Minimal Programming Kit
A Minimal Programming Kit for beginners to compile almost every web project from Github.

This page aims to help beginners to set up their PC for programming. All recommended tools are free, stable, and widely used even by experienced programmers and designers. In the end, we will build a popular open-source project using the downloaded tools - Thanks for reading!
- A modern editor - VSCode or Atom
- Nodejs - used in Javascript-based products and tools
- Yarn - a popular package manager for NodeJS (better than NPM)
- Python - a modern script language used for many types of projects
- GIT - a command-line tool used to download sources from Github
- Gulp - a toolkit to automate repetitive tasks
VSCode
We need this software to visualize and edit the sources, execute our projects and investigate the issues that might occur during the programming process.

Atom
A popular open-source text editor for developers with a modern UI, deeply customizable and fast.
Customization - It's easy to customize and style Atom. Tweak the look and feel of your UI with CSS/Less, and add major features with HTML and JavaScript.
Themeable - Atom comes pre-installed with four UI and eight syntax themes in both dark and light colors.
Github-ready - The GitHub package is already bundled with Atom - Create new branches, stage and commit, push and pull, resolve merge conflicts, view pull requests, and more—all from within your editor.

NodeJS
Installing NodeJS unlocks access to a huge ecosystem that exposes many tools and libraries we can use in our projects:
To get started with Node please access the official website and download a version compatible with your operating system

Yarn
Yarn is a package manager that doubles down as project manager. Whether you work on one-shot projects or large monorepos, as a hobbyist or an enterprise user, we've got you covered.
In other words, Yarn is a replacer for NPM commands as shown below:
$ npm install
// OR
$ yarn$ npm run start
// OR
$ yarn startYarn uses an optimized workflow for fetching packages by using a local package (when available). For more information please access the project HOMEpage:
- Yarn - official website
- NPM vs Yarn - a comprehensive comparison
Python
Python is a general-purpose coding language—which means that, unlike HTML, CSS, and JavaScript, it can be used for other types of programming and software development besides web development. Python is interpreted, easy to learn surrounded by a huge ecosystem, actively supported and used in many industries and domains. Can be used for things like (starting from the simple ones):
- Basic programming: using strings, adding numbers, open files
- Writing system scripts (creating instructions that tell a computer system to “do” something)
- Back end (or server-side) web and mobile app development
- Desktop apps and software development
- Processing big data and performing mathematical computations
Python can be downloaded from the official website. Choose the installer for your operating system, download, and click a few times.
$ python --version
Python 3.7.2 <-- All Good
GIT
Git is a free and open-source distributed version control system designed to handle everything from small to very large projects with speed and efficiency. Using GIT we can clone/download and manage projects from Github and BitBucket with ease.
To check the installation, feel free to open a terminal and type git --version:
git --version
git version 2.28.0.windows.1 <-- All Good
Build a Sample Project
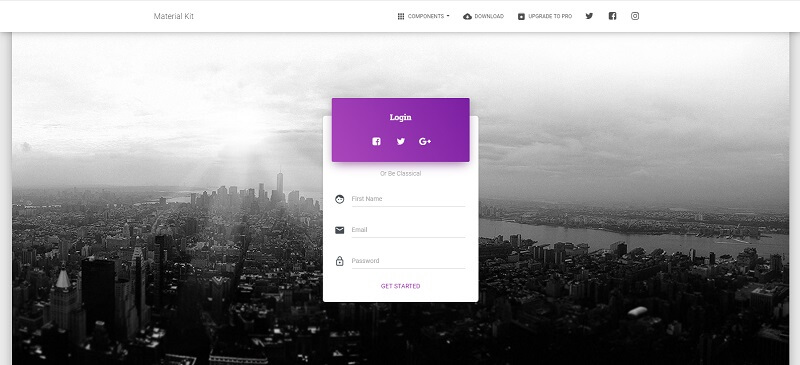
To make this short tutorial useful, we will build in the local environment a popular open-source project from Creative-Tim: Material Kit (free version) with a few commands typed in the terminal. Material Kit is a Free Bootstrap 4 UI Kit with a fresh, new design inspired by Google's material design.
- Material Kit - product page
- Material Kit - LIVE Demo
To build locally this amazing product, we will follow up a simple setup: clone the sources from the public repository (Github), install modules and start the template. Let's go!
Step #1 - Clone the sources
$ git clone https://github.com/creativetimofficial/material-kit.git
$ cd material-kitStep #2 - Install project dependencies (this might take a while)
$ npm installStep #3 - Start the project
$ npm run startIf all goes well, we should see Material Kit starter running in the browser:

Links & Resources
- Free React Dashboards - a curated list published on Dev.to
- Open-source Dashboards provided by AppSeed