Next JS Templates - A curated list
This article presents a curated list with Next JS Templates, the popular React Framework used to build blazing fast web apps and static sites.

This article presents a curated list with Next JS Templates, the popular React Framework used to build blazing-fast web apps and static sites. For newcomers, Next.js is a complete full-stack framework built on top of React.js useful for building static sites, APIs, and even full-stack applications.
NextJS - Short Introduction
NextJS comes with an impressive set of features, and almost ZERO configuration. A few reasons to use NextJS are at least play a bit with this framework
- Built on top of React. If you are a React developer, the learning curve might be shorter
- Internationalization - A feature heavily used in eCommerce products (not only)
- SSG, SSR supported by default. No tweaks or hacking are required.
- Other goodies: Code-splitting, File-system routing, fast refresh
Compared to Gatsby, another popular React Framework, NextJS is not tied to GraphQL or other heavy technologies and this aspect speeds up the adoption among newcomers. For more information feel free to access the official website:
✅ NextJS Material Kit
NextJS Material Kit is a Free Material Design Kit made for NextJS, React and Material-UI. If you like bright and fresh colors, you will love this Free Material Design Kit! It features a huge number of components that can help you create amazing websites.
- 👉 NextJS Material Kit - product page
- 👉 NextJS Material Kit PRO - premium version
NextJS Material Kit is built with over 100 individual frontend elements, giving you the freedom of choosing and combining. All components can take variations in color, which you can easily modify using SASS and JSS (inside JS files) files and classes.

✅ NextJS Material Dashboard
NextJS Material Dashboard is a free Material-UI, NextJS, and React Admin with a fresh, new design inspired by Google's Material Design. We are very excited to introduce our take on the material concepts through an easy-to-use and beautiful set of components. NextJS Material Dashboard was built over the popular Material-UI, NextJS, and React frameworks.
- 👉 NextJS Material Dashboard - product page
- 👉 NextJS Material Dashboard PRO - premium version
NextJS Material Dashboard comes with 5 color filter choices for both the sidebar and the card headers (blue, green, orange, red, and purple) and an option to have a background image on the sidebar.

✅ NextJS Argon Dashboard
NextJS Argon Dashboard is built with over 100 individual components, giving you the freedom of choosing and combining. All components can take variations in color, that you can easily modify using SASS files.
- 👉 NextJS Argon Dashboard - product page
- 👉 NextJS Argon Dashboard PRO - premium version
You will save a lot of time going from prototyping to full-functional code because all elements are implemented. This Dashboard comes with pre-built examples, so the development process is seamless, switching from our pages to the real website is very easy to be done.

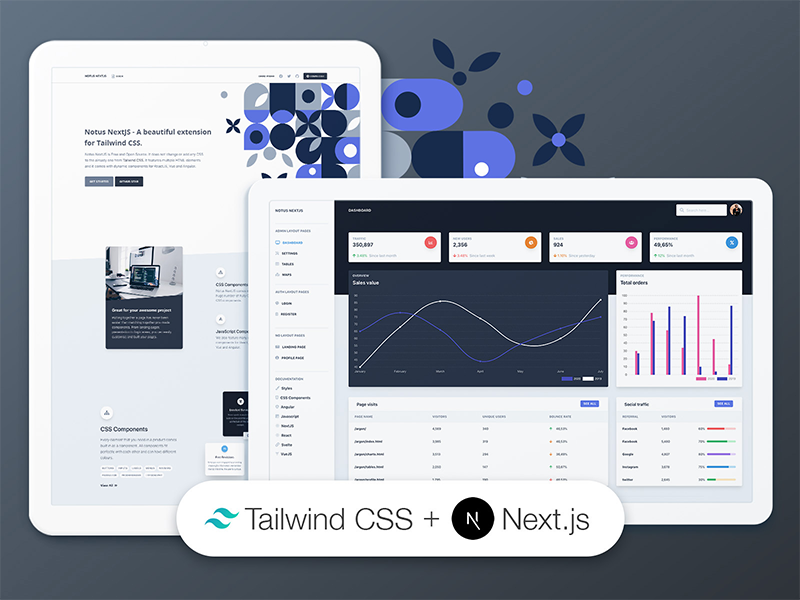
✅ Notus NextJS
Start your development with a Free Tailwind CSS and NextJS UI Kit and Admin. Let Notus NextJS amaze you with its cool features and build tools and get your project to a whole new level.
- 👉 Notus NextJS - product page
- 👉 More NextJS Templates - provided by Creative-Tim
Fully Coded Components Notus NextJS is built with over frontend 100 individual components, giving you the freedom to choose and combine. All components can take variations in colors that you can easily modify using Tailwind CSS classes (NOTE: each time you add a new class, a class that does not exist in assets/styles/tailwind.css, you will need to compile again tailwind).

Thanks for reading! For more resources please access:
- 👉 NextJS - official website
- 👉 AppSeed - for more React Starters and LIVE Support