Flask Social Login - Free Sample Included
The article presents an open-source sample that implements a social login over Github using Flask and Flask-Dance Library.

Hello! This article presents an open-source sample that implements Github Social Login on top of Flask, a popular web framework written in Python. The project source code can be downloaded and used from Github (MIT Licence) and also configured to work with other well-known OAuth2 providers like Google, Twitter, or Facebook. Thanks for reading!
Flask Social Login - Source Code (Github)
The code uses Flask-Dance to bridge the authentication flow to the Github OAuth interface. In order to make the app more appealing a few simple pages styled with Bootstrap 5 are provided.

The authentication flow provided by Flask-Dance library requires only a few lines of code to implement a Social Authentication via Github (and not only).
The first thing we need to do is to access Github and create a new OAuth application that will provide OAUTH_CLIENT_ID and OAUTH_SECRET_KEY required by Flask-dance library.
Create OAuth APP on Github
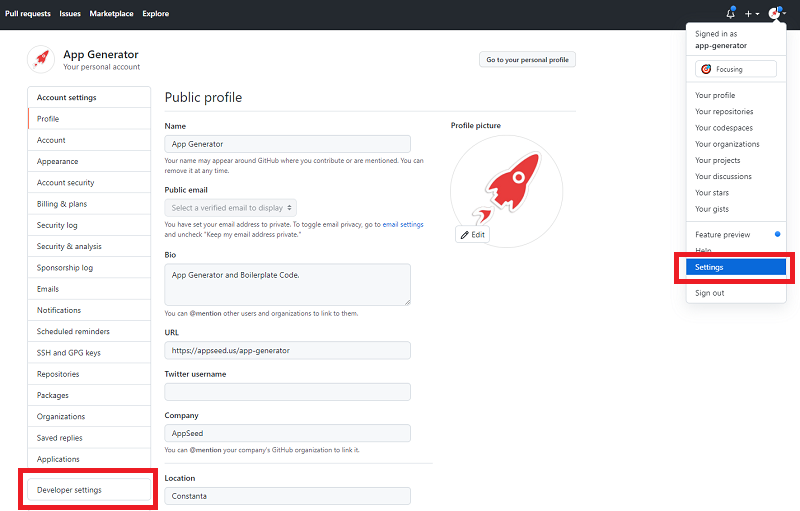
In order to do this, please access Github -> Settings (top right corner) -> Developer Settings from the left menu.

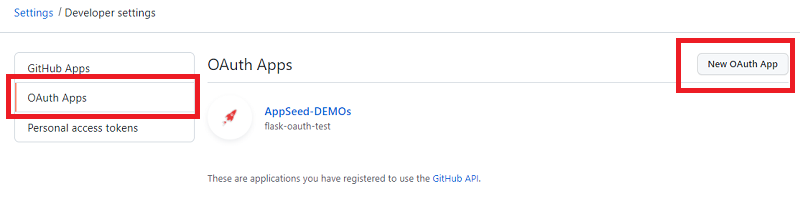
Access the OAuth Apps item from the left menu and click to create a new APP:

Once the new page is loaded we can create a sample APP. The most important settings are listed bellow:
- Client ID - (readonly) generated by Github - to be saved in
.envfile - Client Secrets - we need to generate one and use it in
.envfile - Application Name - important for public services
- Homepage URL:
https://localhost:5000 - Authorization callback URL:
https://localhost:5000/login/github/authorized
Please note that all URLs use https schema, something that we need to take care in our project. Once the project is saved, we can go back to our project, save the information provided by Github and start it.
Flask Social Login - Compile project
As mentioned before, source code is published on Github and we can start and test this simple project with a few lines type in the terminal. Please note that the project requires a minimal programming kit already installed in the workstation:
- Python3 - a modern script language used for many types of projects
- GIT - a command-line tool used to download sources from Github
- A modern code editor - VSCode or Atom
Once all tools are installed and accessible in the terminal we can proceed further and compile the project by following the instruction provided by the README file.
Step #1 - Clone sources (public repo)
$ git clone https://github.com/app-generator/flask-social-login.git
$ cd flask-social-login Step #2 - Create a virtual environment
$ virtualenv env
$ source env/bin/activateStep #3 - Install dependencies
$ pip3 install -r requirements.txtStep #4 - Set Up Environment
$ # Set the FLASK_APP environment variable
$ (Unix/Mac) export FLASK_APP=run.py
$ (Windows) set FLASK_APP=run.py
$ (Powershell) $env:FLASK_APP = ".\run.py"Step #5 - Creating an OAuth App (on Github)
For details access the previous section.
Step #6 - Rename.env.sampleto.envand edit the file
GITHUB_OAUTH_CLIENT_ID- value provided by GithubGITHUB_OAUTH_CLIENT_SECRET- value provided by Github
Step #7 - (optional) Enable DEBUG Environment (local development)
$ # Set up the DEBUG environment
$ (Unix/Mac) export FLASK_ENV=development
$ (Windows) set FLASK_ENV=development
$ (Powershell) $env:FLASK_ENV = "development" Step #8 - Start the project (HTTPS)
$ flask run --cert=adhoc
$
$ # Access the app in browser: HTTPS://127.0.0.1:5000/ Once the app is up & running the users are invited to authenticate via github.

Thanks for reading! For more resources, please access:
- AppSeed - for support and more Flask Starters
- Flask User Authentication - blog article (provides free sample)