React App Generator - Soft UI Dashboard
This article explains how to use AppSeed and generate a full-stack React App powered by a simple NodeJS API Server - Sources are published automatically on Github (MIT license).

Hello! This article explains how to generate a full-stack product that uses a React UI and a simple Node JS API for the backend logic. The source code is provided as a ZIP archive and is also saved on Github (MIT license) for later use. For newcomers, AppSeed is a platform that uses in-house developed automation tools to generate web apps in different patterns and programming languages. Thanks for reading!
- 👉 React Soft UI Generator - the tool used to generate the product
- 👉 React Soft UI Dashboard - the generated source code
The UI (template version) is crafted by Creative-Tim on top of the M-UI Library and released under the MIT license on Github.
✨ Video Transcript
The video starts with a short presentation of AppSeed and the APP Generator. once the Soft Ui Dashboard design is selected, the product is generated using NodeJS as the backend technology:
- ✅ Access the React App Generator page
- ✅ Select the Soft UI Dashboard Design
- ✅ Select the
API serverfrom a short list - ✅
Configure the DB Layerand Docker Support - ✅
Generateand download the code - ✅
Compilethe product using VsCode Editor - ✅
Registernew users and authenticate.
✨ UI Presentation
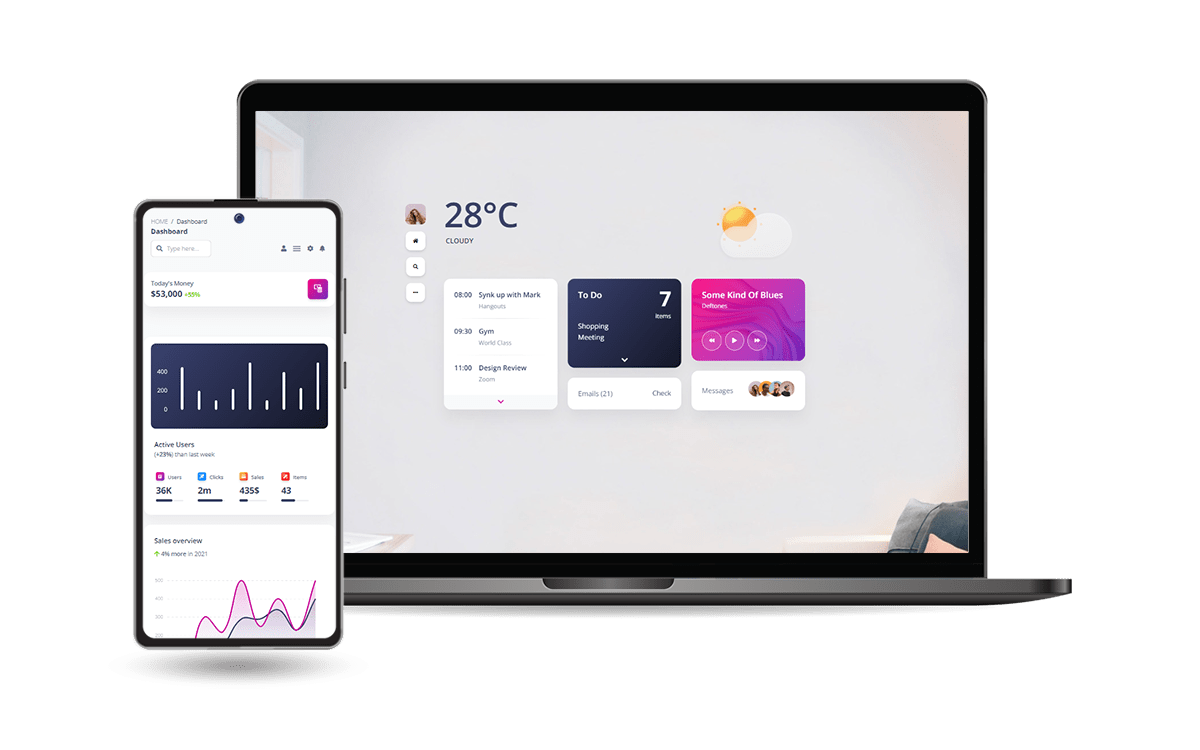
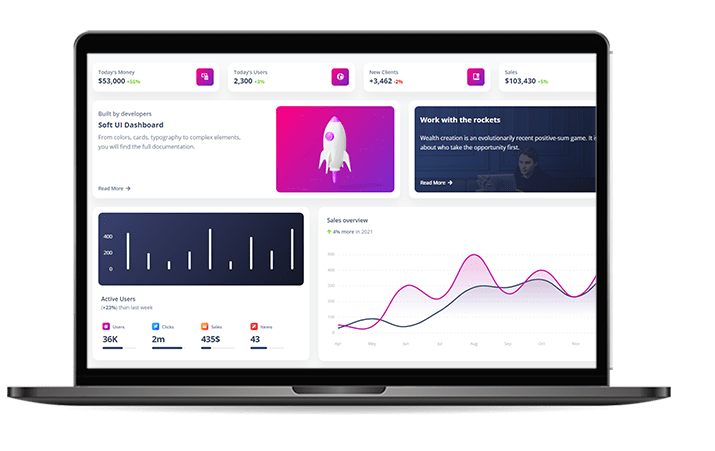
Soft UI Dashboard React is built with over 70 frontend individual elements, like buttons, inputs, navbars, nav tabs, cards, or alerts, giving you the freedom of choosing and combining.
Soft UI Dashboard React - template version
This FREE MUI Dashboard comes with prebuilt design blocks, so the development process is seamless, and switching from our pages to the actual website is very easy.
Example Pages - If you want to get inspiration or just show something directly to your clients, you can jump-start your development with our pre-built example pages.


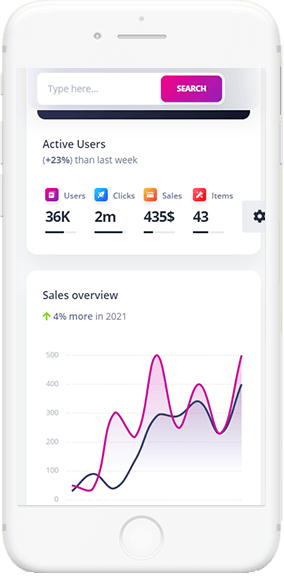
Soft UI Dashboard React - Mobile ViewThanks for reading! For more resources and support, please access:
- ✨ More Free Dashboards crafted in Django, Flask, and React
- ✨ More Admin Dashboards - a huge index with products