React Berry Fullstack - Available for download in three versions
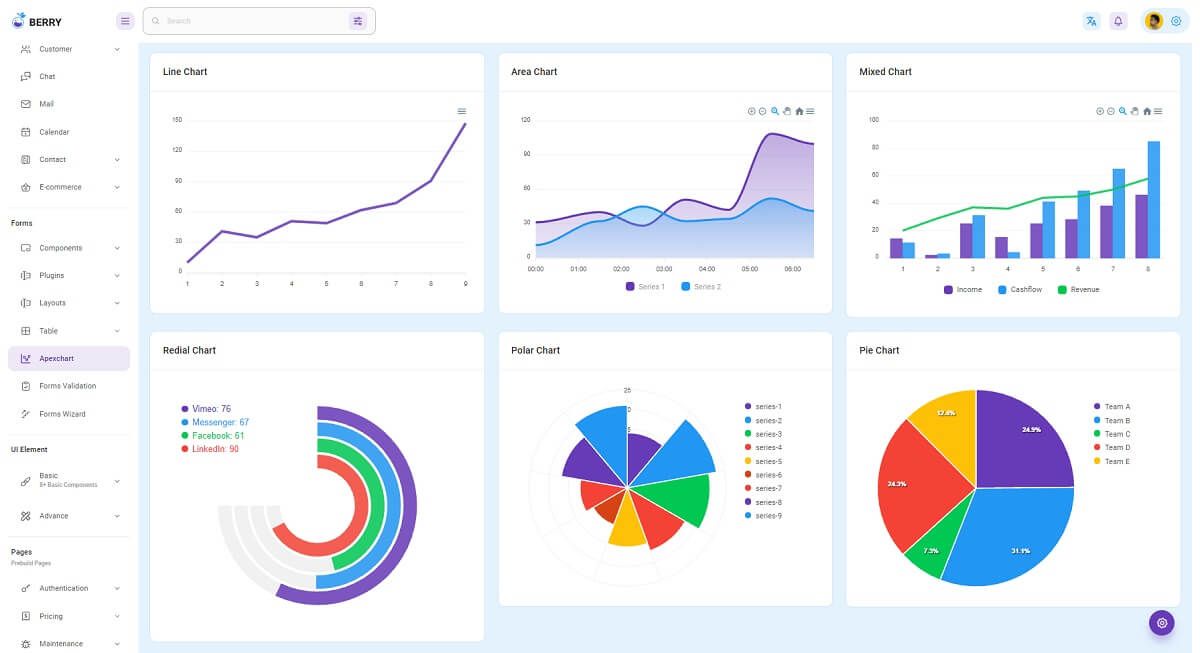
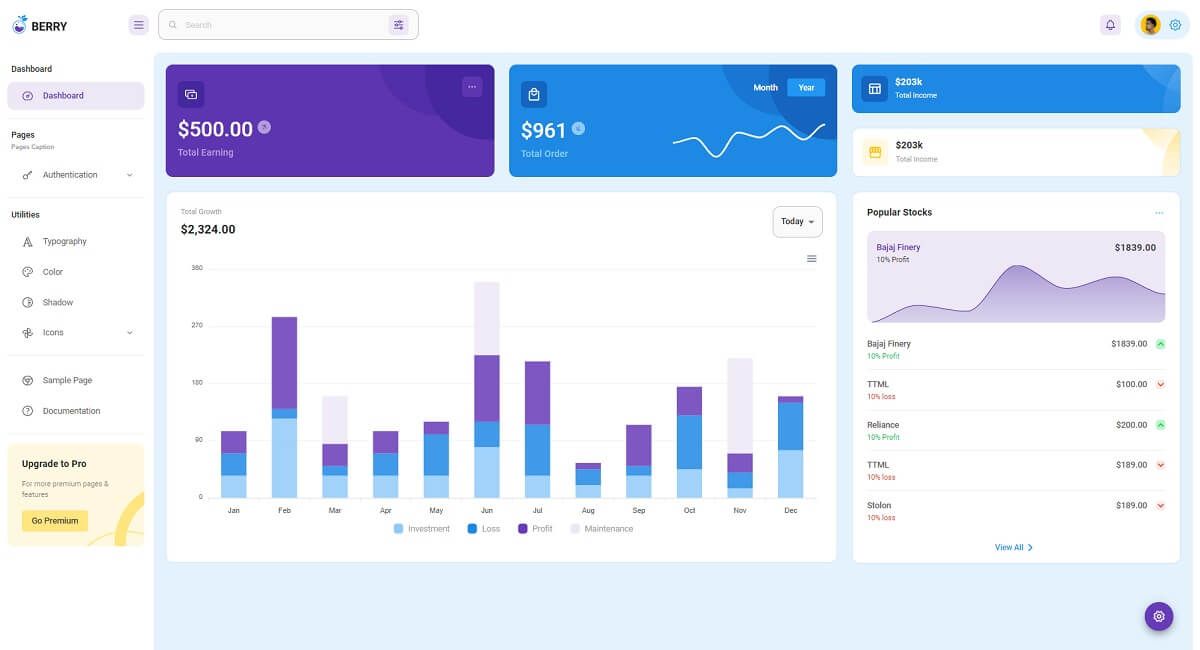
React Berry Dashboard, a modern pixel-perfect dashboard built with Material-Ui components is now available as a full-stack product.

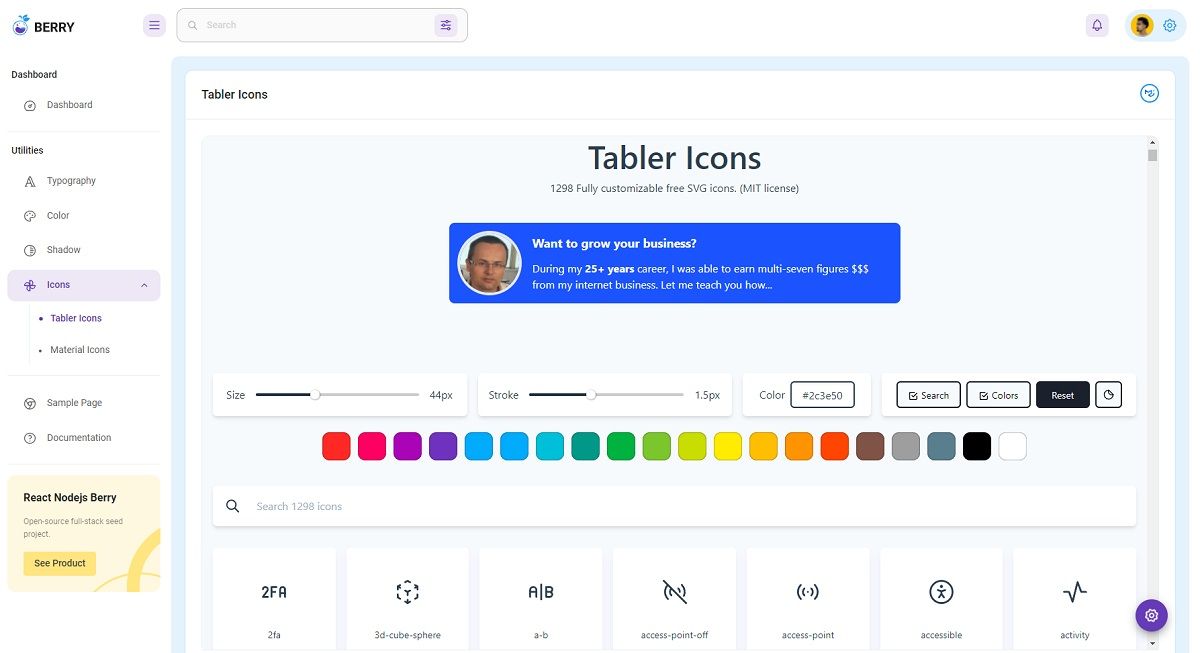
This article presents full-stack versions of React Berry Dashboard, a modern and quite popular dashboard template styled with M-UI (legacy Material-UI) components library. The React template was enhanced with a simple JWT Token Authentication powered by different API servers (all free): Node JS, Flask, and Django. Thanks for Reading!
- ✨ React Berry Node JS - free product
- ✨ React Berry Django - free product
- ✨ React Berry Flask - free product
Another important part is the Unified API Interface shared by all API servers and implemented in all react/Vue UI kits provided by AppSeed. In other words, the transition from a Django backend API to a Node JS API is possible without code changes in the React Frontend. For more information about this concept feel free to read the documentation or contact the support team on Discord.

How to use the code
All full-stack versions of Berry can be compiled and started in a local environment using an identical workflow:
- Download the API backend: Node JS, Flask or Django
- Compile and start the API server
- Download and compile Berry React frontend
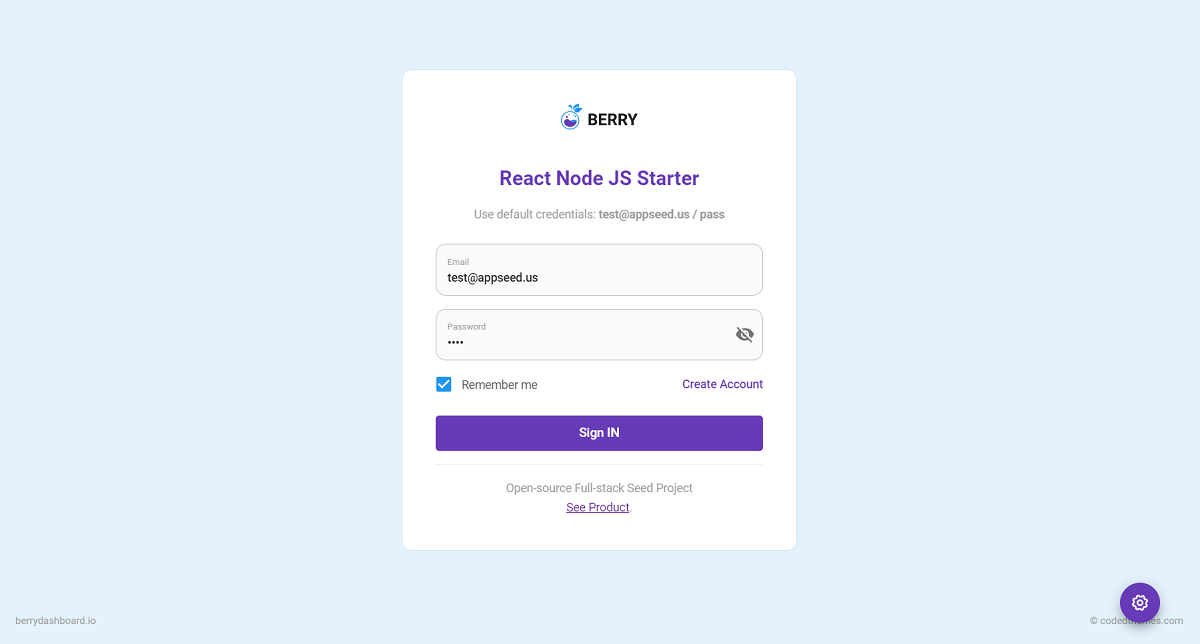
Createusers,sign inand access the private pages.
Let's build in the following section the full-stack version of React Berry using, for instance, a Django API server. The build instructions are provided by the product documentation and the README file saved on Github.
Build the Backend API Server
The API server that manages the JWT Tokens comes with a simple intuitive codebase and a few nice features: DRF library, JWT Authentication, SQLite persistence, and Docker for deployment.

Step #1 - Clone the sources (published on Github)
$ git clone https://github.com/app-generator/api-server-django.git
$ cd api-server-django Step #2 - Create a virtual environment
$ # Virtualenv modules installation (Unix based systems)
$ virtualenv env
$ source env/bin/activate
$
$ # Virtualenv modules installation (Windows based systems)
$ # virtualenv env
$ # .\env\Scripts\activateStep #3 - Install dependencies using PIP
$ pip install -r requirements.txt
Step #4 - Start the API server
$ python manage.py migrate
$ python manage.py runserver 5000 At this point, the Django API should be up & running and we can use POSTMAN to test the service and create users or move forward and build React Berry Frontend.
Compile and start the React UI
React Berry Dashboard is also published on Github and we can compile and start the UI by typing a few commands in the terminal window as specified in product README.
Step #1 - Clone React Berry from Github
$ git clone https://github.com/app-generator/react-berry-dashboard.git
$ cd react-berry-dashboard Step #2 - Install dependencies via NPM or yarn
$ npm i
// OR
$ yarnStep #3 - Start in development mode
$ npm run start
// OR
$ yarn startOnce the product starts (this might take a while) we should be able to communicate with the API server to create users and authenticate. In case anyone needs to update the backend server address, this can be done in src/config/constant.js:
const config = { ...
API_SERVER: 'http://localhost:5000/api/'
};
In the same way, we can use Flask or Node JS (soon Laravel) as a backend API server for this amazing material-based design.
Thanks for Reading! For more resources, please access:
- AppSeed for more React Apps or support
- Full-Stack React Berry PRO - premium version
Berry Dashboard React, a premium design crafted by CodedThemes now configured with multiple API Backend Servers: Node JS, Flask, Django.