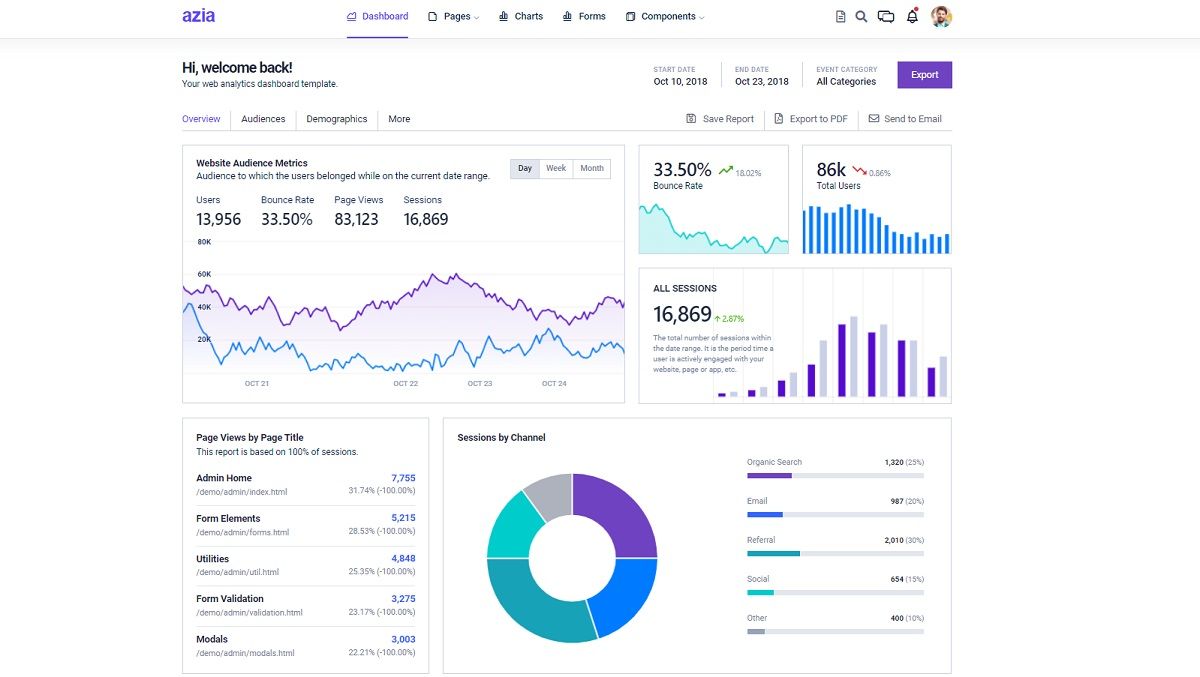
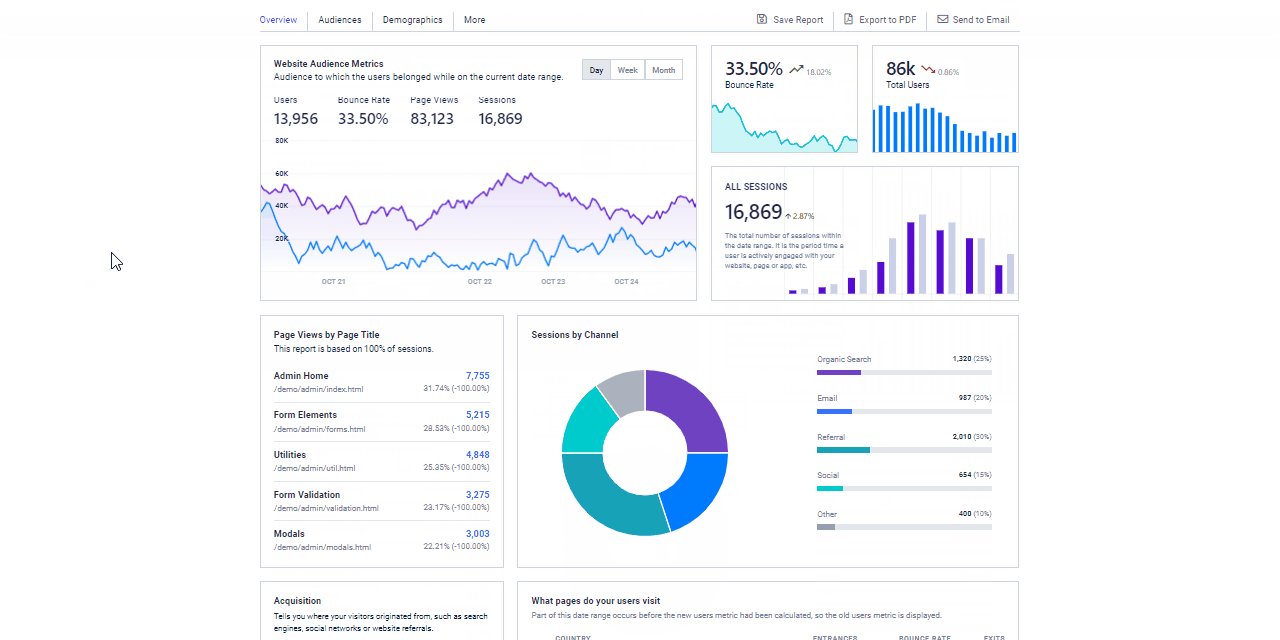
Azia Dashboard is a beautifully designed admin template featuring a fine selection of useful Bootstrap components and elements. The pre-built pages of the templates are intuitive and very well-designed.
Azia features many essential utility classes that can help cut down CSS bloat and modify CSS components instantly.
✨ How to use it
The product requires a minimal programming kit to be present and properly installed in the workstation in order to clone and compile the sources:
Python3- the language that powers FlaskGIT- used todownloadthe sources from Github- A modern editor like
VsCodeorAtom Docker- (optional) for an automatized setup
Probably the most easier way to use the product is via Docker, a popular virtualization and containerization software.
👉 Step #1 - Download the source code
$ git clone https://github.com/app-generator/flask-azia-dashboard.git
$ cd flask-azia-dashboard
👉 Step #2 - Start in Docker
$ docker-compose pull # download dependencies
$ docker-compose build # local set up
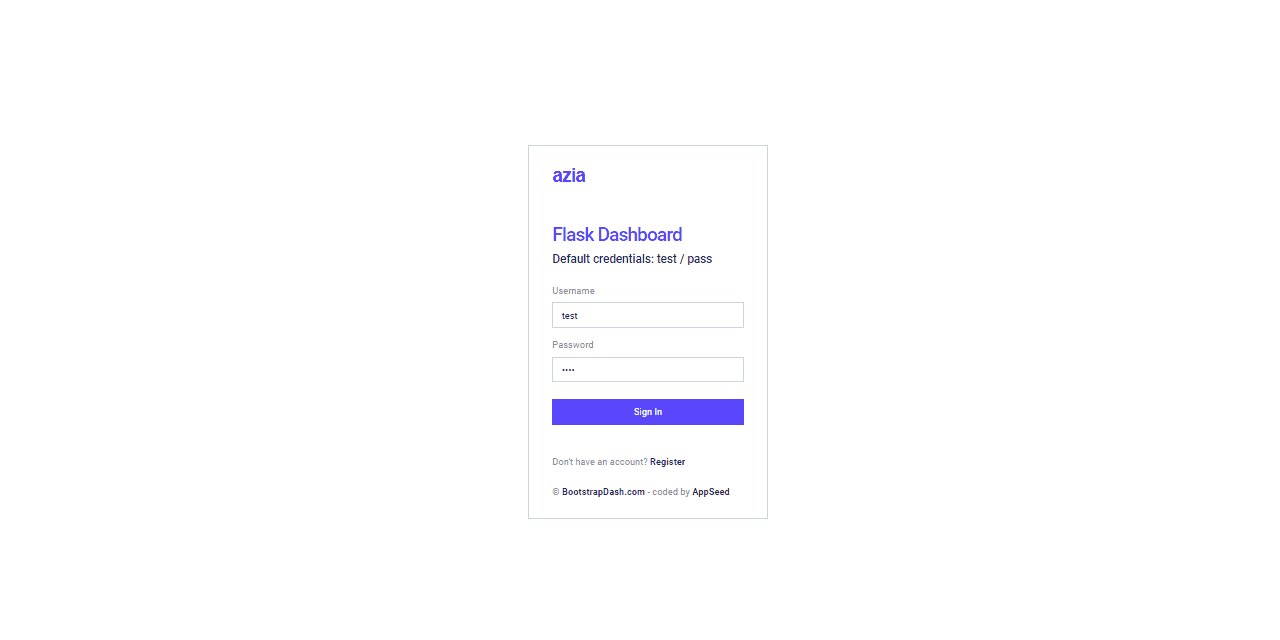
$ docker-compose up -d # start the app Once all the above commands are executed, we should see the starter running in the browser at the address http://localhost:85

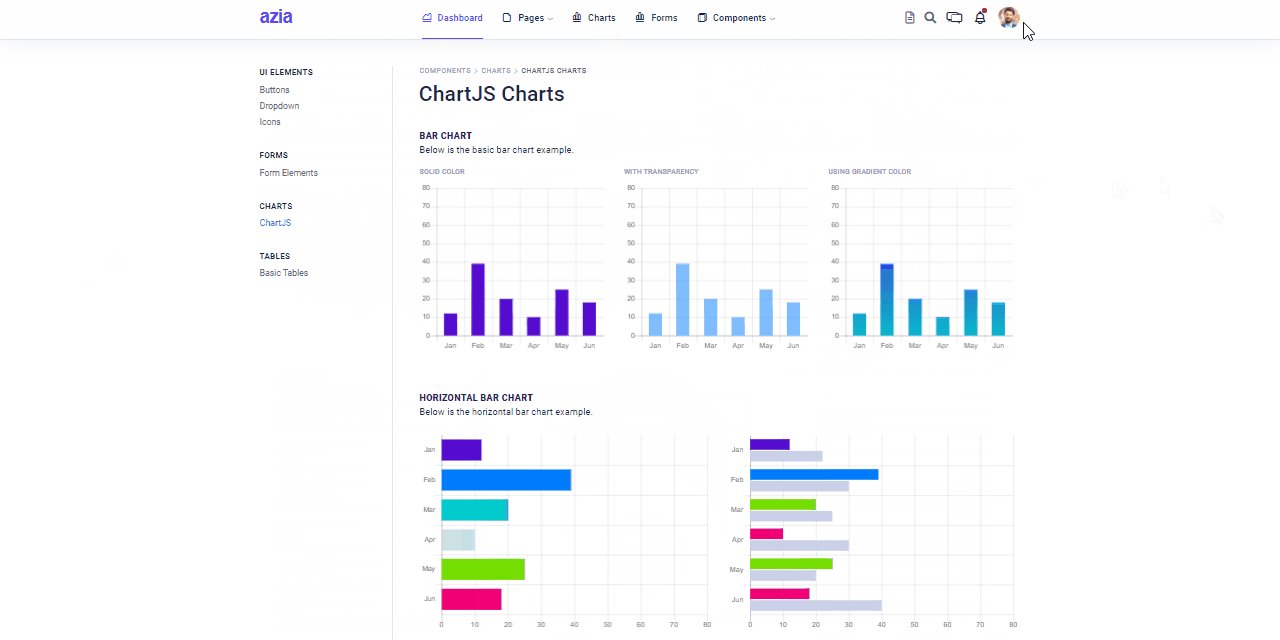
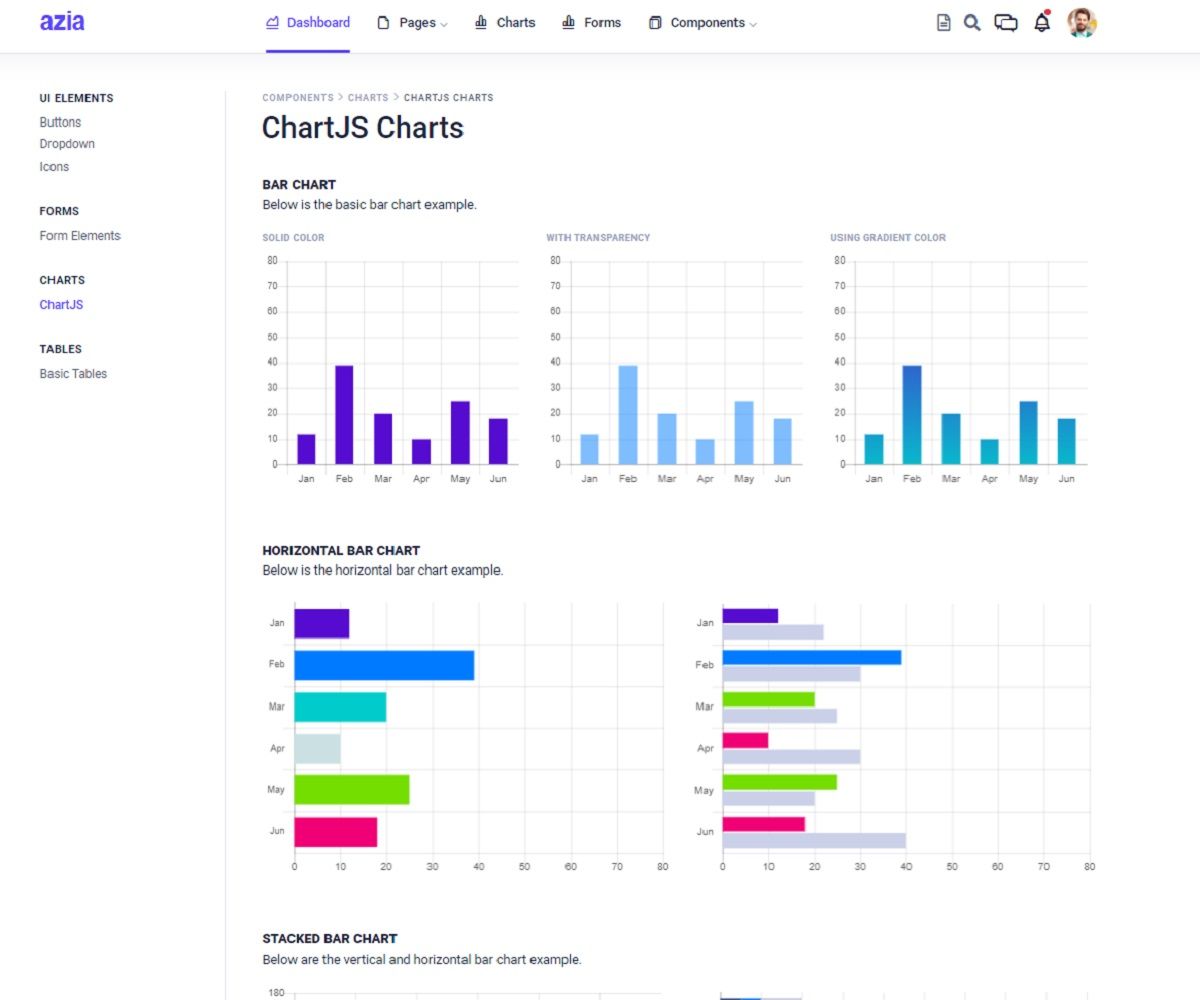
Flask Azia Admin - Charts Page

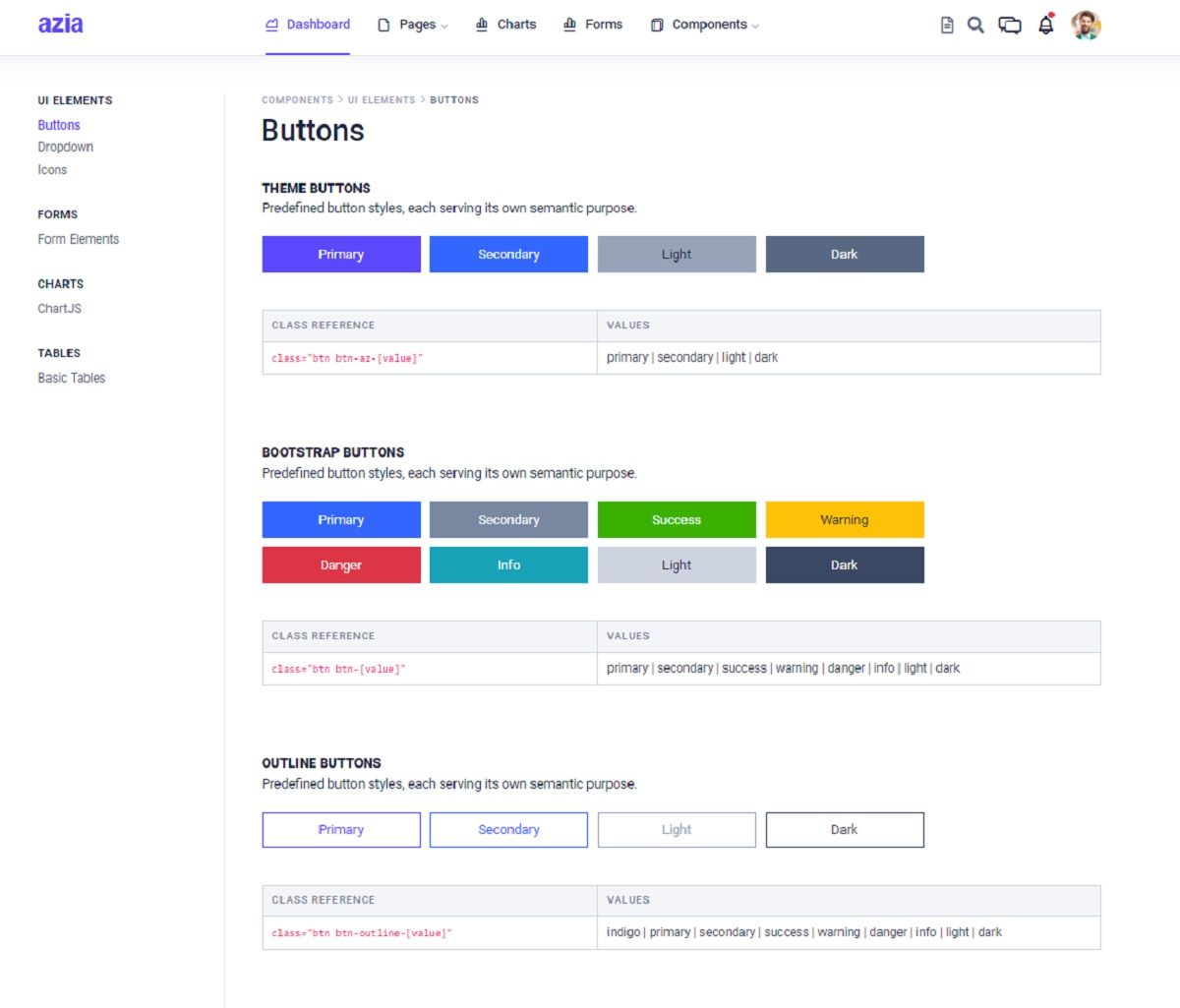
Flask Azia Admin - UI Buttons

Thanks for reading! For more resources and support, feel free to access:
- AppSeed for support via email and Discord
- Free Dashboards - crafted in Django, Flask, and React