Laravel React - Purity Dashboard
Open-source seed project crafted with Laravel and React on top of Purity Dashboard, a pixel-perfect Chakra UI design. The product is published under the MIT License on Github.

Hello! This article presents an open-source full-stack seed project crafted in Laravel and React on top of a pixel-perfect Chakra UI design: Purity Dashboard. The product can be downloaded and used directly from Github and the permissive license permits unlimited copies and usage for commercial products. For newcomers, Purity React is an innovative design crafted by Creative-Tim and Laravel is a leading web framework written in PHP. Thanks for reading!
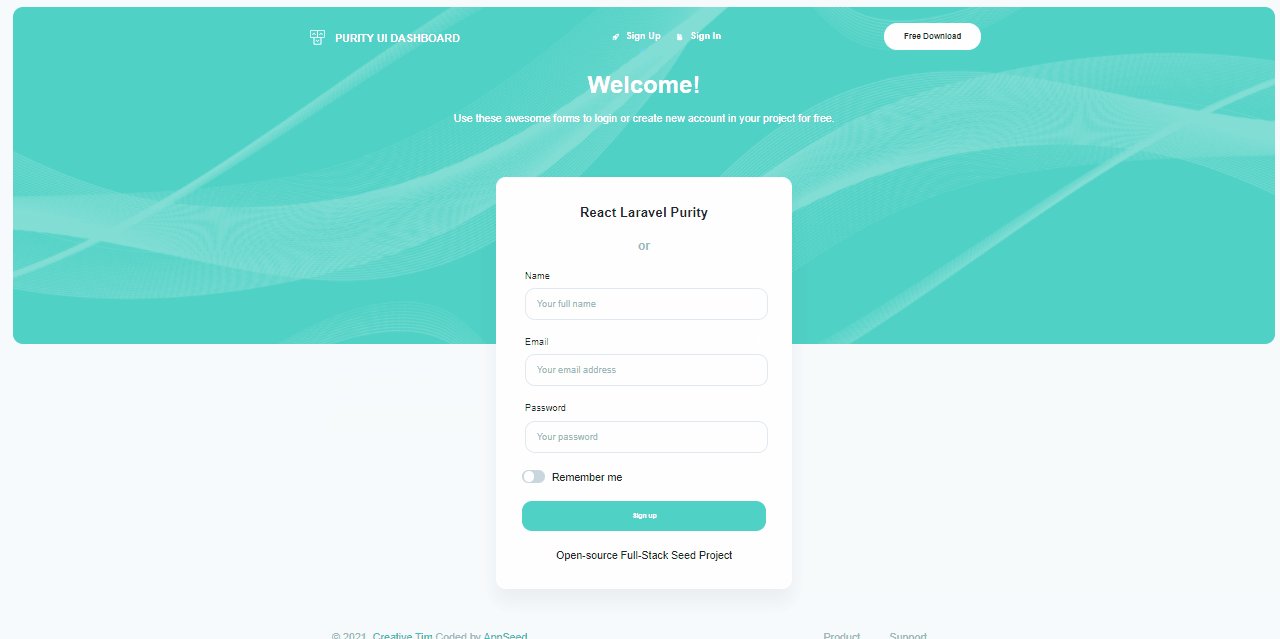
- ✨ Laravel React Purity - LIVE demo
- ✨ Laravel React Purity - Source code
- 🔥 More React Apps - provided by AppSeed

How to use the product
This open-source product can be used in a local environment by typing a few commands in the terminal window. Before trying to compile Laravel React Purity, make sure the workstation has a minimal programming kit to complete the task:
- Php 7.4+
- NodeJS 12.x or above
- GIT - command line versioning tool
- A modern code editor like
VsCodeorAtom
Once this minimal toolchain is properly installed and accessible in the terminal, we can proceed further and compile the product starting with the backend:
Download the product via GIT or by accessing the product page
$ git clone https://github.com/app-generator/laravel-react-purity-dashboard.git
The product is built using a two-tier pattern where the React frontend is decoupled logically and physically from the API backend. In order to use the product in a local environment, a few simple steps are required:
Compile and startthe Laravel API BackendCompile and startthe React UI- (
Optional) Change the API port exposed by Laravel Codebase - (
Optional) Configure the API port used by the React UI to communicate with the backend
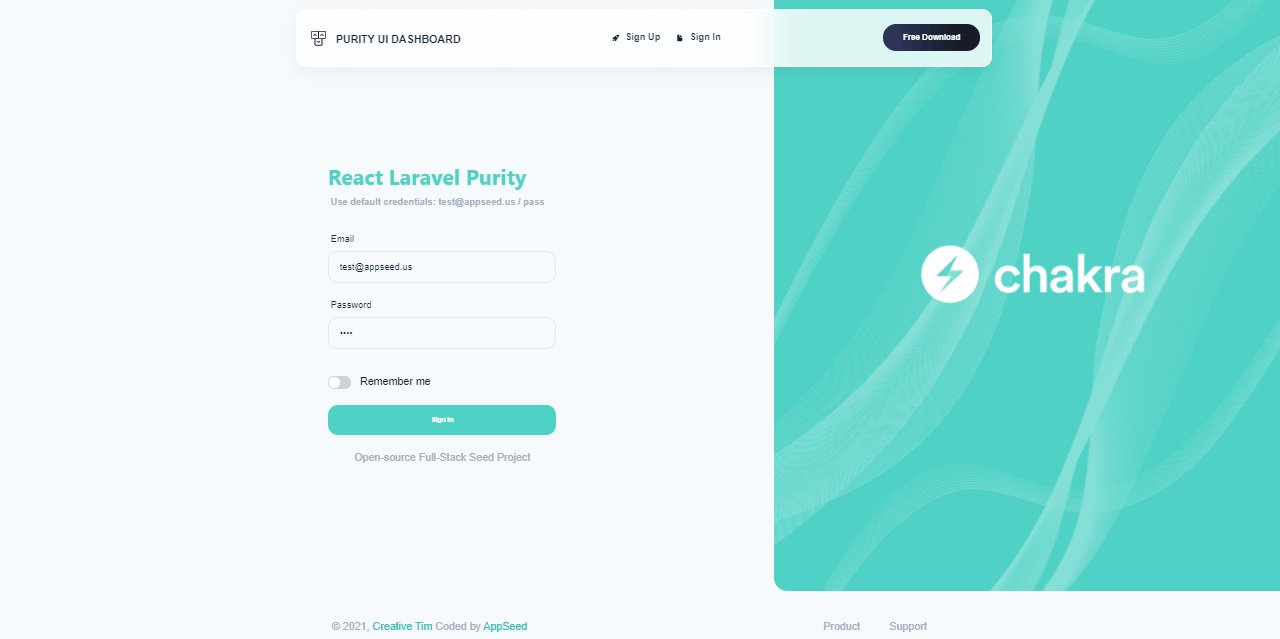
With all the above steps completed, we should see the product running in the browser and being able to register new users, authenticate and interact with the UI.

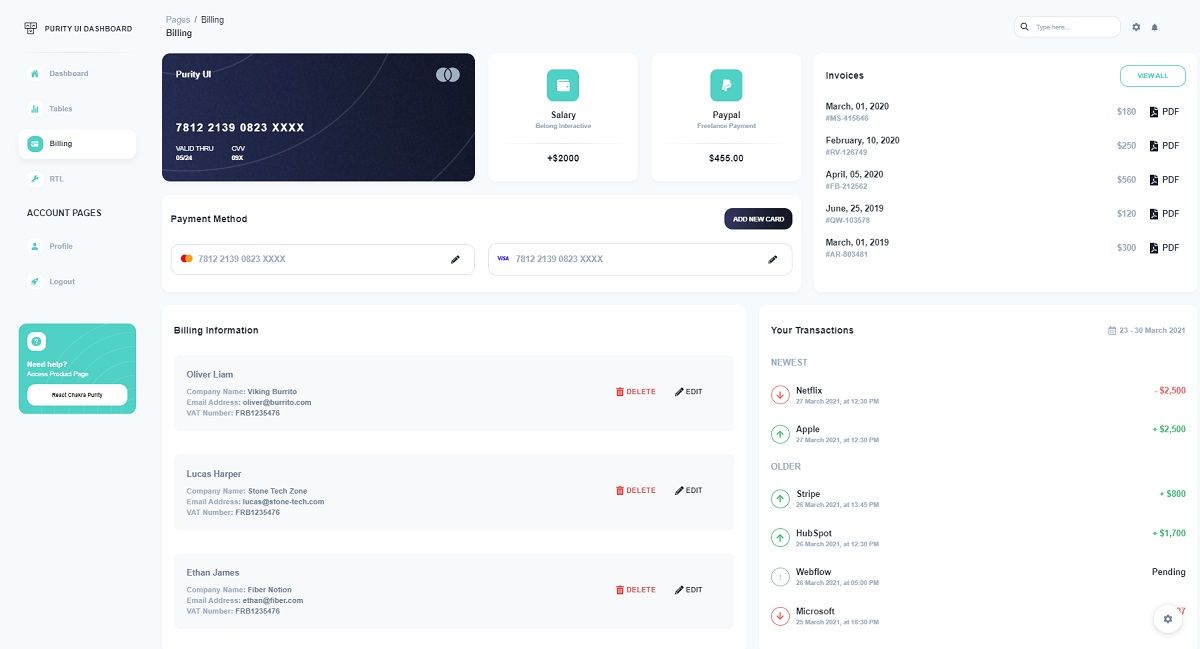
Laravel React Purity - Billing Page

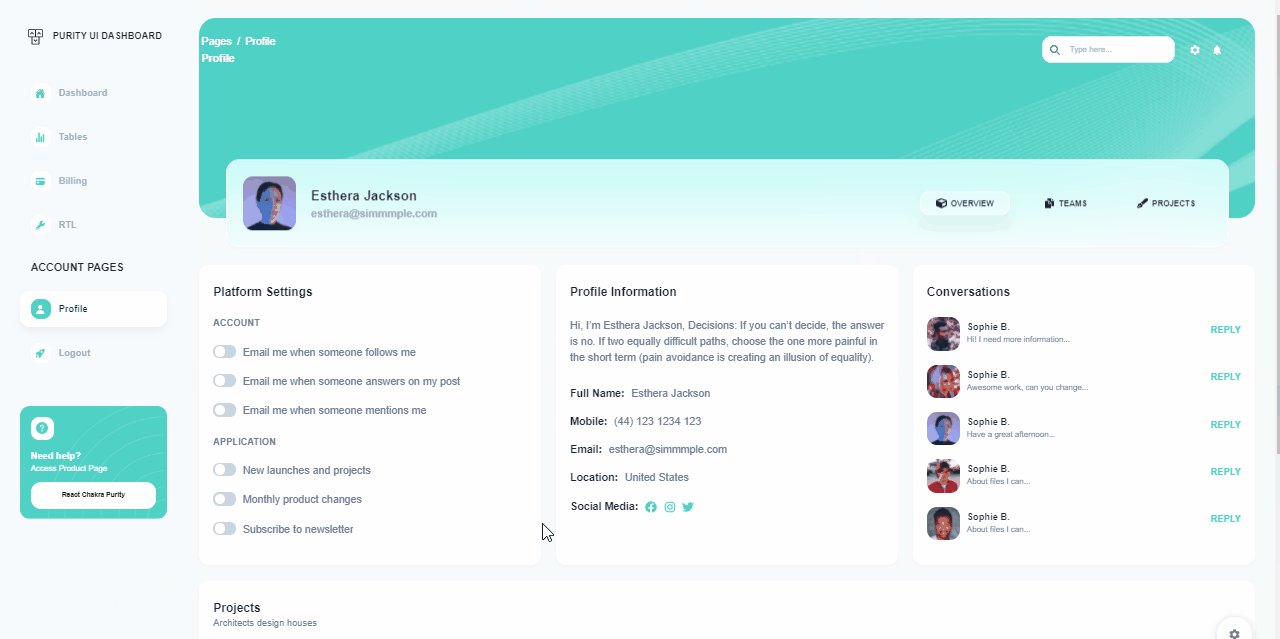
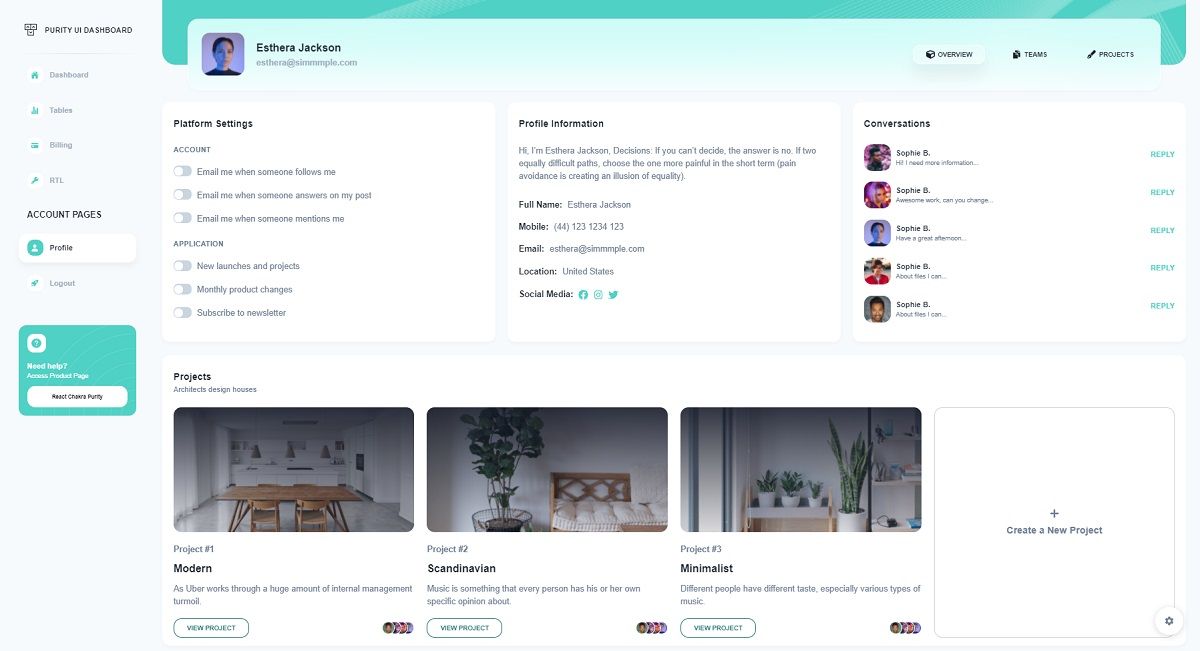
Laravel React Purity - User Profile

React Purity - UI Info
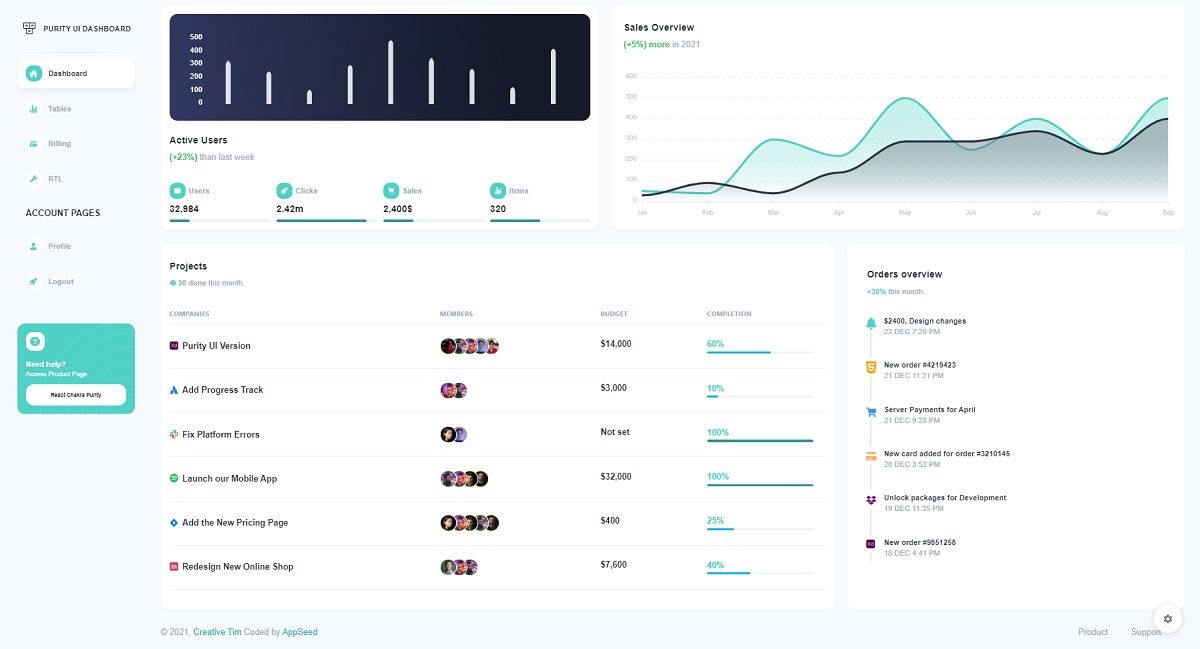
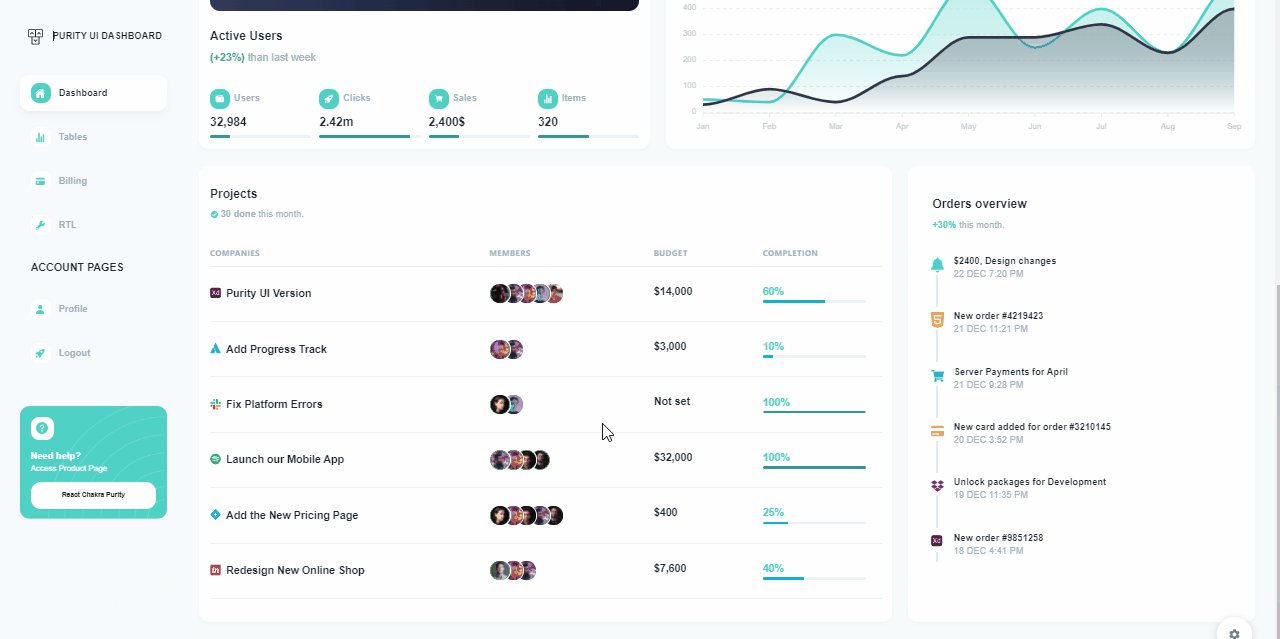
Designed for those who like modern UI elements and beautiful websites. Made of hundred of elements, designed blocks, and fully coded pages, Purity UI Dashboard is ready to help you create stunning websites and web apps.
- 👉 Chakra UI Purity - LIVE demo
- 👉 Chakra UI Purity - product page
This Free Chakra UI Dashboard is coming with prebuilt design blocks, so the development process is seamless, switching from our pages to the real website is very easy to be done.
If you want to get inspiration or just show something directly to your clients, you can jump-start your development with our pre-built example pages. You will be able to quickly set up the basic structure for your web project.

Thanks for reading! For more resources please access:
- ✨ AppSeed for support via email and Discord
- ✨ React Apps - a curated index with Full-Stack Starters