Generate a Flask App and Go LIVE in 5min - AppSeed & Render
This video explains how to deploy LIVE a generated product powered by Flask on Render in just a few minutes using the CLI.

Hello! The video mentioned in this article explains how to generate a new Flask App and deploy it LIVE with Render in just a few minutes. In the end, the application is deployed and the sources are saved in GitHub (MIT License). Thank you!
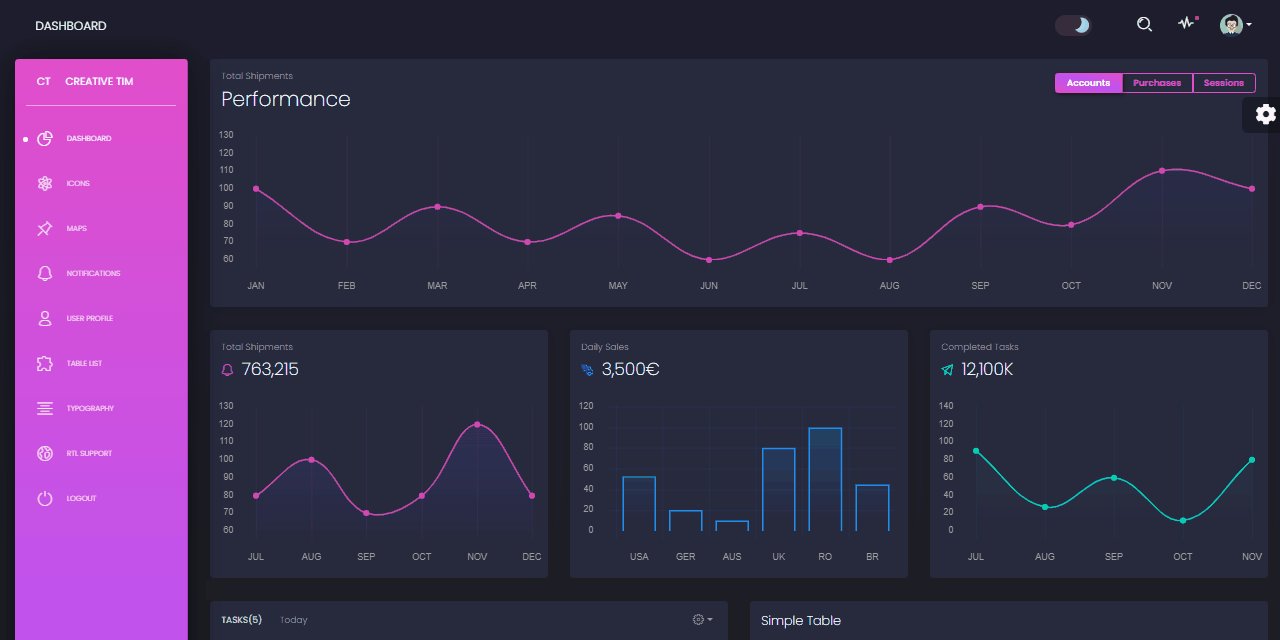
- 👉 The LIVE Generator (Black Dashboard) design
- 👉 Render Deployment Wrapper - for deployment automation
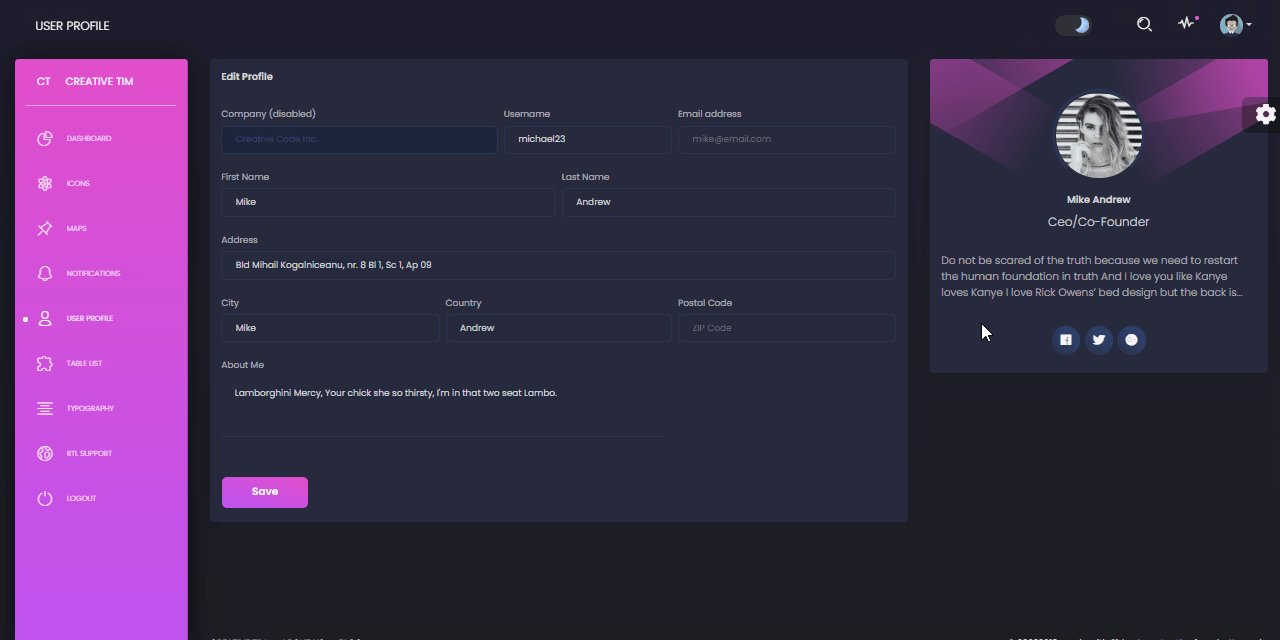
- 👉 In the end, the product looks like this starter

VIDEO Transcript
- ✅ Access the LIVE Generator page (free service)
- ✅ Select the Black Dashboard Design
- ✅ Select Flask as the backend framework
- ✅ Configure the project and confirm
- ✅ Access the generated sources saved on GitHub
- ✅ Use the Render Deployment Wrapper and push LIVE the product
Thanks for reading! For more resources and support, please access:
- 🚀 Free support provided by AppSeed (email & Discord)
- 👉 More free apps crafted in Flask, Django, and React