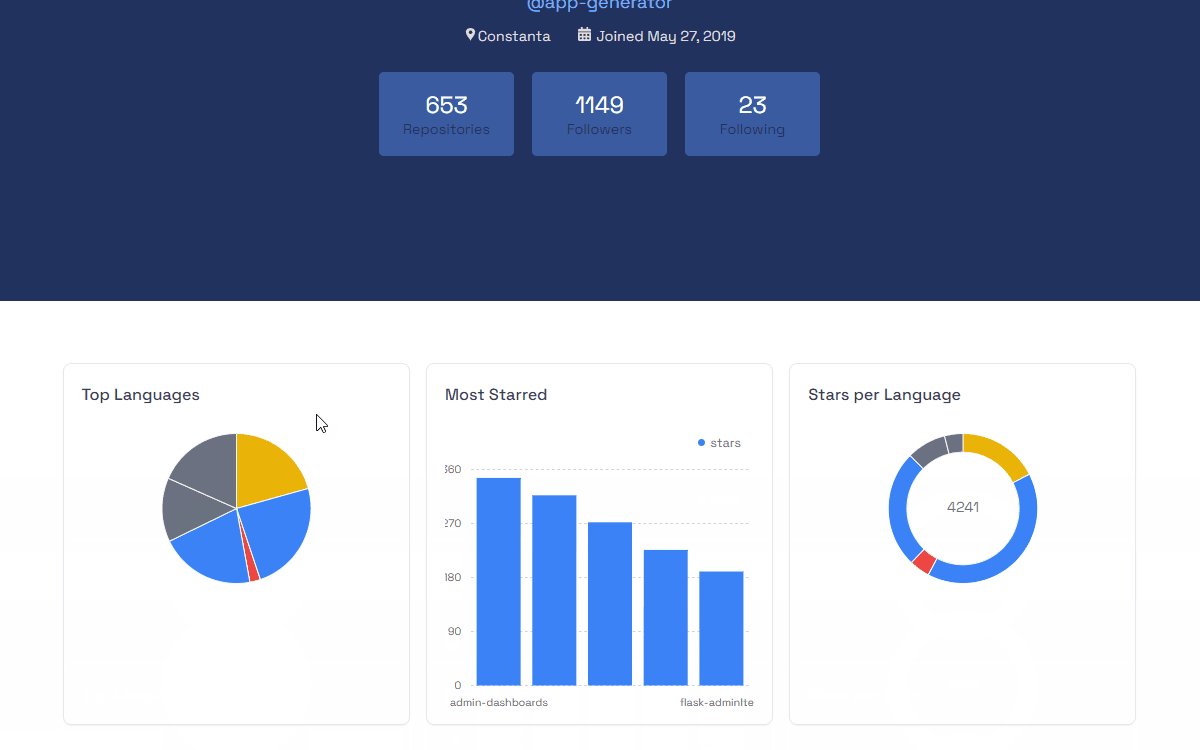
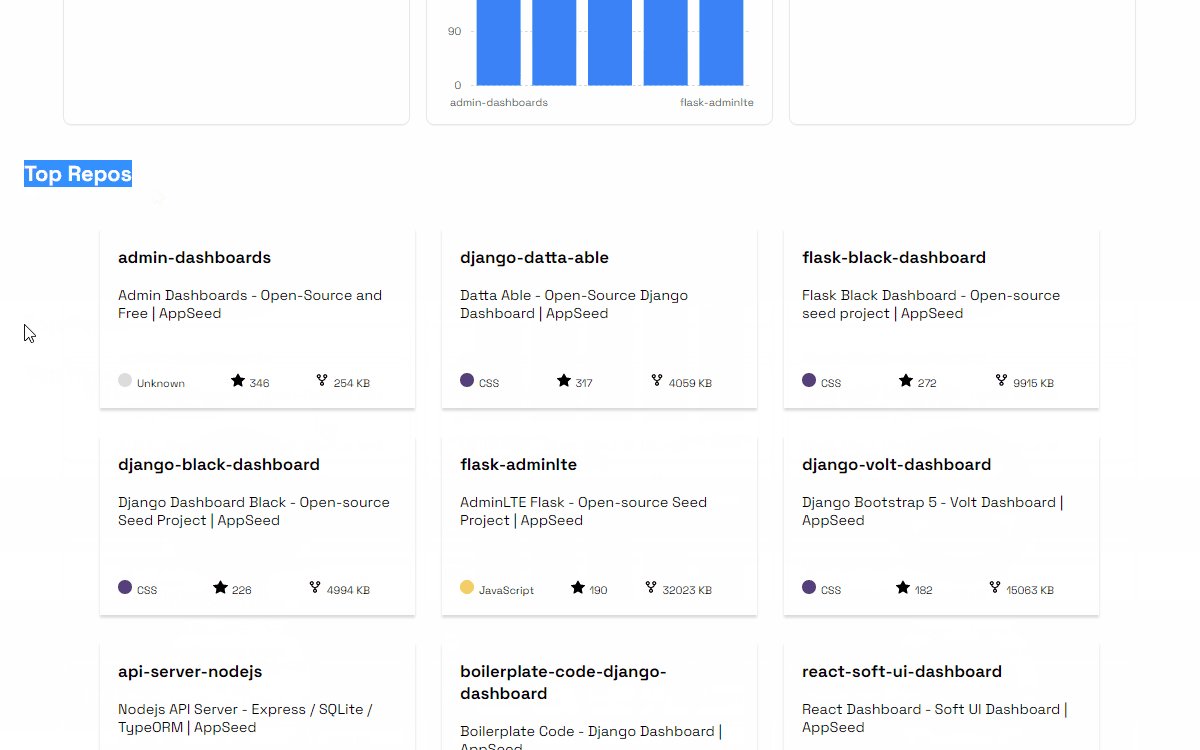
React, Tremor & Tailwind - Coder Stats via GitHub API
Open-source Sample built with React, Tremor, and GitHub API - Source released under MIT License.

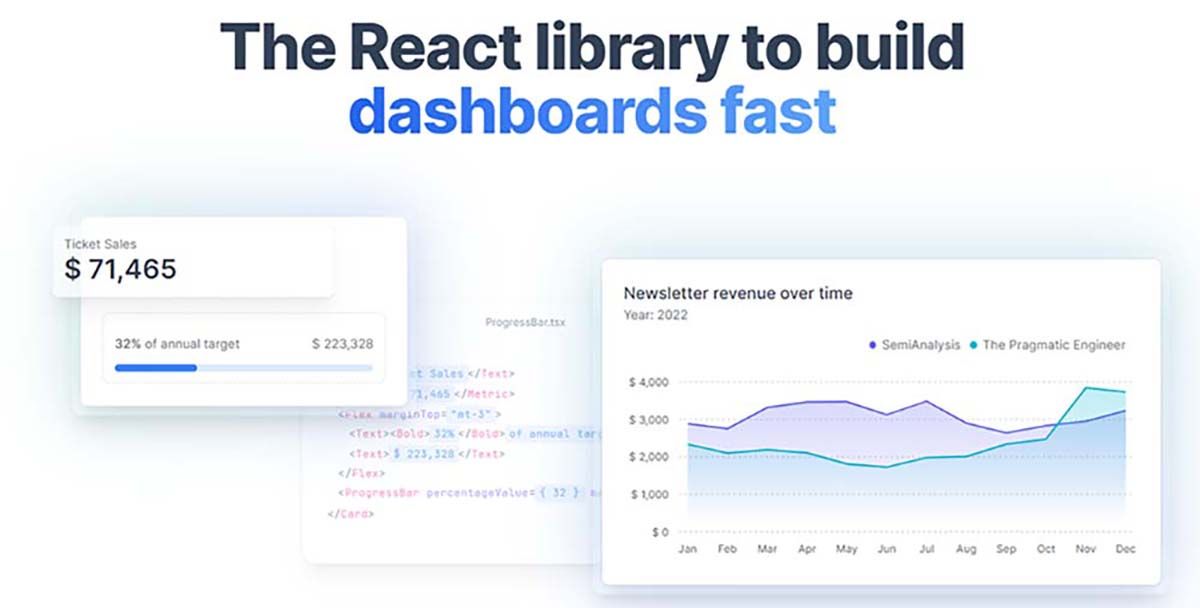
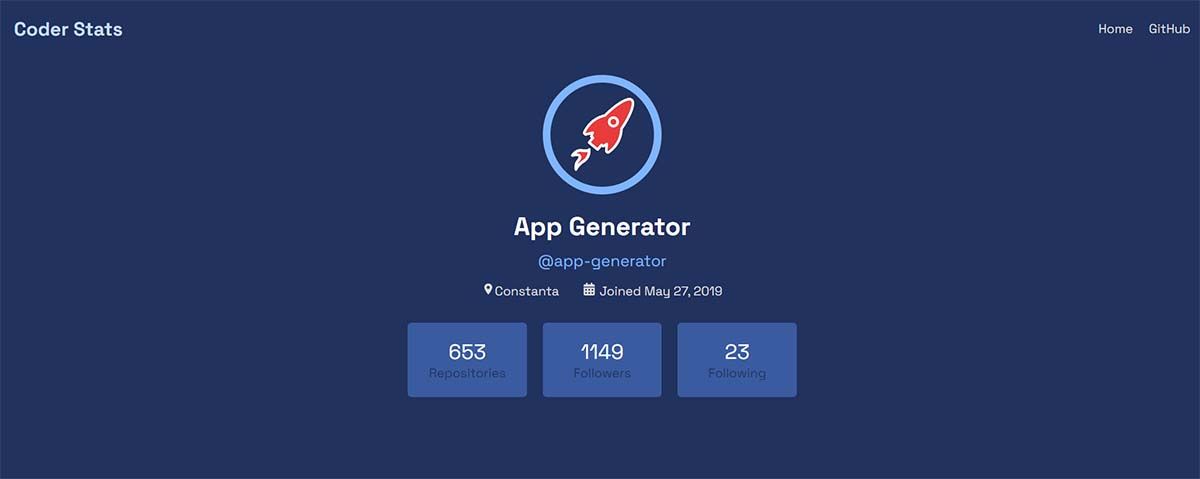
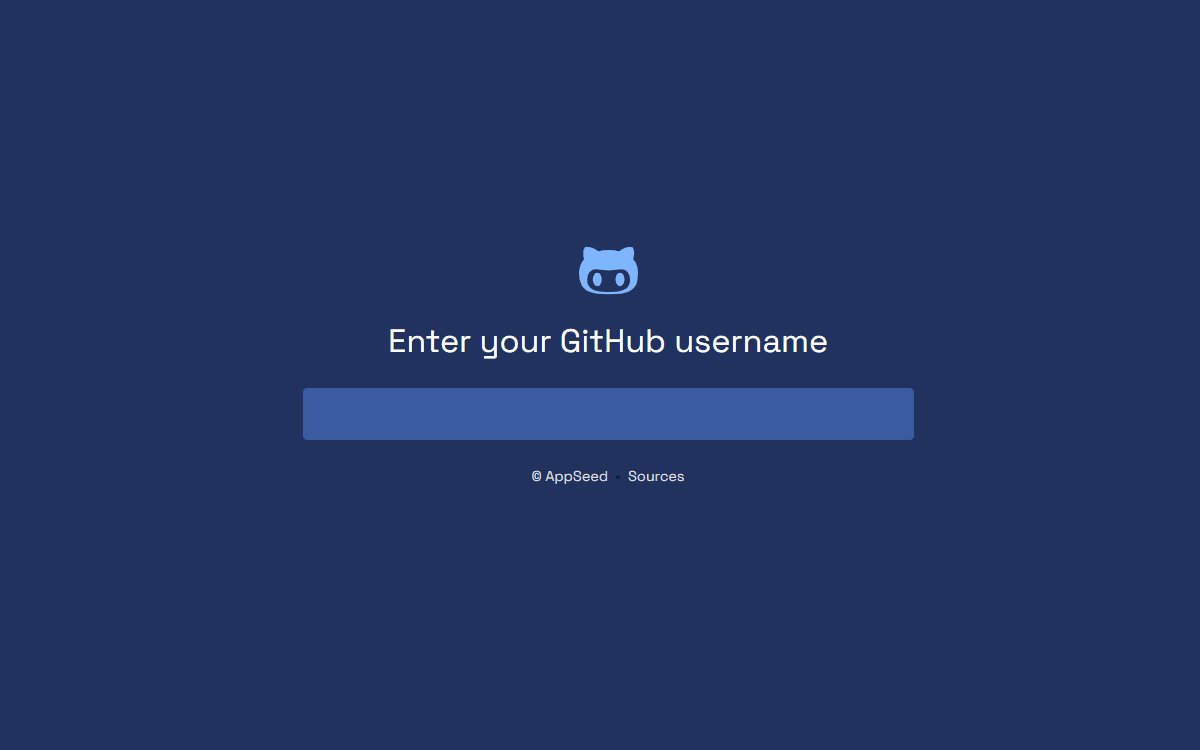
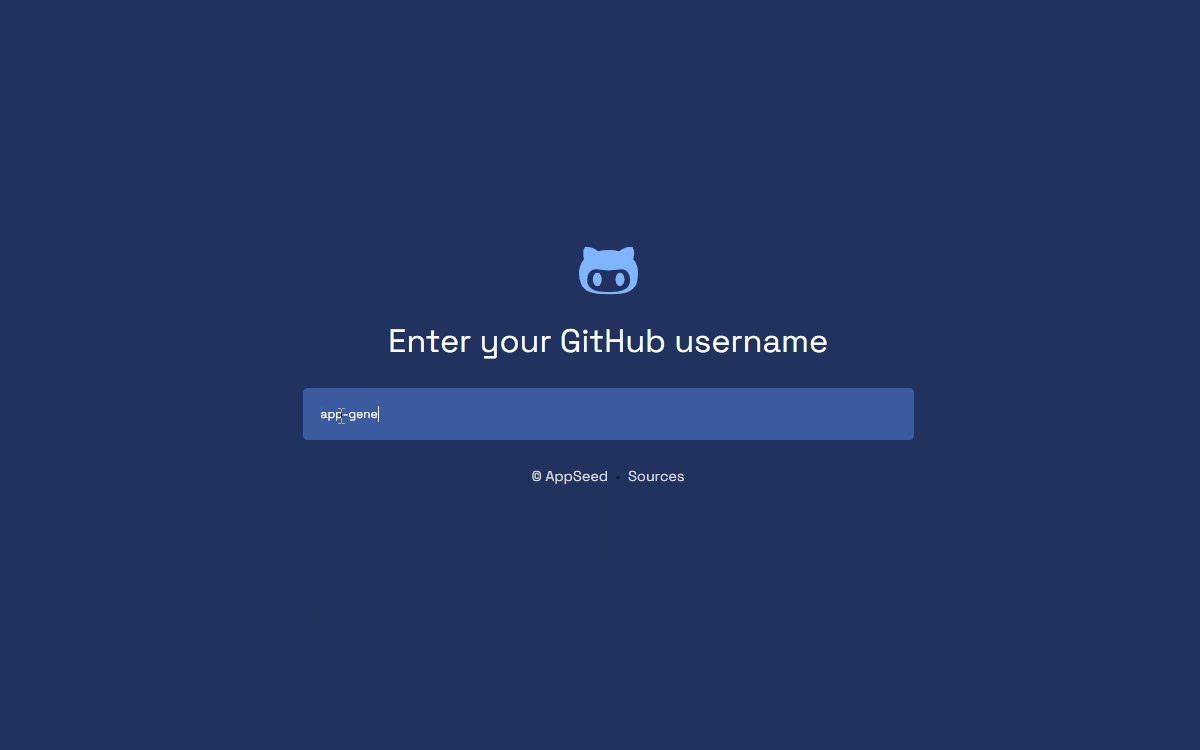
Hello! This article mentions an open-source sample that presents the developer's stats pulled from GitHub free API and presents the information using React & Tremor Library. The flow is pretty simple: Users input their username, the information is consumed from GitHub and the charts are displayed. For newcomers, Tremor is a modern stack built on top of Tailwind and ReCharts, focusing mainly on scientists and developers that develop dashboards and analytics products. Thanks for reading!
- 👉 GitHub API & Tremor -
LIVE demo - 👉 GitHub API & Tremor - source code
Copyright Note: Project adapted for React & Tremor from Svelte Version crafted by Robert Soriano.
The product can be used by anyone that has a decent NodeJS version installed in the workstation. Once the sources are saved locally, the project can be started easily.
$ git clone https://github.com/app-generator/sample-tremor-github-charts.git
$ cd sample-tremor-github-charts
$
$ yarn # install modules
$ yarn start # start for development ✨ What is Tremor
Tremor is a low-level, opinionated UI component library to build dashboards. It offers components, such as charts, layouts, or input elements, covering the essential parts of a dashboard or analytical interface.
Their approach provides flexibility between beautiful defaults and fast customization. The best way to get started is to check out our templates, called Blocks, for getting a feeling of how components are used and combined.