Flask Bootstrap Templates - Open-Source Starters
A curated list with Bootstrap Templates integrated with Flask Framework - all projects are open-source, available for download without a registration lock.

This article presents a curated list with open-source Flask Bootstrap Templates generated by AppSeed using modern UI Kits from well-known web agencies like Creative-Tim, or Themesberg. All products can be downloaded without a registration lock and used for hobby and commercial products. For newcomers, Flask is a lightweight web framework designed to start a new web project quick and easily. Bootstrap is the most popular CSS framework with more than 150k Github stars and a huge ecosystem behind it.
- Flask Soft UI Dashboard - open-source Bootstrap 5 Template
- Flask Pixel Lite - Bootstrap 5 design integrated with Flask
- Flask Soft UI Design System - free Bootstrap 5 starter
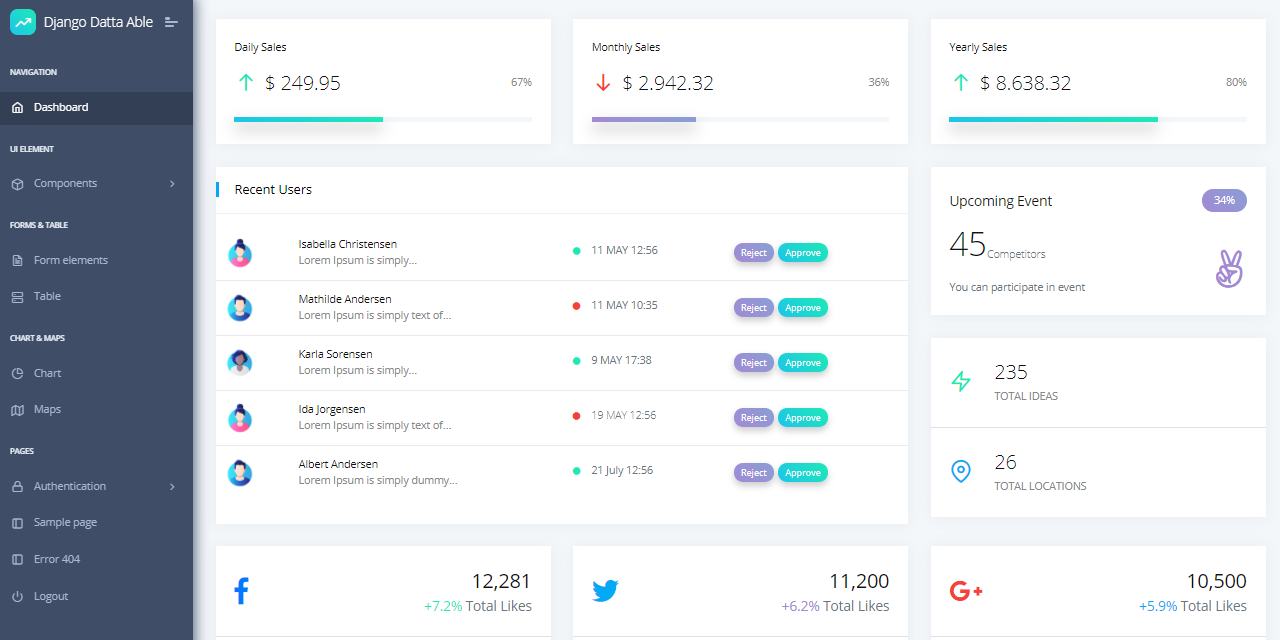
- Datta Able - a colorful Bootstrap 4 Template
- Flask Template Swipe - simple, one-page Flask starter
What is Bootstrap
To make this article really useful, especially for beginners, this section will provide a basic introduction to the Bootstrap framework. First, this amazing software is open-source and free and we can reuse all provided assets at no cost even for commercial projects. How to get started with Bootstrap? Well is quite easy if we have a few free minutes to spare on this subject. Just open a code editor like VsCode, Atom, or even Notepad++, create a new file with this minimal content:
<!doctype html>
<html lang="en">
<head>
<title>My First Bootstrap Page</title>
</head>
<body>
<h1>Get started with Bootstrap</h1>
</body>
</html> Save the file and click on it to render the content in the browser. You should see something like this:

Please note that we didn't use any Bootstrap magic yet. Let's update the code to include Bootstrap styling and check out the effects.
<!doctype html>
<html lang="en">
<head>
<title>My First Bootstrap Page</title>
<!-- Bootstrap CSS -->
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css" rel="stylesheet">
</head>
<body>
<h1 class="text-primary">
Get started with Bootstrap
</h1>
<!-- Bootstrap Javascripts -->
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/js/bootstrap.bundle.min.js"></script>
</body>
</html> This time the page uses Bootstrap CSS plus a minimal JS bundle, unused yet. The page title is styled using text-primary CSS class provided by Bootstrap. Here is the output:

From this point, we can use all that Bootstrap has to offer:
- Grid System that helps us to code responsive pages with ease
- Pre-built style for content like tables, images, and typography
- Pre-built components: buttons, cards, toasts .. etc
The Bootstrap team also provides a tested starter equipped with all necessary tools to get Bootstrap up and running super fast using NodeJS tools and GIT command-line tool to download the Bootstrap Starter from the public repository.
Step #1 - Clone/download the project using GIT
$ git clone https://github.com/twbs/bootstrap-npm-starter
$ cd bootstrap-npm-starterStep #2 - Install dependencies using NPM or Yarn (optional)
$ npm i
// OR
$ yarnStep #3 - Start the project with LIVE reload on changes
$ npm run watch
// OR
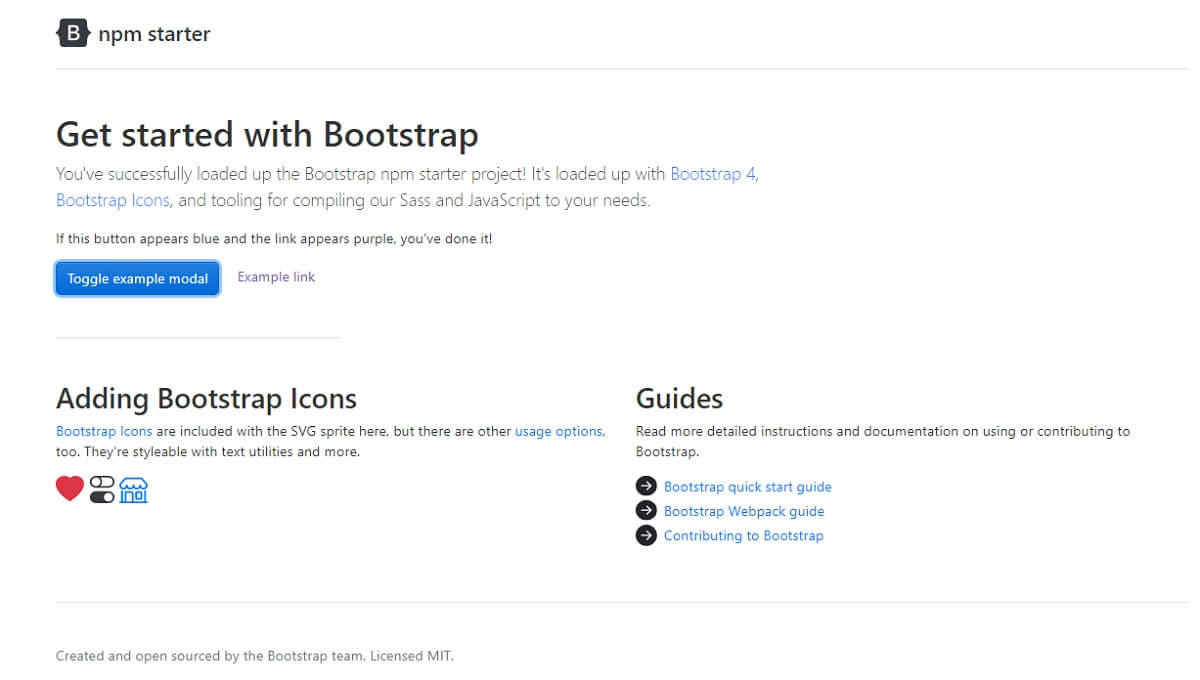
$ yarn watchIf all goes well, we should see the starter pages by visiting localhost:3000 in the browser:

From this point, we should have a minimal idea about Boostrap and we can move forward and say a few words about Flask.
What Is Flask
In one sentence, Flask is an amazing web framework written in Python that comes with a super lightweight codebase compared to his older brother Django. Flask comes by default without a database, authentication, or an admin module and leaves all these features to be added by the developers using an arbitrary code structure. To get started with Flask we need to have Python3 properly installed and accessible in the terminal plus a few minutes to spare to code and start a simple Flask project.
Step #1 - Install Flask using PIP, the official package manager for Python
$ pip install FlaskStep #2 - Create a new file app.py with the following content:
from flask import Flask
app = Flask(__name__)
@app.route('/')
def hello_world():
return 'Hello from Flask!'
if __name__ == '__main__':
app.run() Once we save the file, the next step is to start and visit this simple Flask project in the browser:
Step #3 - Start the app using Python
$ python3 app.pyAs an alternative, we can use the embedded web server provided by Flask:
$ # Set up the environment
$ export FLASK_APP=app.py
$
$ flask run At this point, we can visit our super-simple Flask project in the browser:

The curious minds can start much faster from this point by using a few development-ready open-source starters provided and actively supported by AppSeed. All projects are simple with a clean, modular codebase and might be used for unlimited hobby and commercial projects.
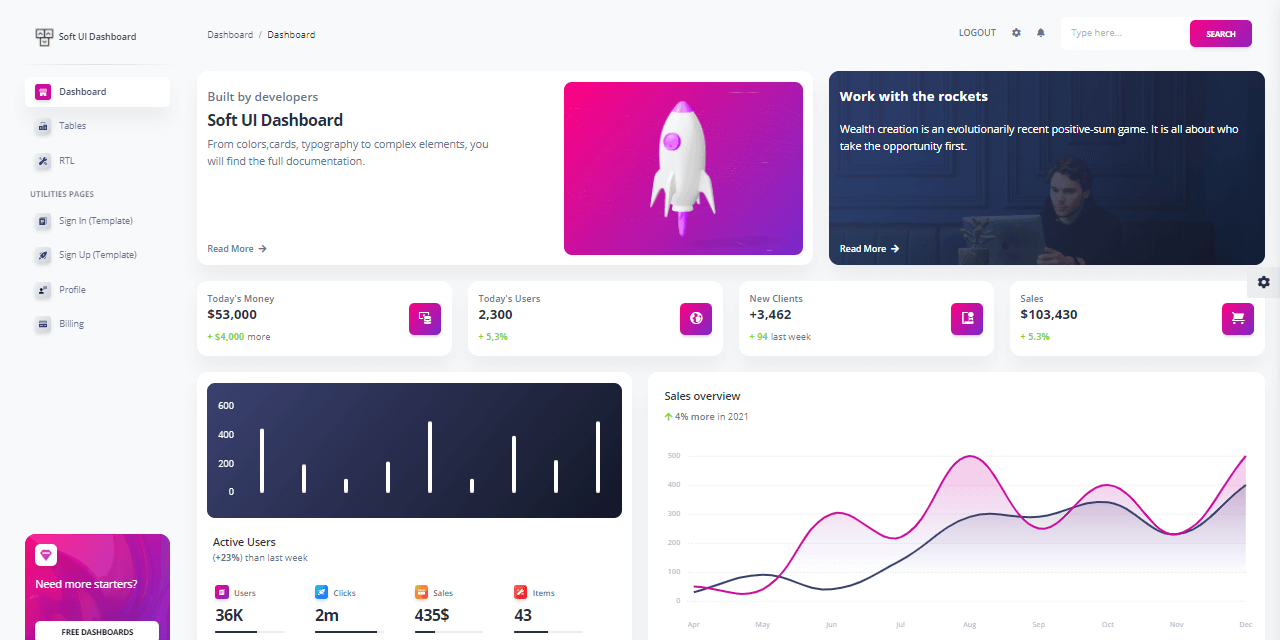
Flask Template Bootstrap Soft UI
This simple Flask starter is generated on top of Soft UI, a modern Bootstrap 5 design from Creative-Tim. The codebase comes with a database, authentication, and deployment scripts for Docker.
- Flask Soft UI Dashboard - LIVE demo
- Flask Soft UI Dashboard - source code (published on Github)
Let's start this nice Bootstrap 5 Template by following the build instructions as provided in the official documentation:
Step #1 - clone the project
$ git clone https://github.com/app-generator/flask-soft-ui-dashboard.git
$ cd flask-soft-ui-dashboardStep #2 - Install modules
$ pip3 install -r requirements.txtStep #3 Set up the environment
$ export FLASK_APP=run.pyStep #4 - Start the app
$ flask run
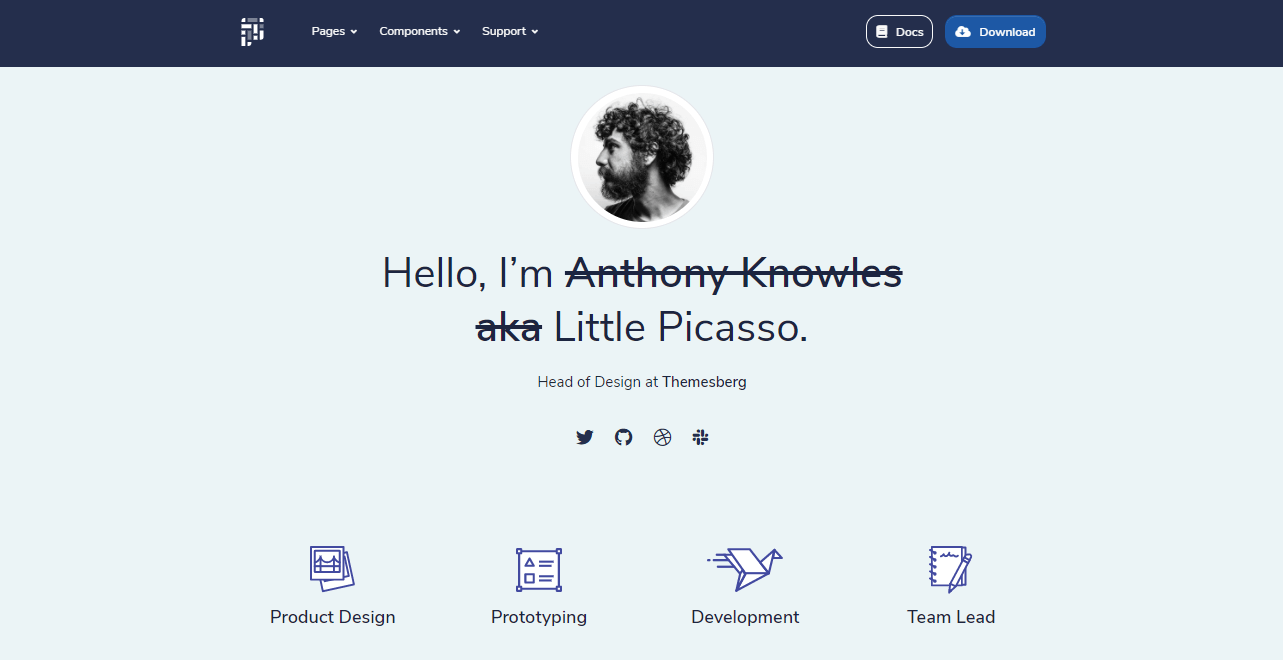
Flask Template Bootstrap Pixel
Open-Source Flask starter coded with basic modules, database, ORM, and deployment scripts on top of Pixel Lite UI Kit, a fully responsive and modern Bootstrap 5 UI Kit that will help you build creative and professional websites.
- Flask Pixel Lite - LIVE Deployment
- Flask Pixel Lite - source code (published on Github)

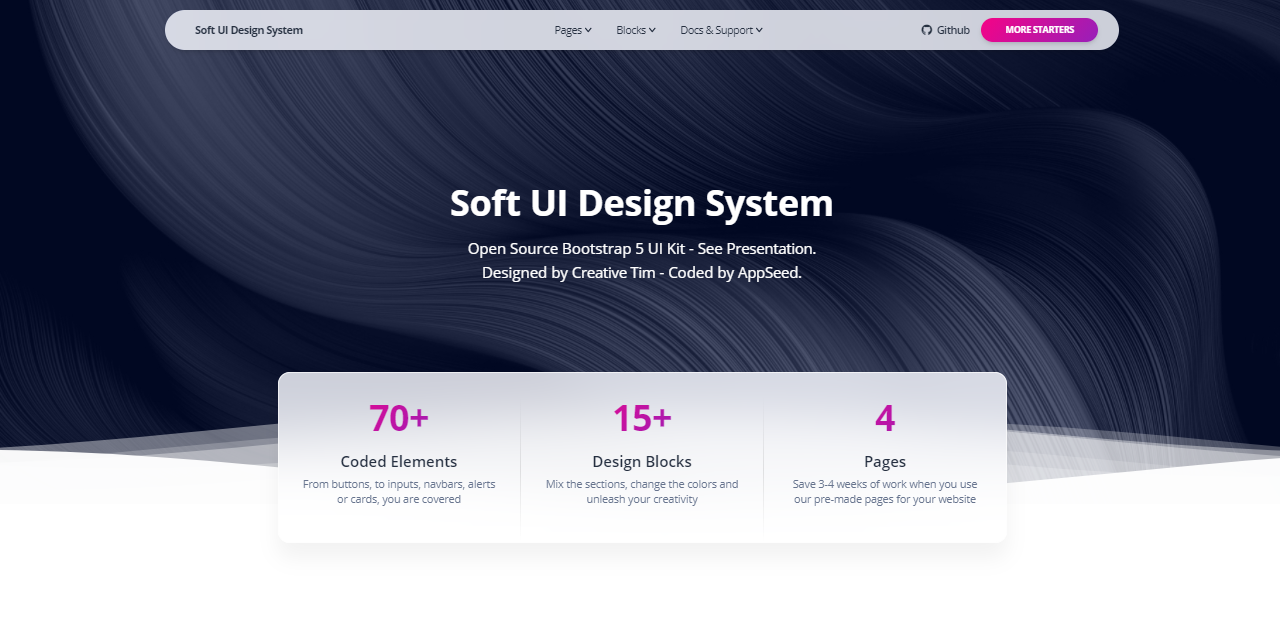
Flask Soft UI Bootstrap Template
Soft UI Design System is a premium Bootstrap 5 UI Kit designed by Creative-Tim designed for those who like bold elements and beautiful websites. Soft UI Design System Flask is a simple Flask starter provided by AppSeed with a modular codebase, database, authentication, and deployment scripts.
- Flask Soft UI Design System - LIVE demo
- Flask Soft UI Design System - source code

Datta Able Flask
Datta Able Bootstrap Lite is the most stylized Bootstrap 4 Lite Admin Template, around all other Lite/Free admin templates in the market. It comes with high feature-rich pages and components with fully developer-centric code. Before developing Datta Able our key points were performance and design.
- Datta Able Flask - LIVE deployment
- Datta Able Flask - source code

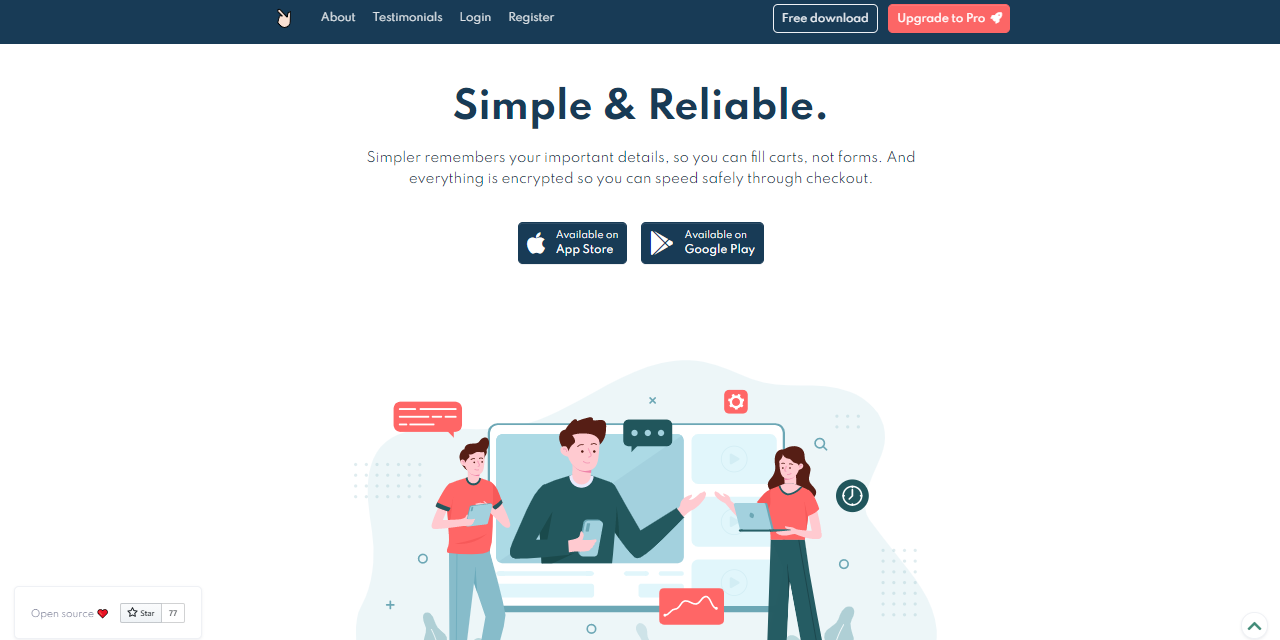
Flask Template Swipe
Jinja Template project generated by AppSeed on top of a modern UI Kit. The project is a super simple Flask project WITHOUT database, ORM, or any other hard dependency. The project can be used as a codebase for a future project or to migrate the Jinja files and assets to a legacy Python-based project that uses Jinja as a template engine (Flask, Bottle, Django).
- Flask Template Swipe - LIVE demo
- Flask Template Swipe - source code

Thansk for reading! For more resources please access:
- Get Support - via Email and Discord (for registered users)
- Free Dashboards - provided by AppSeed