JavaScript Chart Library - Open-Source and Free
This article presents a curated list with open-source Javascript Chart Libraries we can use without much effort to showcase relevant information in our projects.

This article presents a curated list of open-source JavaScript Chart Libraries we can use without much effort to showcase relevant information in our projects. Initially, the list was bigger (10+ items) but I decided to remove all projects without a release or even a single commit in the last 12 months despite the notoriety.
Using a Chart Library that consolidates and presents data visually might help people understand a large amount of information and make better business decisions.

✅ Vega-Lite
This library is probably the most innovative and is not accidental being mentioned as the first one in our list.
By declarative, we mean that you can provide a high-level specification of what you want the visualization to include, in terms of data, graphical marks, and encoding channels, rather than having to specify how to implement the visualization.
- 👉 Vega-Lite - the official website
- 👉 Introduction to Vega-Lite - a nice introduction to Vega-Lite
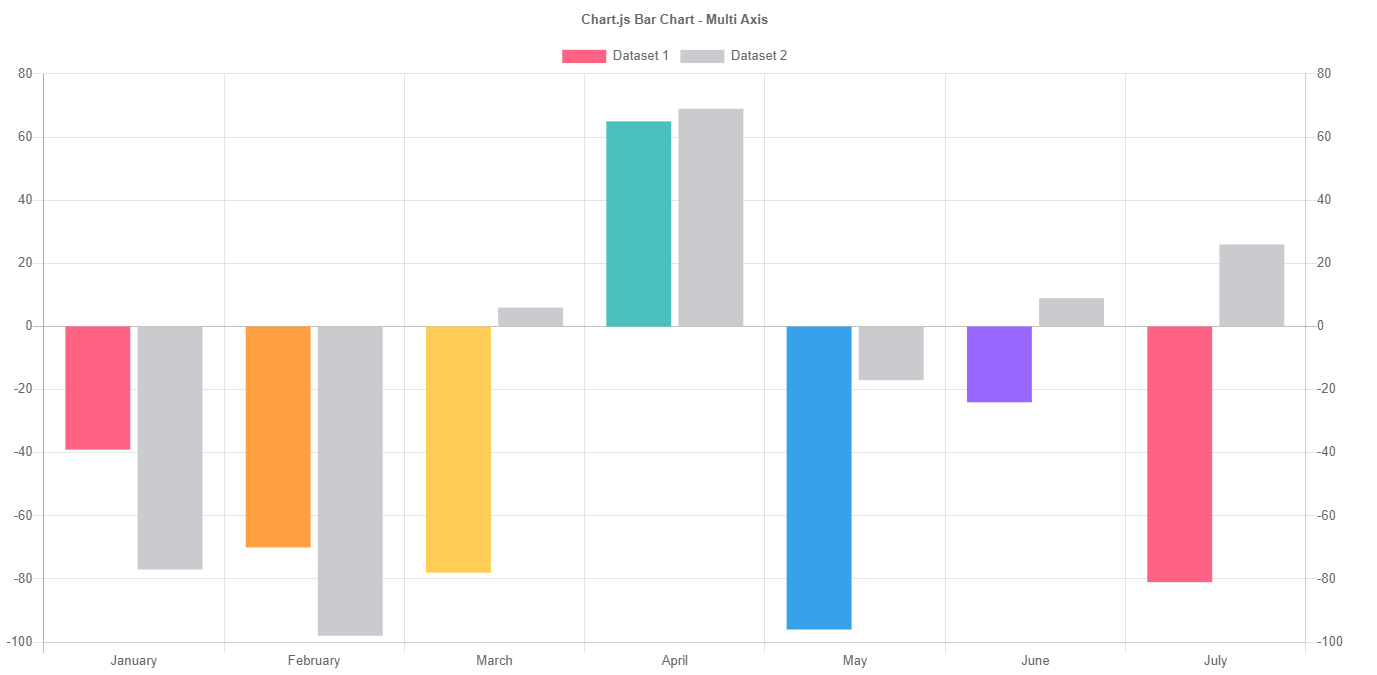
✅ ChartJS
Chart.js is a community-maintained project, with 52k+ Github stars and 350+ contributors. Using this chart library we can visualize your data in 8 different ways, each one with specific options regarding the customization. Chart.js can be integrated with plain JavaScript or with different module loaders: CDN usage, local (via download), or bundlers (Webpack, Rollup).
- 👉 ChartJS - the official website
- 👉 ChartJS Samples: Radar, Polar Area, Simple Bar Charts
✅ Google Charts
Google Charts provides a simple way to visualize data on different patterns starting from bar and area charts to much complex ones like GeoChart and Gauge (speedometer) - full list here. Charts are based on pure HTML5/SVG technology (adopting VML for old IE versions), so no plugins are required. All of them are interactive and zoomable.
- 👉 Google Charts - homepage
- 👉 Getting Starting Guide - docs entry point
✅ Toast Charts
TOAST UI Chart is a Beautiful Statistical Data Visualization library with versions for React and Vue. TOAST UI Chart makes your data pop and presents it in a manner that is easy to understand. Furthermore, it provides a wide range of theme options for customizing the charts to be suitable for all of your services. Chart components like the title, axes, legends, tooltips, plots, series, and more can be customized through the options.
✅ Apache ECharts
Apache ECharts provides more than 20 chart types available out of the box, along with a dozen components, and each of them can be arbitrarily combined to use. The default design follows visualization principles and supports responsive design. Flexible configurations make it easy to customize.
- 👉 Apache ECharts - project homepage
- 👉 ECharts Samples - interactive index
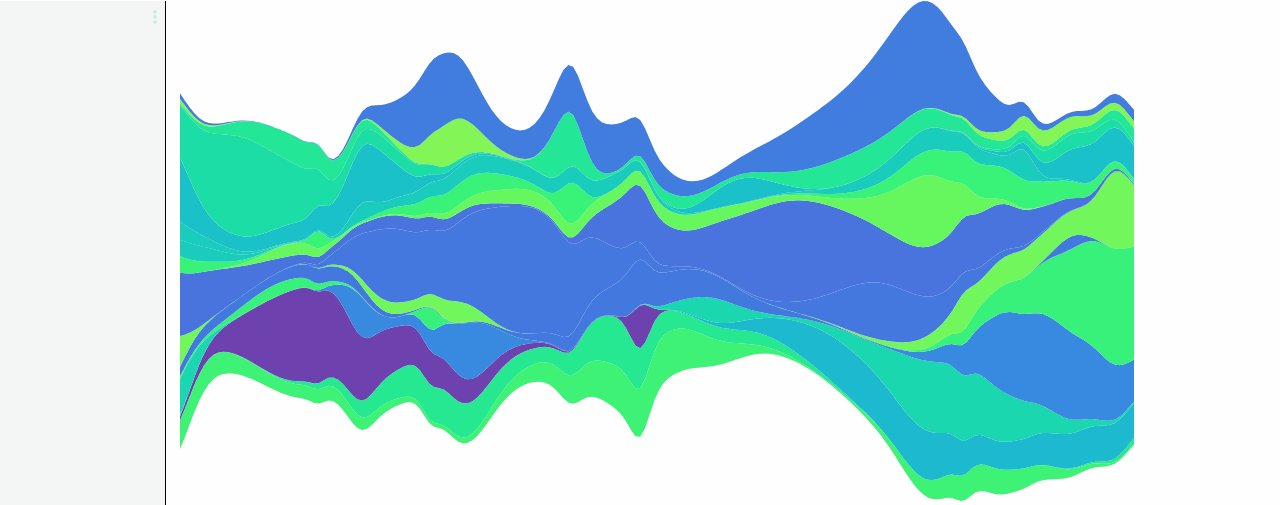
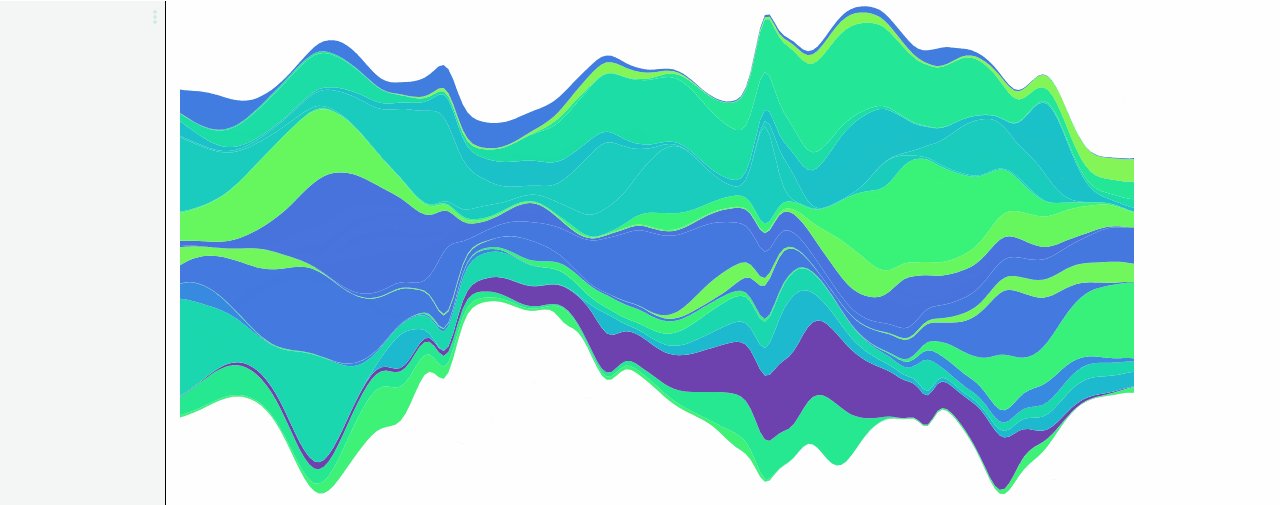
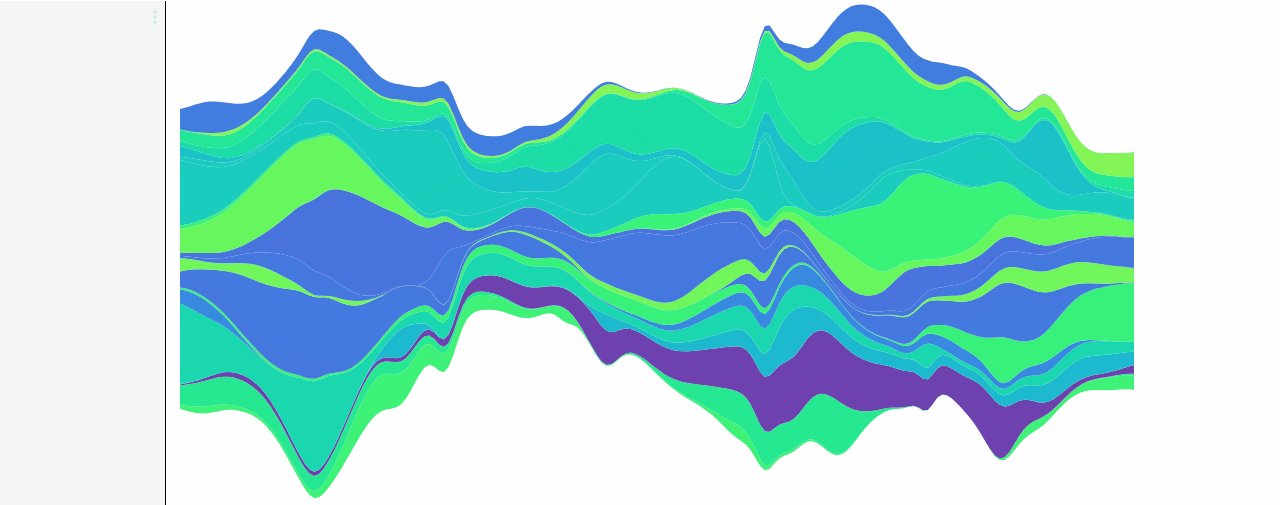
✅ D3 Chart Library
D3.js is a JavaScript library for manipulating documents based on data. D3 helps you bring data to life using HTML, SVG, and CSS. D3 allows you to bind arbitrary data to a Document Object Model (DOM), and then apply data-driven transformations to the document. For example, you can use D3 to generate an HTML table from an array of numbers. Or, use the same data to create an interactive SVG bar chart with smooth transitions and interaction.
- 👉 D3 - official HOMEpage
- 👉 D3 Samples - many interactive samples
Thanks for reading! For more resources please access:
- 👉 Access AppSeed for more starters and support
- 👉 Deploy Projects on Aws, Azure, and DO via DeployPRO