Flask Data Tables - Inline Edit / Toast Notifications
The project implements paginated access to data using Simple-DataTables, inline edit, toasts notifications and Docker Support.

Hello! This article presents the latest feature added to an open-source sample that showcases paginated management via Flask and Simple-DataTables JS Library. The latest version of the product allows inline-edit and items deletion via Ajax calls. The users are notified via toasts messages. The sources, published on Github under the MIT License, can be used in commercial products or eLearning activities. Thanks for reading!
- 👉 Flask Datatables - source code
- 🎁 Free Support via email (issues tracker) and Discord
✨ Quick Start
Once the source code is downloaded, we can see the project in action using the Docker set up shipped with the product:
Step #1 - Clone/download source code
$ git clone https://github.com/app-generator/flask-volt-datatables.git
$ cd flask-volt-datatablesStep #2 - Start in Docker
$ docker-compose up --build The Docker set up create the tables, load sample data, and starts the app using the address http://localhost:85.

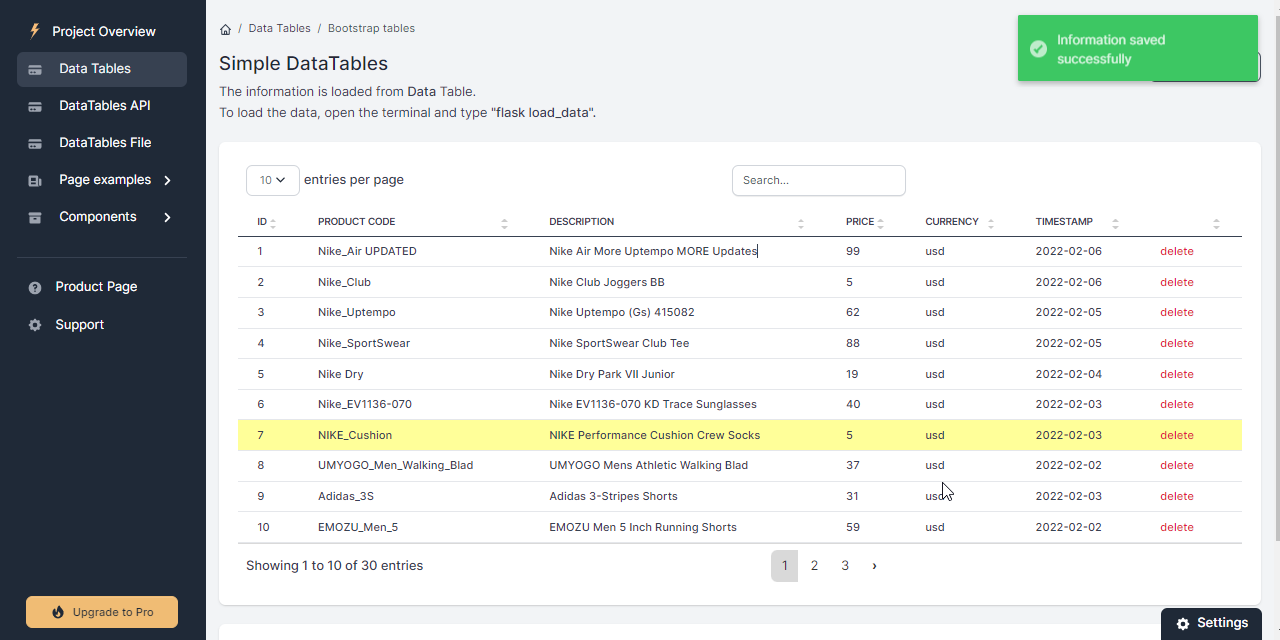
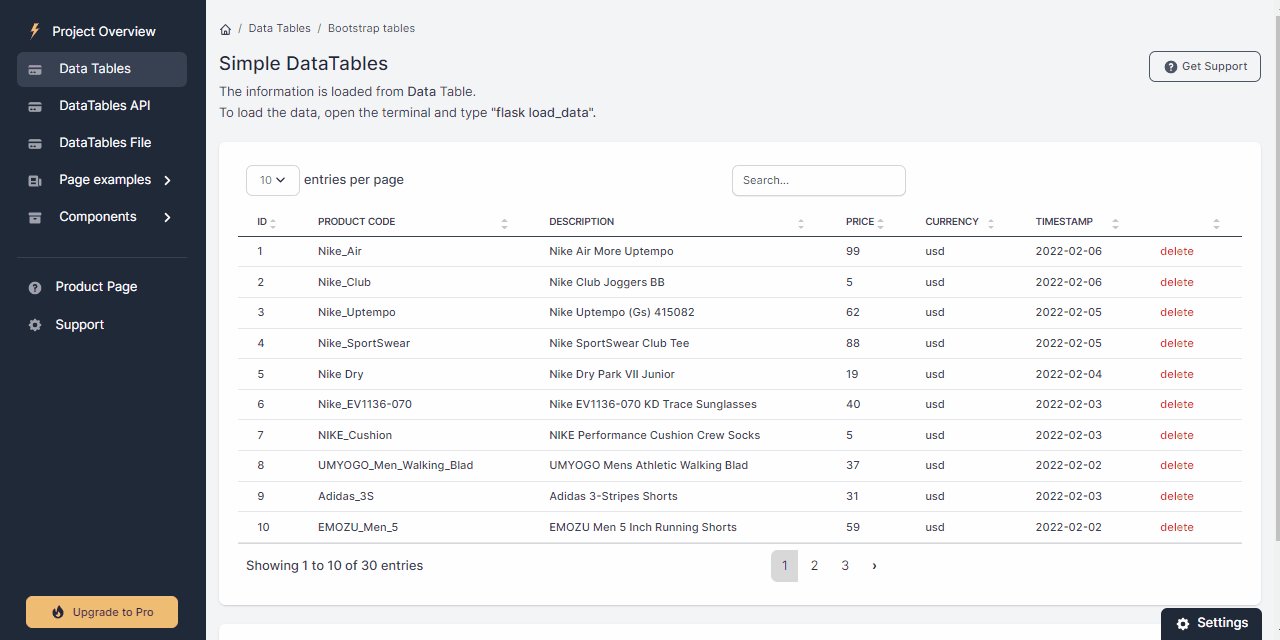
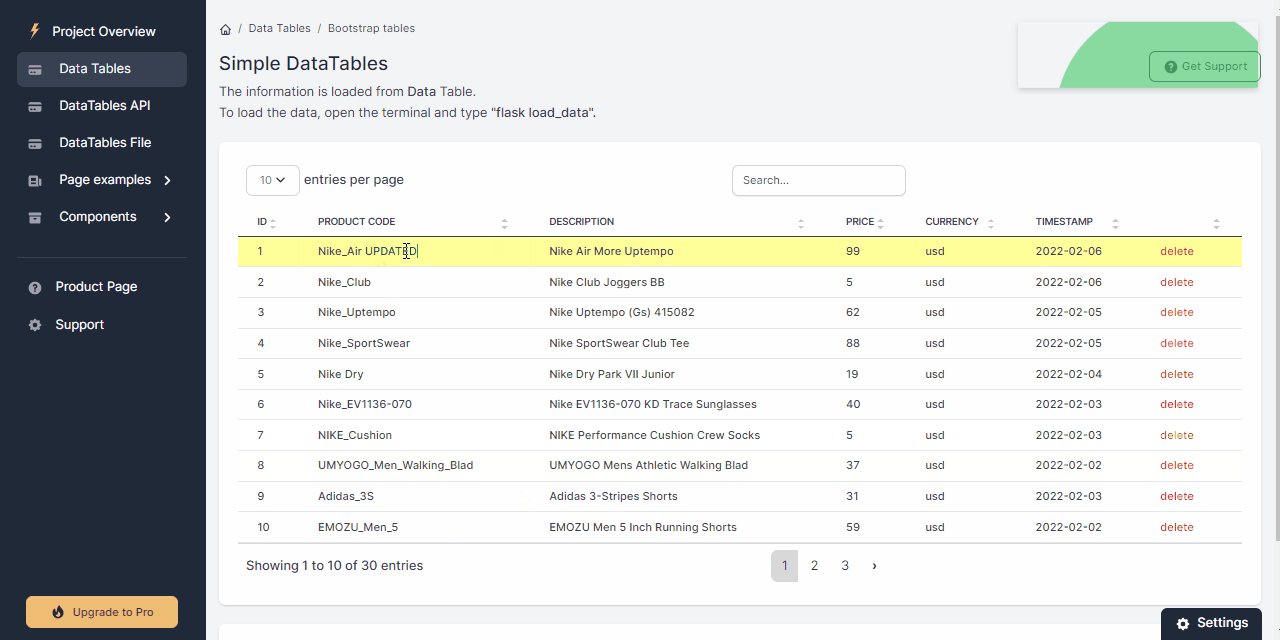
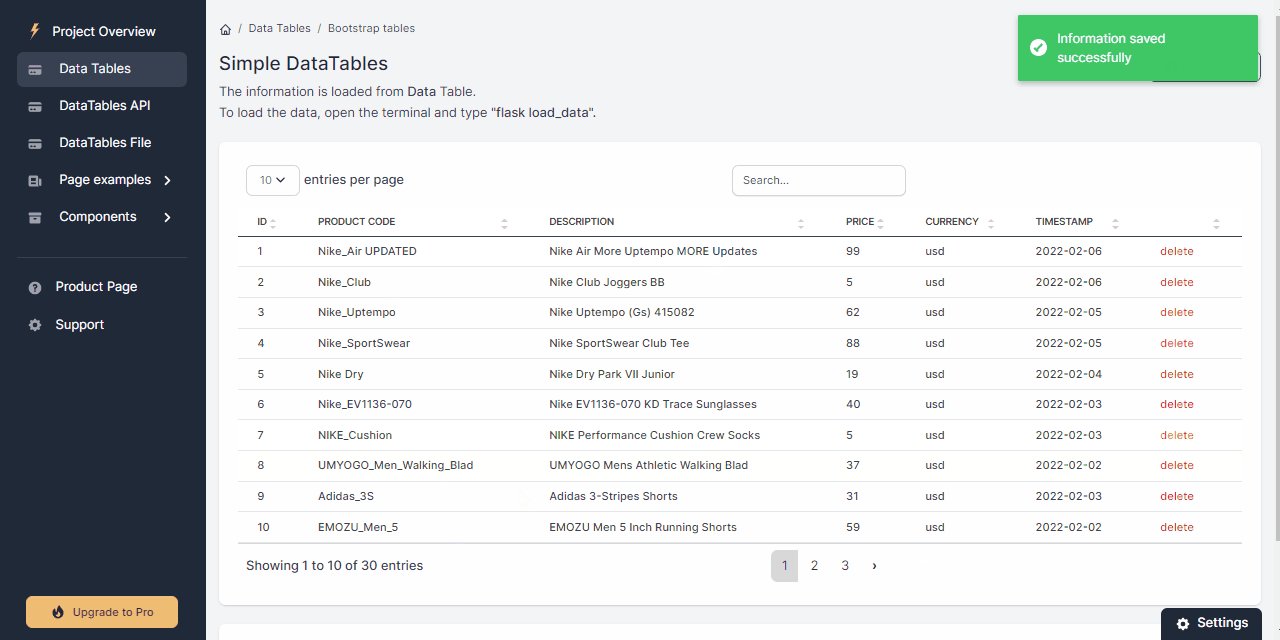
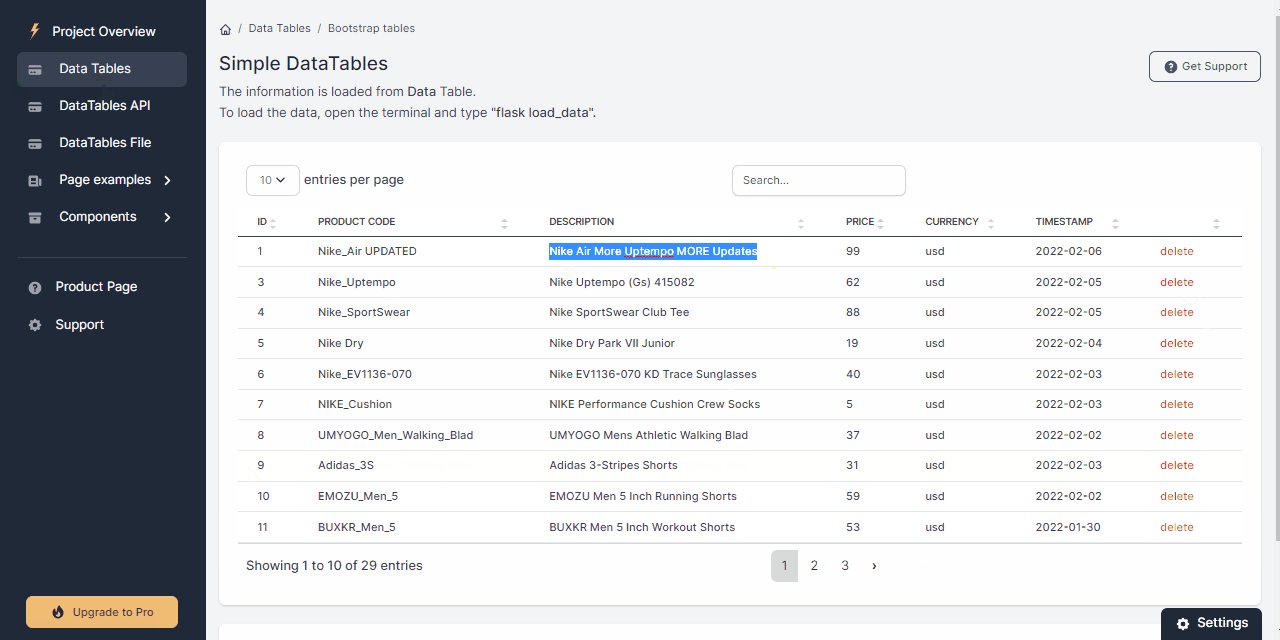
The information becomes editable at click and the ENTER will confirm the save. If the save operation is successful, the users are notified via a toast message. The same notification behavior happens when a row is deleted.
✨ Product Features
- Backend Stack:
Flask,Flask-RestX, SqlAlchemy - Frontend:
Bootstrap 5, Vanilla JS, Simple-DataTables JS - Multiple Implementations: Via Controller, API, or file loads
- Inline Edit / Delete via Ajax Calls
Deployment: Docker, Nginx/Gunicorn, HEROKU.
Thanks for reading! For more resources, feel free to access:
- ✨ Free Dashboards crafted in Django, Flask, and React
- ✨ Admin Dashboards - a huge index with products