React Node JS - Curated list with projects
A curated list with seed projects crafted by AppSeed in React and Node JS. The list contains open-source and commercial starters.

This article presents a curated list of full-stack projects that uses React and Node JS in their stack. For newcomers, React is a popular UI library built by Facebook and Node is a JS runtime executed on the server-side. All mentioned products, provided by AppSeed, are actively versioned and supported via email and Discord. Thanks for reading! Here are the links for fast-runners.
- (Free) React Node JS Datta Able - product page
- (Free) React Node JS Berry - product page
- React Node JS Datta PRO - premium full-stack project
For more starters and support feel free to access the AppSeed platform.
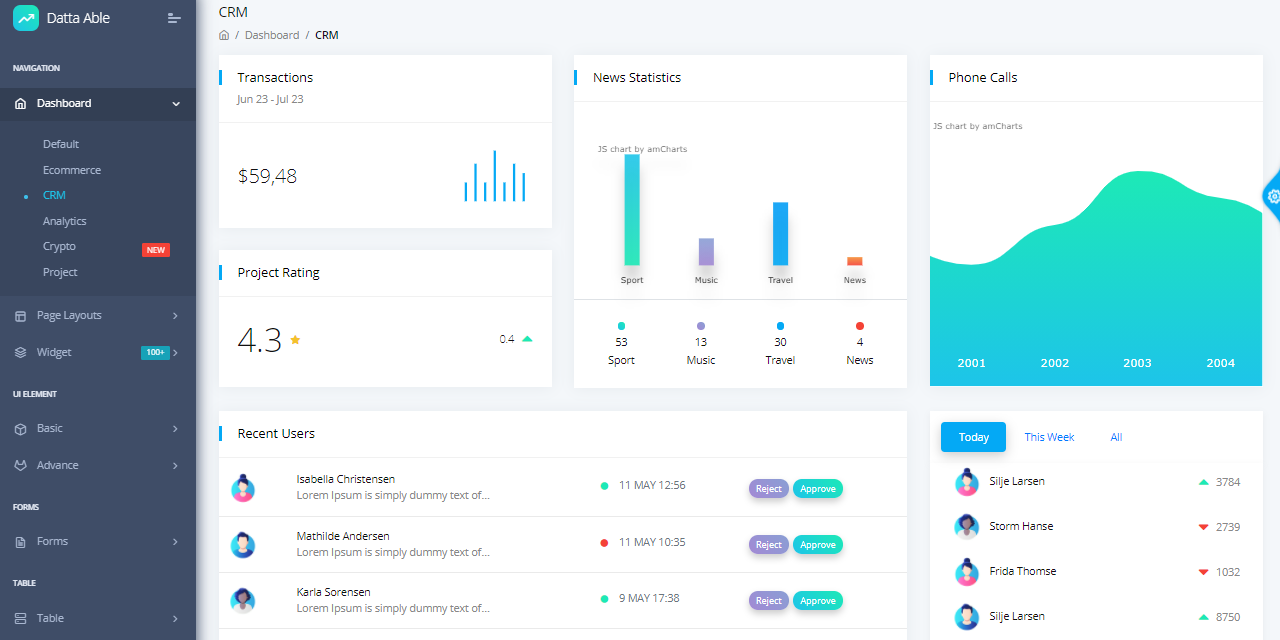
React Node JS Datta Able
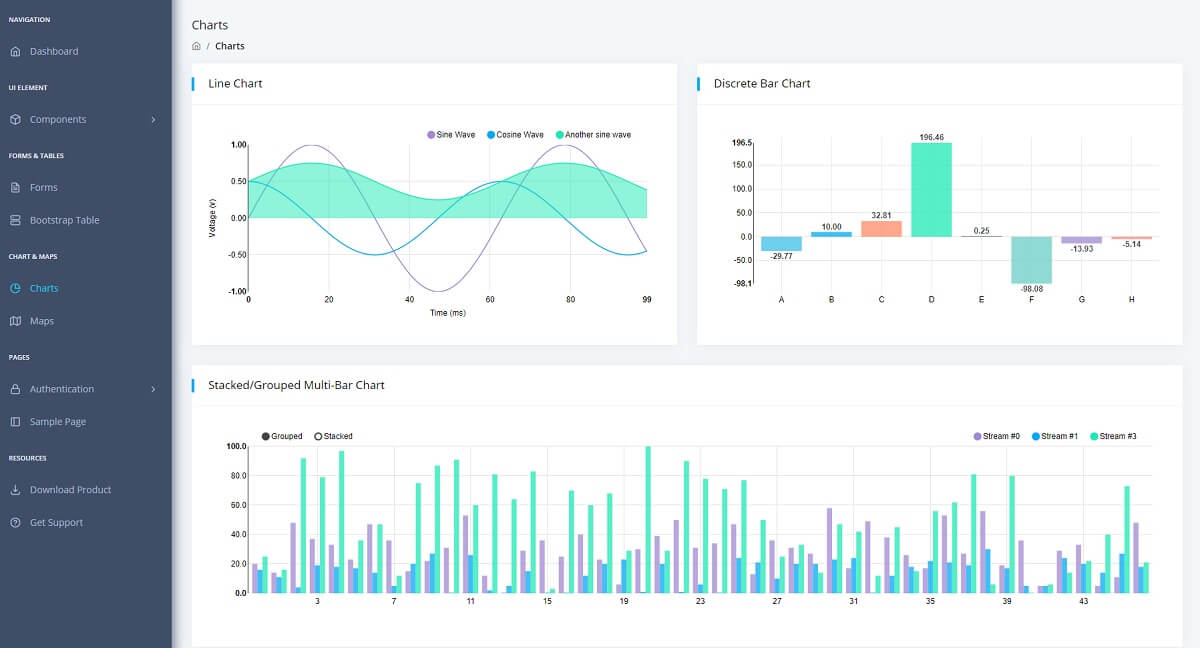
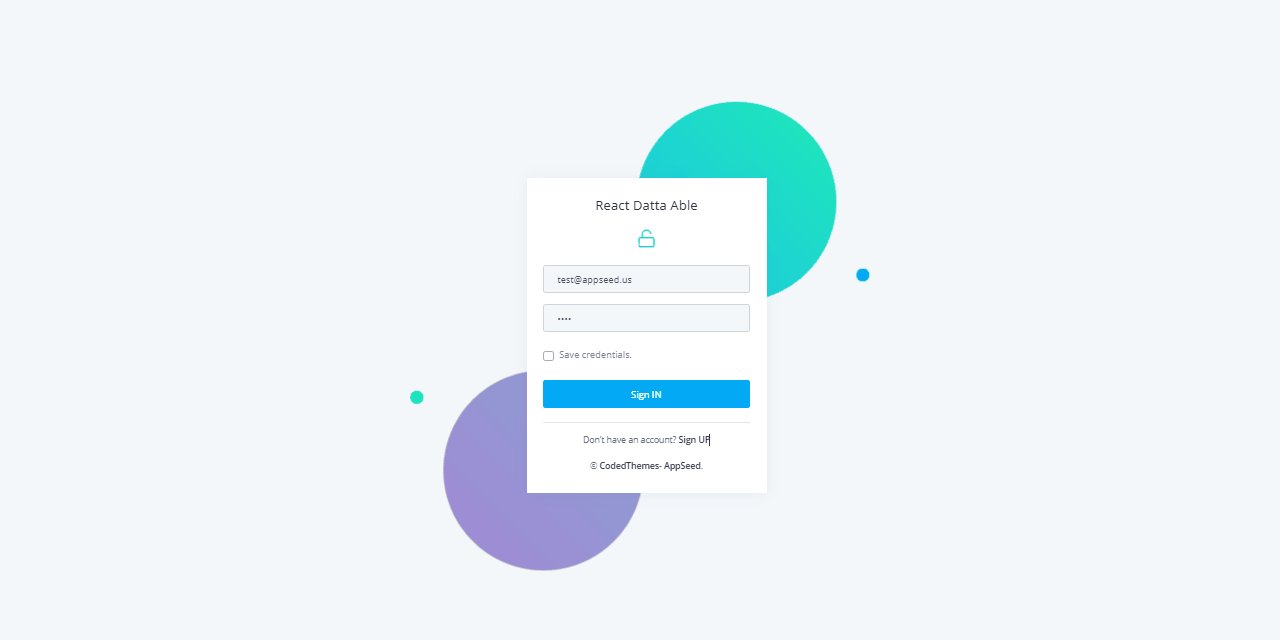
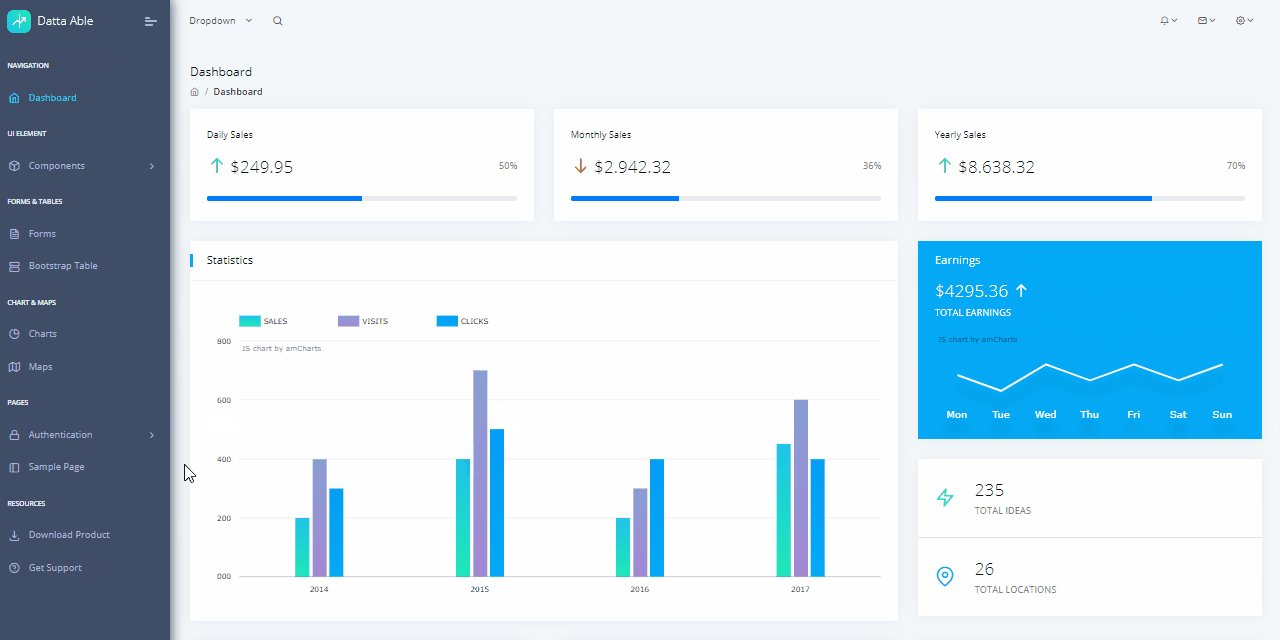
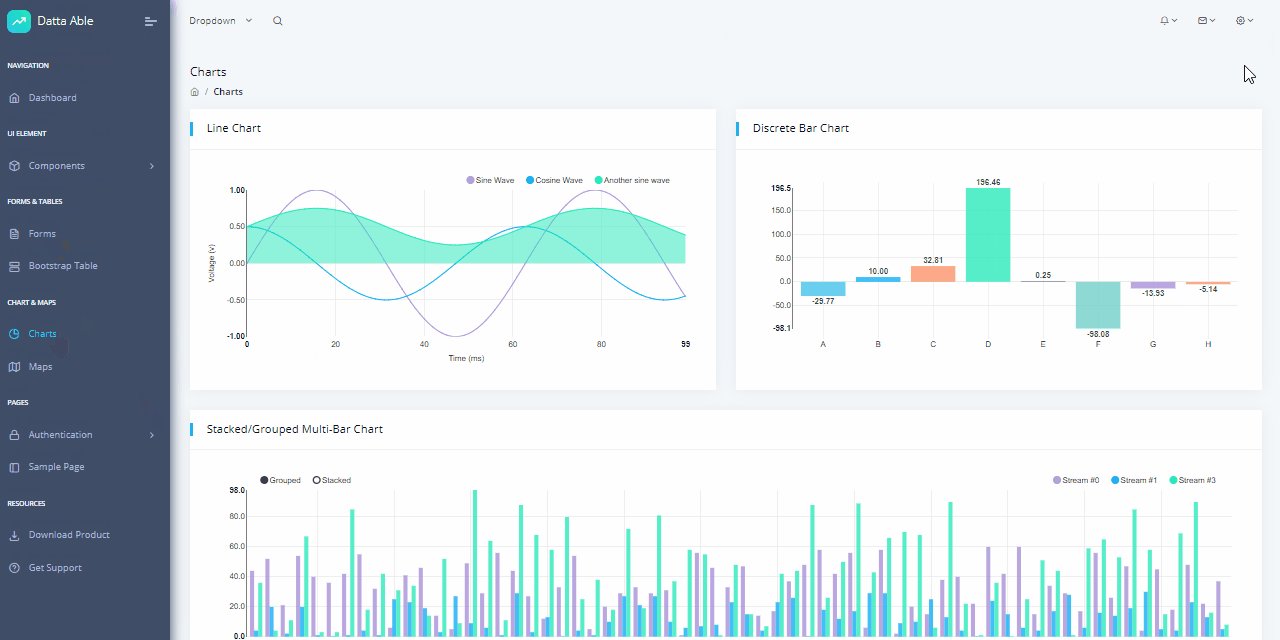
Datta Able is an open-source React Dashboard that provides a colorful and modern design. Datta Able React Free is the most stylized React Free Admin Template, around all other admin templates in the market. It comes with high feature-rich pages and components with fully developer-centric code. The product comes with a simple JWT authentication flow: login/register/logout.
- React Node JS Datta Able - product page
- React Node JS Datta Able - Source Code
- React Node JS Datta Able - product documentation

The product can be compiled and used locally by any programmer already familiar with Node JS and React. The official documentation explains all steps from product download to the Node JS backend configuration.
React Node JS Datta PRO
Datta Able is a premium React Dashboard that provides a colorful and modern design. Datta Able React PRO is the most stylized React Free Admin Template, around all other admin templates in the market. It comes with high feature-rich pages and components with fully developer-centric code. The product comes with a simple JWT authentication flow: login/register/logout.
- React Nodejs Datta Able PRO - product page
- React Nodejs Datta Able PRO - LIVE Demo

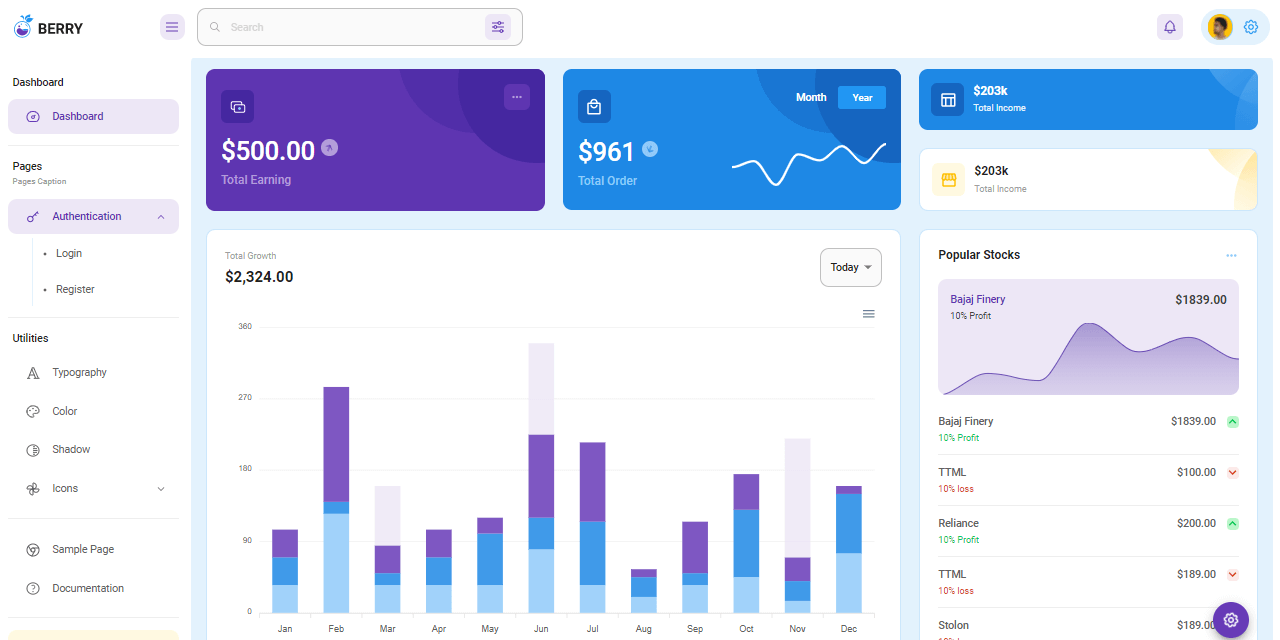
React Node JS Berry
Berry is a creative React Dashboard build using the Material-UI. It is meant to be the best User Experience with highly customizable feature-riched pages. It is a complete game-changer React Dashboard Template with an easy and intuitive responsive design as on retina screens or laptops. The product comes with a simple JWT authentication flow: login/register/logout.
- React Node JS Berry - product page
- React Node JS Berry - LIVE Demo (UI only)
- React Node JS Berry - product documentation

Just to make this article more useful, we can try to build the product by following the instructions provided by the official documentation.
Step #1 - Clone the project
$ git clone https://github.com/app-generator/react-berry-admin-template.git
$ cd react-berry-admin-template Step #2 - Install dependencies via NPM or yarn
$ npm i
// OR
$ yarn Step #3 - Start in development mode
$ npm run start
// OR
$ yarn start Step #4 - Configure the backend - src/config.js
const config = {
...
API_SERVER: 'http://localhost:5000/api/' // <-- The magic line
}; For a complete full-stack experience, we need an API server that manages the UI authentication, creates and authenticates users. The Node JS API server developed by AppSeed is also an open-source product released under the MIT License on Github. Let's compile and start the server:
Step #1 - Clone the API Server from Github
$ git clone https://github.com/app-generator/api-server-nodejs.git
$ cd api-server-nodejs Step #2 - Install dependencies via NPM or yarn
$ npm i
// OR
$ yarn Step #3 - Start in development mode
$ npm dev
// OR
$ yarn dev The API server will start using the PORT specified in .env file, default value 5000 , same as the one expected by the React front end. From this point, the React Product should be able to authenticate and register new users.

Thanks for reading! This page will be updated with more products once released by the AppSeed core team. For more resources, please access:
- Free React Dashboards - a curated list published on Dev.to
- Free Dashboards - open-source starters provided by AppSeed