React Node Datta Able - Generate and Go LIVE
This material explains how to generate a simple #fullstack application using React and NodeJS on top of Datta Able, an iconic design from CodedThemes.

Hello coders! The video mentioned in this article explains how to generate a simple full-stack project powered by React & NodeJS on top of Datta Able, an iconic design from CodedThemes. The generated sources are uploaded on GitHub and later used to deploy the product LIVE on Render. Thanks for reading!
- 👉 React Generator - free service
- 👉 LIVE Deployer - service available for PRO users
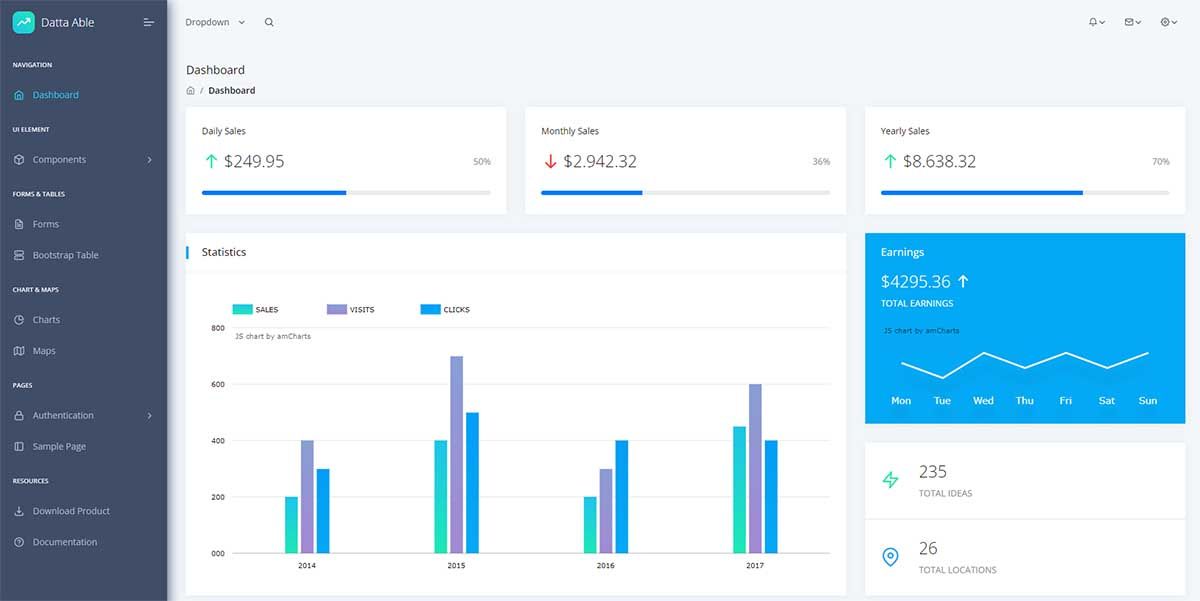
Datta Able React, the design used in this demonstration, comes with high feature-rich pages and components with fully developer-centric code - Design credits: CodedThemes.
VIDEO Transcript
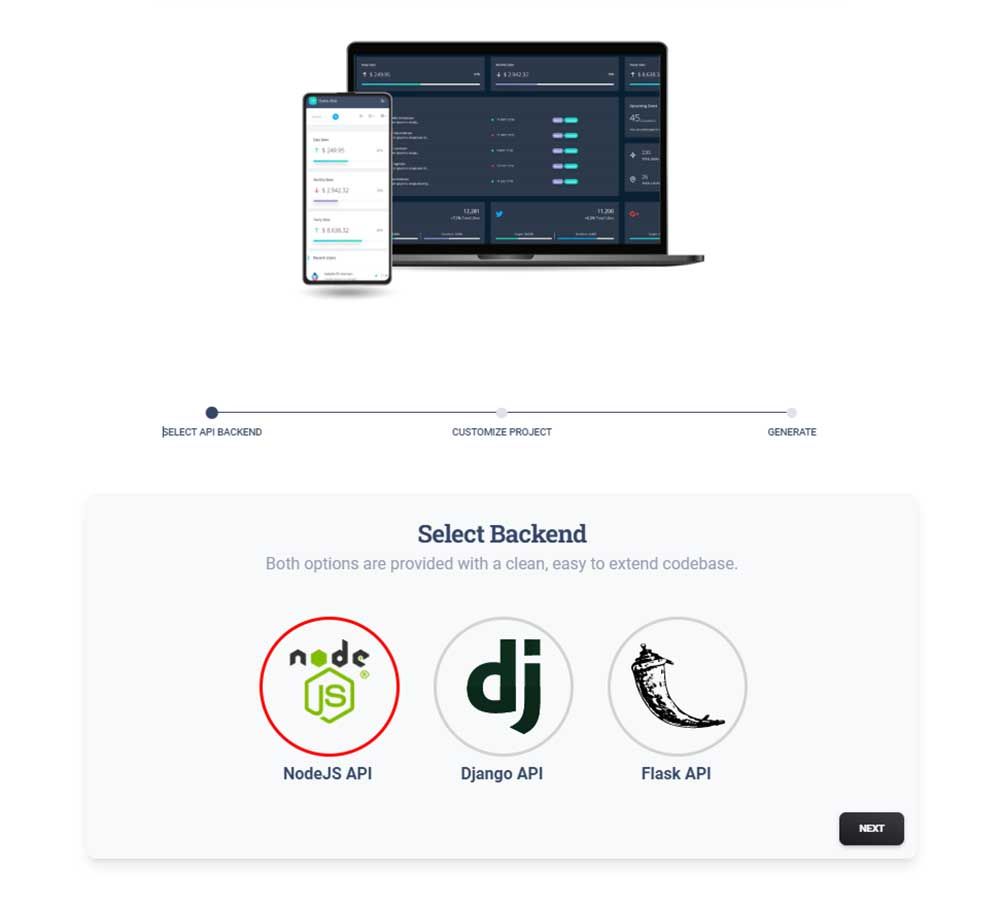
- ✅ Generate the React Product
- ✅ Access the GitHub repository
- ✅ Access the LIVE Deployer tool
- ✅ Explain the concept
- ✅ Deploy the project using Drag & Drop
- ✅ Access LIVE deployment of the product