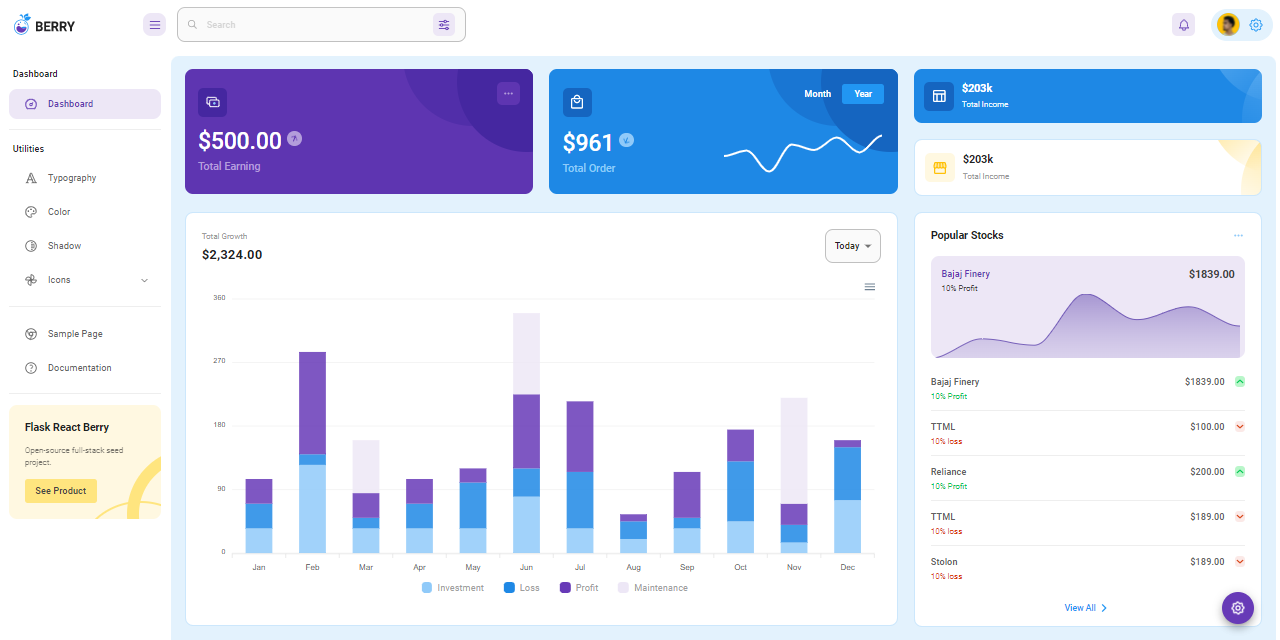
Flask React Berry - Free Starter
Open-Source seed project crafted on top of a pixel-perfect Material-UI design using React and Flask - Berry Dashboard can be downloaded directly from Github.

Hello! This article presents an open-source full-stack seed project built with a modern, React Material-UI design powered by a simple, yet powerful Flask API Backend. Flask React Berry is a minimal two-tier seed project that might help beginners to start faster a new full-stack project already built with all the essential features. For newcomers, Flask is a leading web framework written in Python and React is probably the most popular JavaScript Library for coding user interfaces baked by Facebook. Thanks for reading!
- ✨ Flask React Berry - LIVE Demo
- ✨ Flask React Berry - product page

The product can be downloaded and used directly from Github and bootstrapped fast in a local environment via Docker. For those unfamiliar with Docker, a classic manual setup described by the project README should be followed. Let's try the automated setup via Docker.
Step #1 - Clone/download source code
$ git clone https://github.com/app-generator/flask-react-berry-dashboard.git
Step 2 - Start the Flask API
$ cd flask-api
$ docker-compose up --build
// OR
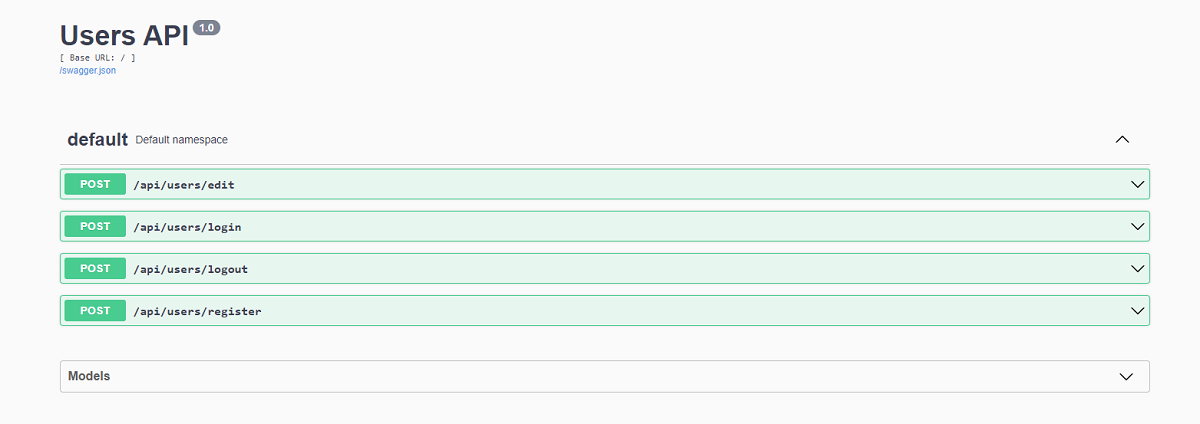
$ docker-compose pull ; docker-compose build ; docker-compose upAt this point, we can access the Swagger Dashboard provided by the service or via POSTMAN, the well-known API client.

Step 3# - Start the React UI
$ cd react-ui
$ docker-compose up --build
// OR
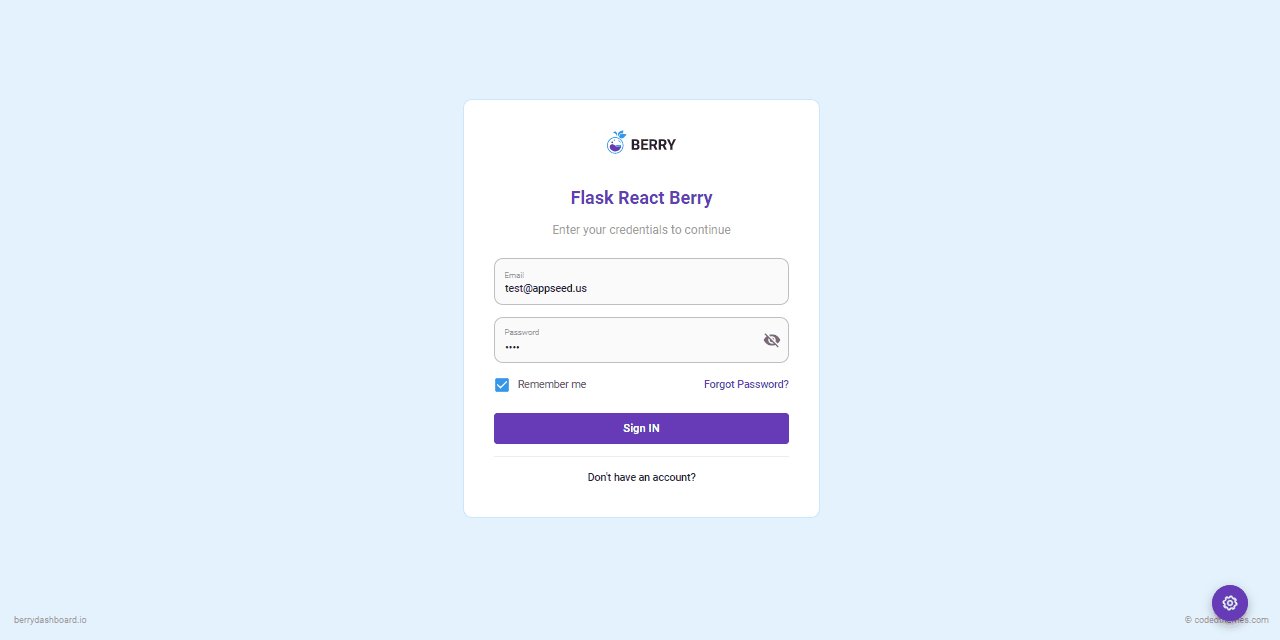
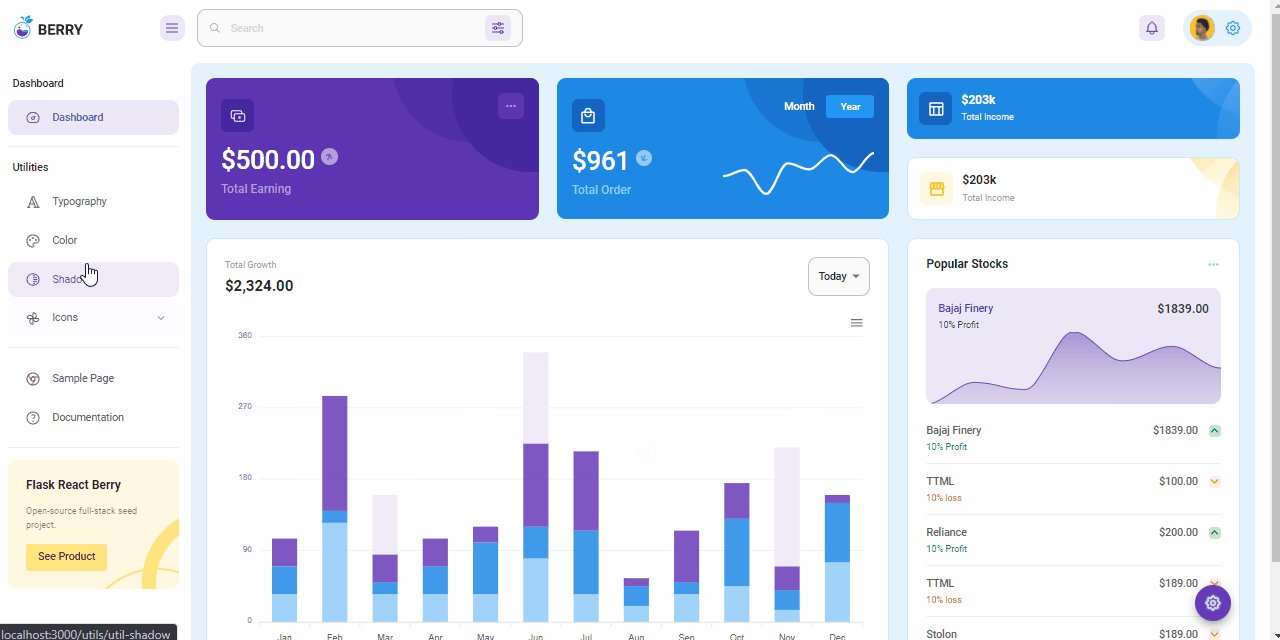
$ docker-compose pull ; docker-compose build ; docker-compose upOnce all the above commands are executed, we should be able to access the React Berry UI in the browser. From this point, we can register new users, authenticate and access all private pages (dashboard, user profile page ..).

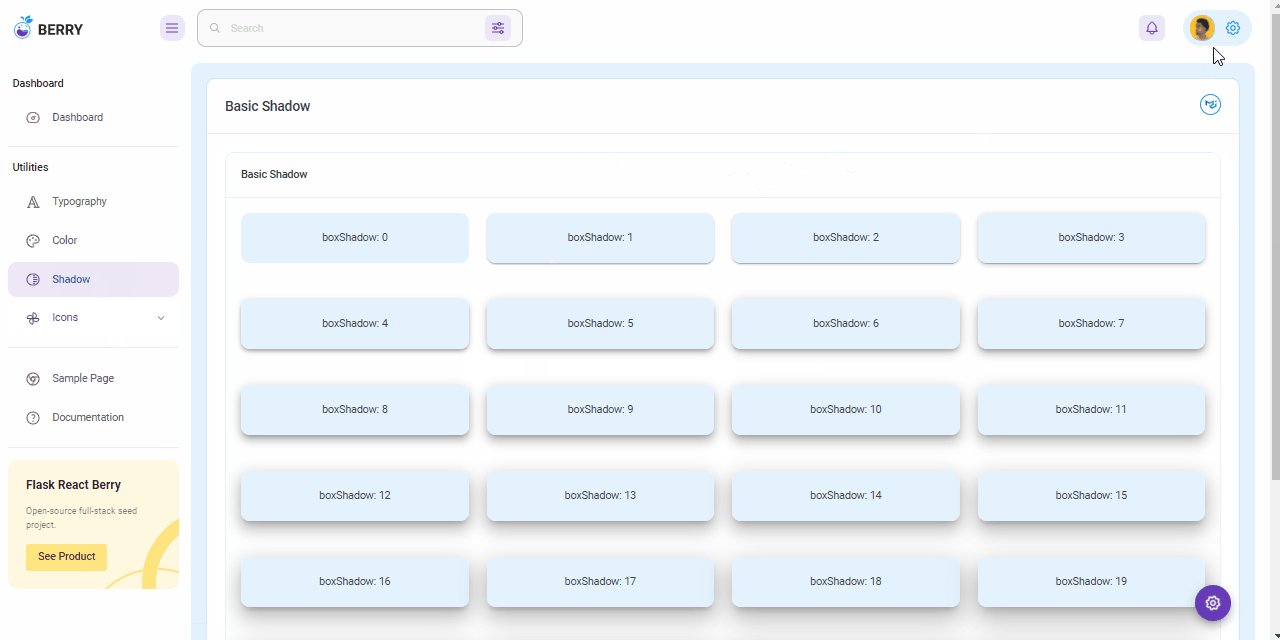
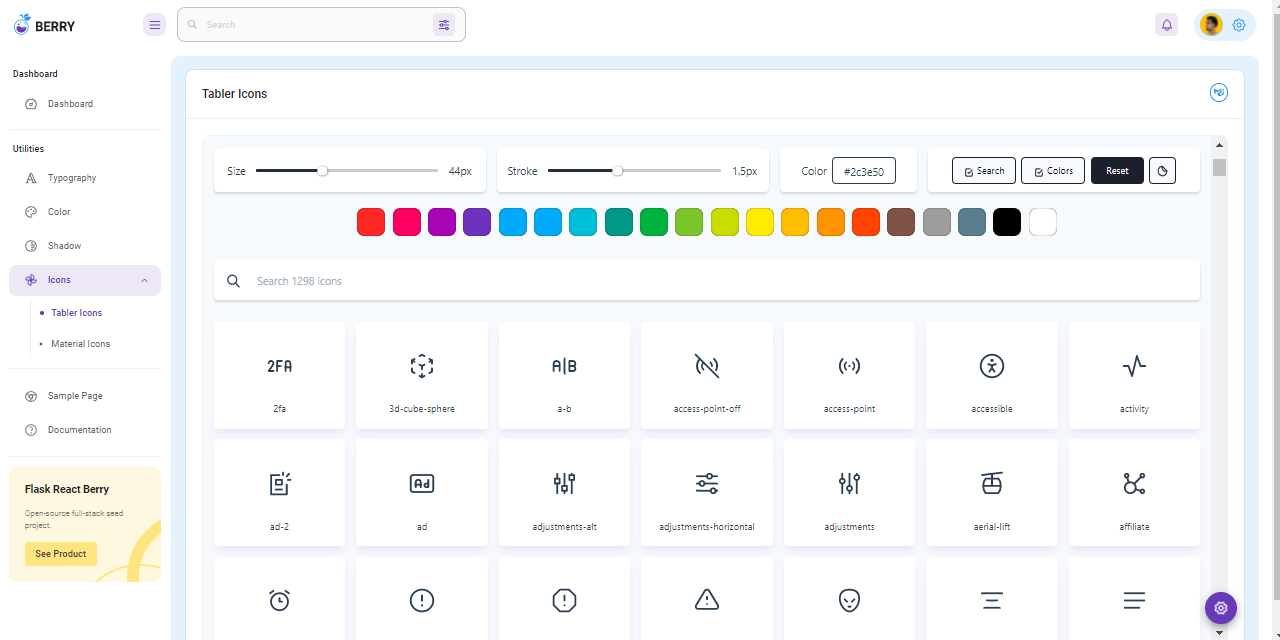
Flask React Berry - Icons Page

Flask React Berry - Colors Page

Thanks for reading! For more resources & support please access:
- 👉 AppSeed for support via Email & Discord
- 👉 More React Apps and dashboards