Material Dashboard - Open-Source Django Project
Open-source Seed project crafted in Django on top of a modern Bootstrap 5 design from Creative-Tim - Material Dashboard Django.

Hello! This article presents an open-source Django Seed project crafted on top of a modern Bootstrap 5 design: Material Dashboard Django. This free product can be used to bootstrap faster a new dashboard project without coding the basic features like authentication and deployment and also might be useful for beginners to learn how to structure a production-ready project in Django. Thanks for reading!
- 👉 Material Dashboard Django - product page
- 👉 Material Dashboard Django - LIVE Demo
- 👉 More Django Dashboards - curated list provided by AppSeed

How to use the product
Probably the fastest way to start the product locally is via Docker. Django Material Dashboard comes pre-configured to be executed in Docker by typing a few commands in the terminal. For newcomers, Docker is a popular virtualization software used to build and deliver safer and faster digital products.
Step #1 - Clone the sources from the public directory
$ git clone https://github.com/app-generator/django-dashboard-material.git
$ cd django-dashboard-material Step #2 - Start in Docker
$ docker-compose pull # download dependencies
$ docker-compose build # execute local set up
$ docker-compose up # start the app in Docker
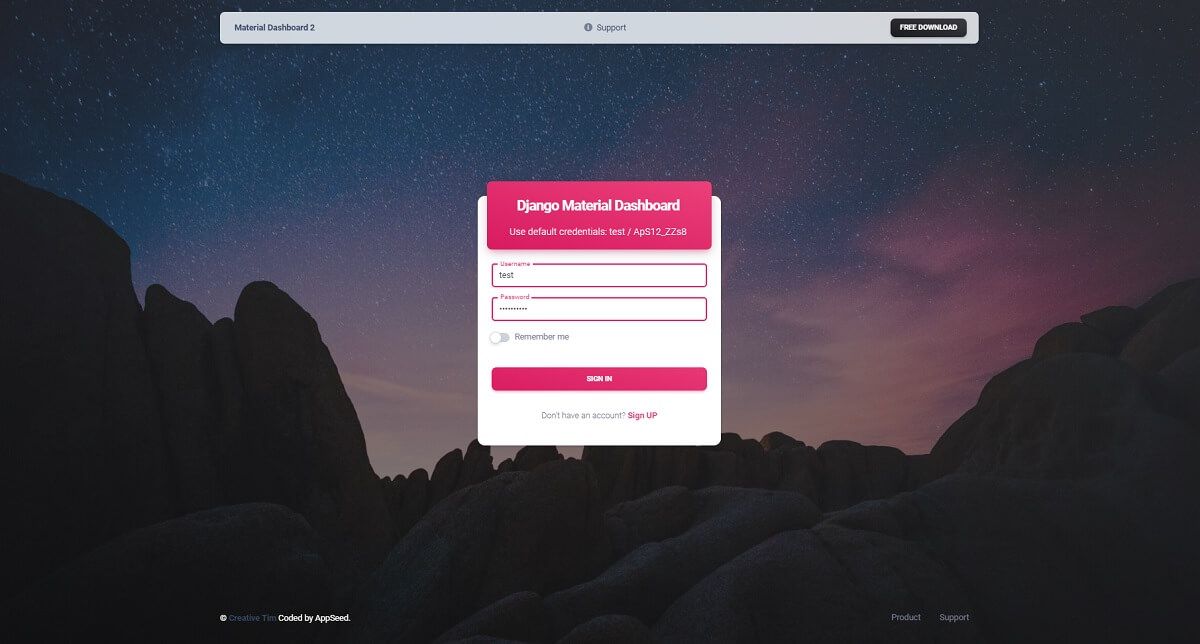
Once all the above commands are executed, we should be able to visit the app in the browser http://localhost:85. By default, the app redirects the users to authenticate. Once we register a new user and successfully authenticate, we can interact will all pages provided by the starter.

Product Features
The codebase comes with a simple, intuitive structure that aims to help any developer bootstrap fast a new project.
- ✨ Up-to-date dependencies: Django 3.2.6 LTS
- ✨ SCSS compilation via Gulp
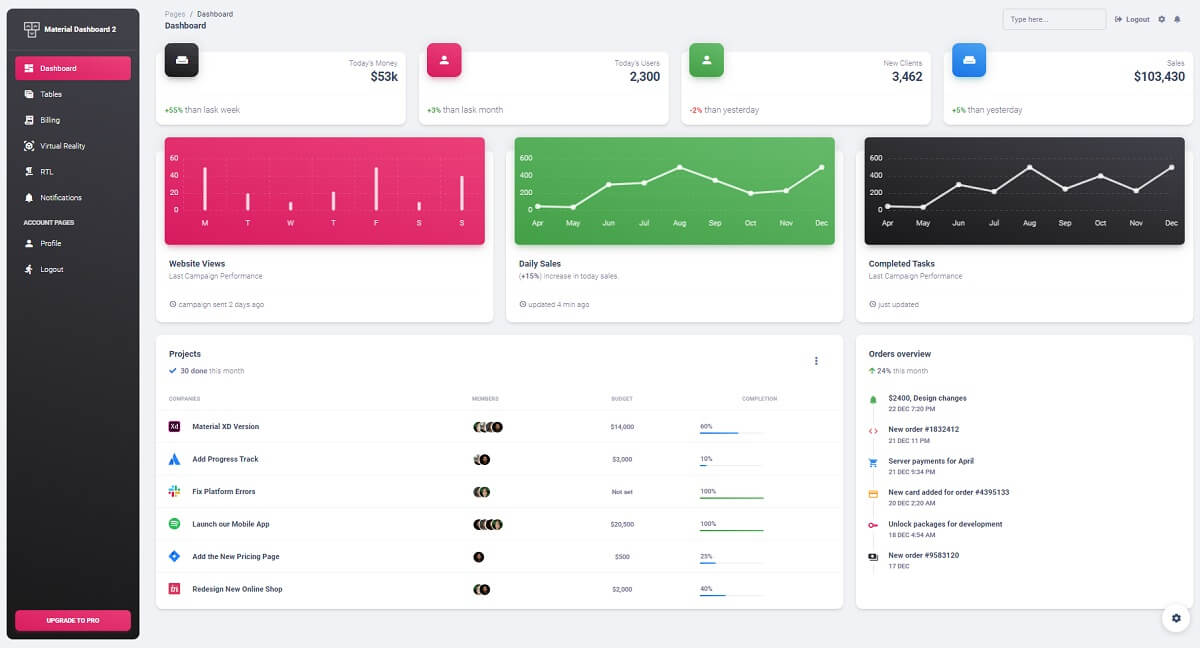
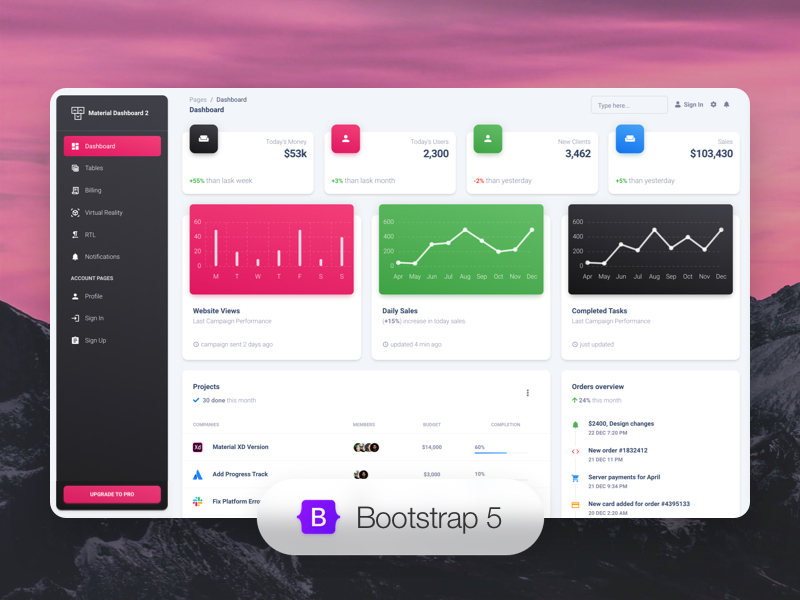
- ✨ UI Kit: Material Dashboard - v3.0.0 (Bootstrap 5 Version)
- ✨ Persistence:
SQLiteDatabase,Django Native ORM - ✨ Session-Based Authentication, Forms validation
- ✨ Deployment scripts:
Docker, Gunicorn / Nginx
Codebase structure
< PROJECT ROOT >
|
|-- core/ # Implements app configuration
| |-- settings.py # Defines Global Settings
| |-- wsgi.py # Start the app in production
| |-- urls.py # Define routing rules
|
|-- apps/
| |
| |-- home/ # App that servers HTML Pages
| |-- authentication/ # Handles auth routes
| | |-- urls.py # Define authentication routes
| | |-- views.py # Handles login and registration | | |-- forms.py # Define auth forms
| |
| |-- static/
| | |-- <css, JS, images> # CSS files, Javascripts files
| |
| |-- templates/ # Templates used to render pages
| |-- includes/ # HTML chunks and components
| |-- layouts/ # Master pages
| |-- accounts/ # Authentication pages
| |-- home/ # UI Kit Pages
| |-- index.html # Index page
| |-- 404-page.html # 404 page
| |-- *.html # All other pages
|
|-- requirements.txt # Development modules - SQLite storage
|
|-- .env # Inject Configuration via Environment
|-- manage.py # Start the app
|
| *************************************************Material Dashboard - Design Info
The design used by this product is crafted and released for free by Creative-Tim, a well-known agency and active player in the open-source ecosystem. Here is the official product information, recently updated to use Bootstrap 5.
- ✨ Material Dashboard 2 - HTML template Version
- ✨ Material Dashboard 2 - LIVE demo
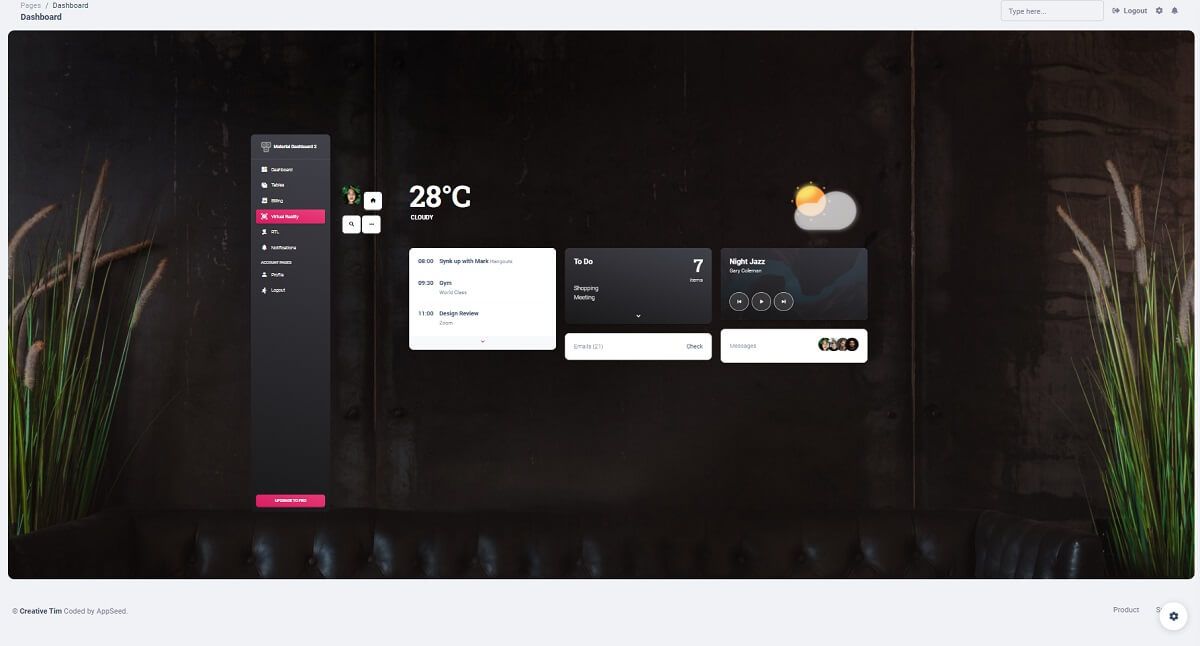
Material Dashboard 2 is built with over 60 frontend individual elements, like buttons, inputs, navbars, nav tabs, cards, or alerts, giving you the freedom of choosing and combining. All components can take variations in color, which you can easily modify using SASS files and classes.
Example Pages - If you want to get inspiration or just show something directly to your clients, you can jump-start your development with our pre-built example pages. You will be able to quickly set up the basic structure for your web project.

Thanks for reading! For more resources, please access:
- AppSeed for more free dashboards and support
- Django Material PRO - premium version (more pages and components)