Jinja Pixel Lite - Product Update
Pixel Lite - a modern Bootstrap 5 design crafted by Themesberg, now available in Flask/Jinja - FREE product provided by AppSeed.

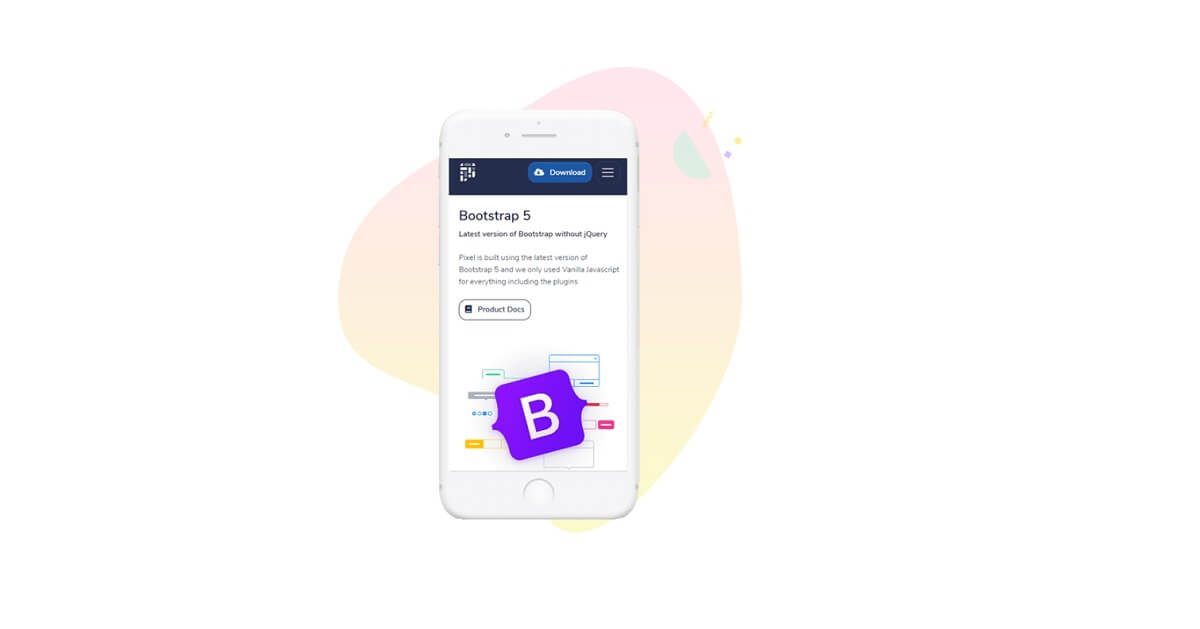
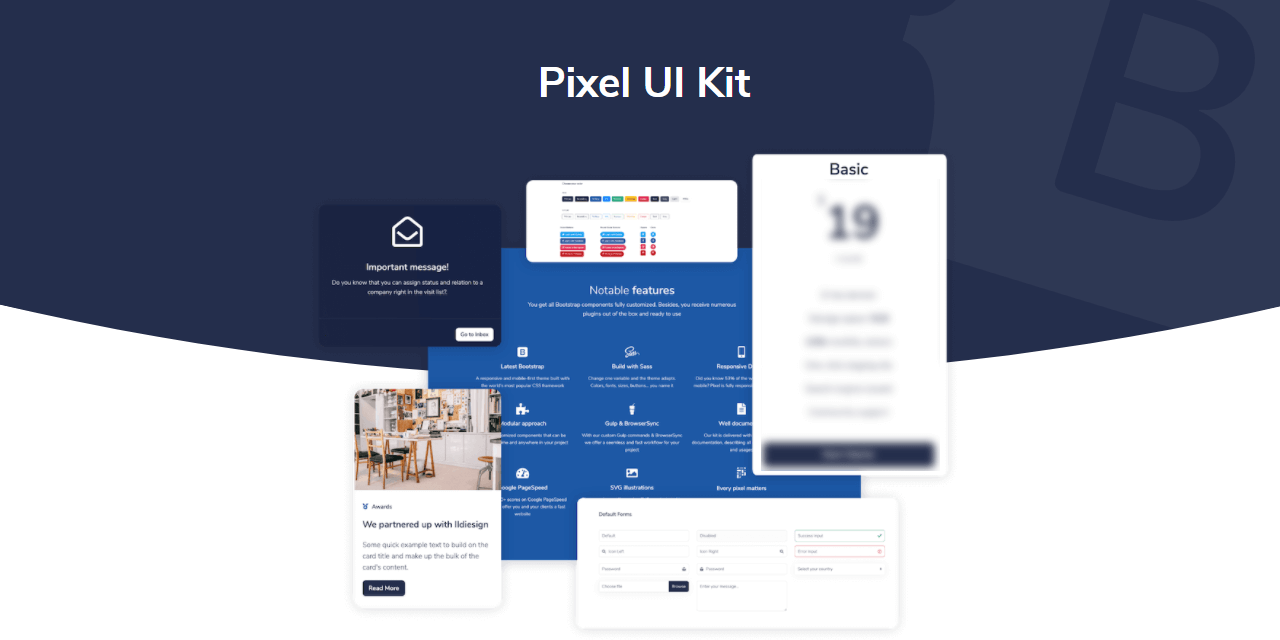
The Jinja version of Pixel Lite design crafted by Themesberg has been update to the latest UI version built with Bootstrap 5 (no jQuery). The product can be downloaded without an account and used for commercial products based on the permissive license. For newcomers, Pixel Lite is a free and open-source Bootstrap 5 based user interface kit featuring over 80 fully coded UI elements and example pages.
- Jinja Pixel Lite - LIVE Demo
- Jinja Pixel Lite - Product page (contains the download link)

Product features
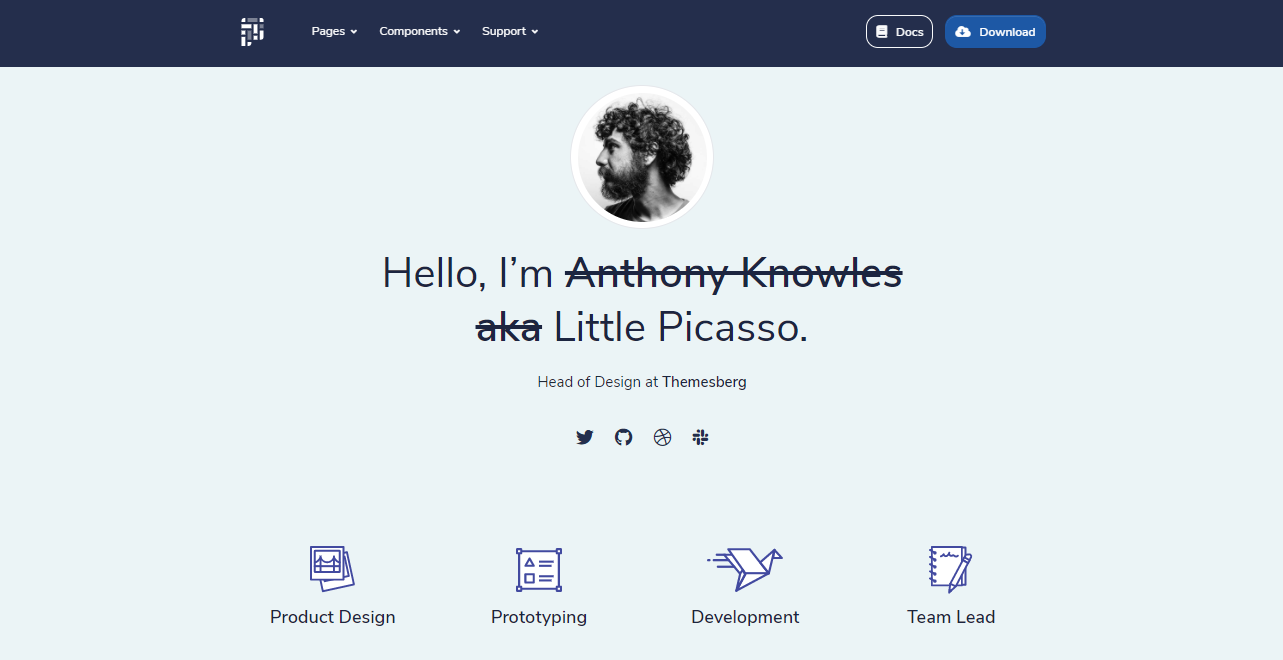
Pixel was designed by professional designers to bring you the best of two worlds: appearance and experience. We are true believers in the experience of the user, that’s why you will find that the design is mostly simple and clean, without too many distractions.
Customize with Sass - Pixel is built using the Sass variables and mixins, but we also made sure that you have a custom variables file where you can override the default properties that Bootstrap and Themesberg has provided.
Accessibility - Pixel is built with a focus on accessibility, that’s why we’ve carefully selected the best color scheme for a good contrast for the elements.
Jinja/Flask Codebase - The codebase is a super simple Flask project WITHOUT database, ORM, or any other hard dependency. Development-ready UI can be migrated and used in any Python-based product coded on Flask, Django or FastAPI. To compile the project locally please access the links:
- Minimal Programming Kit - to install required tools
- Jinja Pixel Lite - product documentation

How To Use Pixel Lite
The project can be downloaded and used directly from Github and to do this we need Python3 and GIT versioning tool to be accessible in the terminal.
Step #1 - Download/Clone the project
$ git clone https://github.com/app-generator/jinja-pixel-lite.git
$ cd jinja-pixel-liteStep #2 - Install Modules
$ pip3 install -r requirements.txtStep #3 - Set up environment
$ # Set the FLASK_APP environment variable
$ export FLASK_APP=run.pyStep #4 - Start Jinja Pixel Lite
$ flask run
$
$ # Access the UI in browser: http://127.0.0.1:5000/If all goes well we should see this simple Flask project running in the browser:

Pixel Lite - Contact Page

Thanks for reading! For more resources, please access:
- More Jinja Templates provided by AppSeed
- More Free Dashboard starters generated by AppSeed