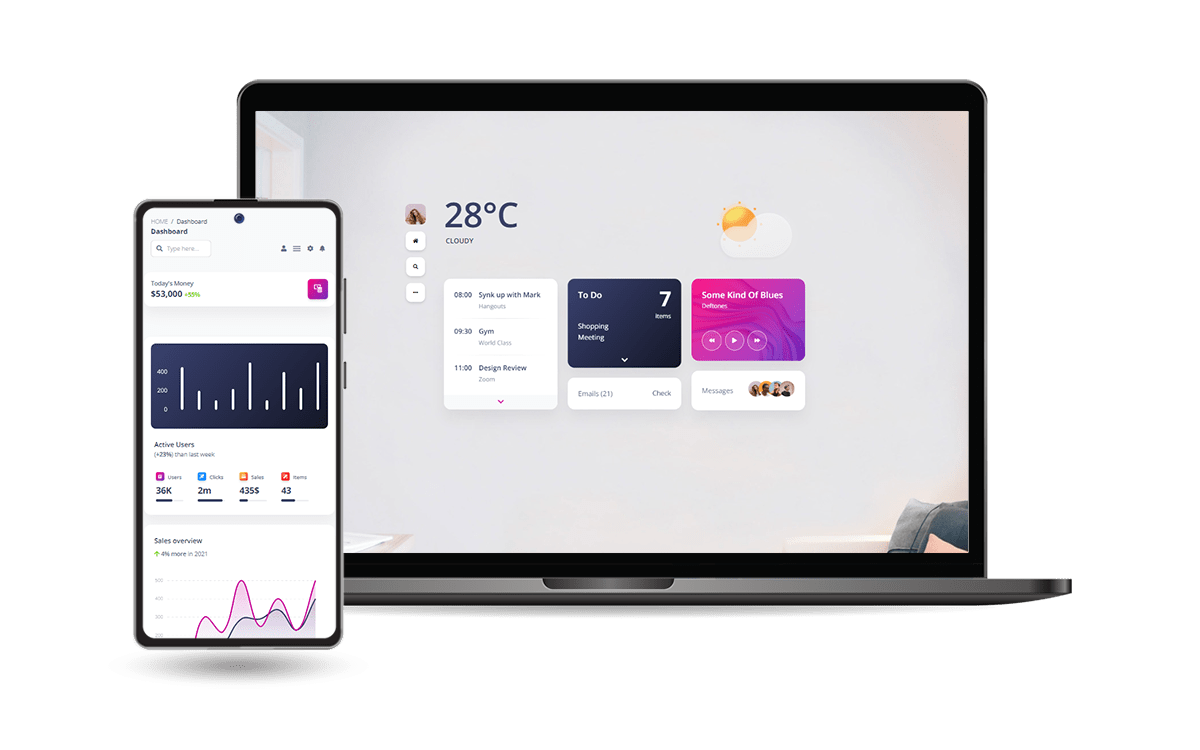
Soft UI Dashboard - Dark Mode Support (free sample)
Learn how the Dark Mode was implemented on top of Soft UI Dashboard, a popular open-source dashboard template from Creative-Tim.

Hello! This article provides a short explanation of the dark mode enhancement crafted on top of Soft UI Dashboard, a popular open-source template released by Creative-Tim. The project can be found on Github, and the sources, based on the permissive (MIT) license, can be used in commercial projects or eLearning activities. Thanks for reading!
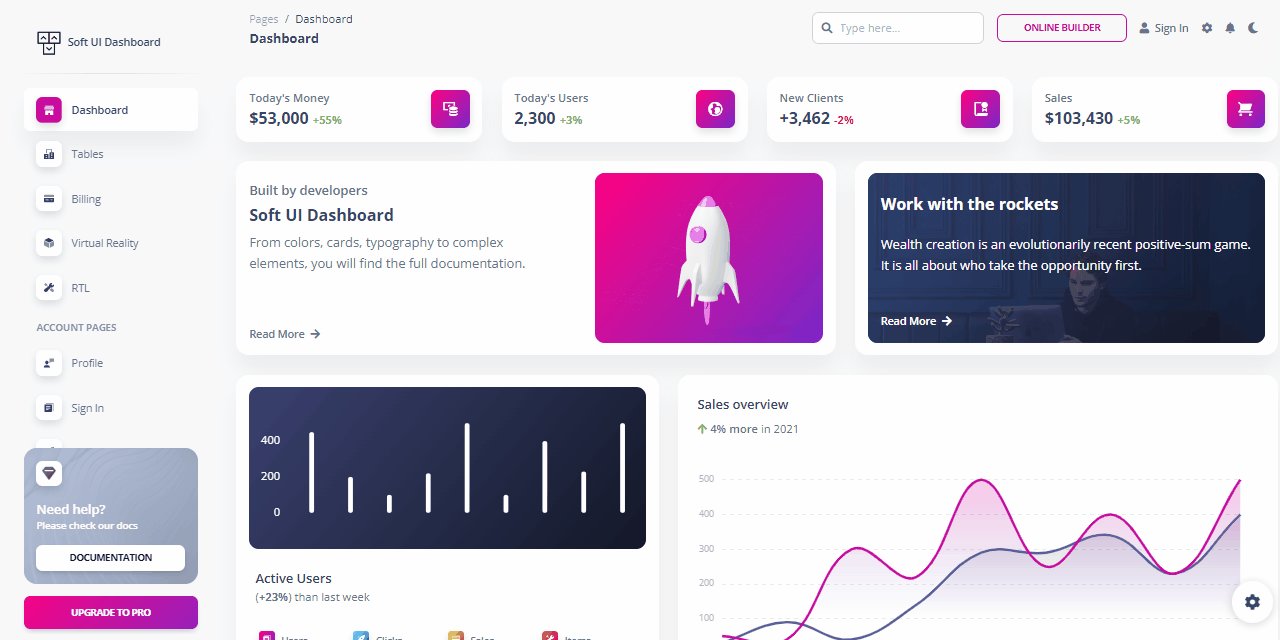
Enhanced version of the original template with Dark Mode - LIVE Demo- 👉 Soft UI Dashboard
Dark Support- Django Version (free product) - 👉 Soft UI Dashboard
Dark Support- Flask Version (free product) - 🚀 Soft Dashboard Generator - LIVE & Free Service

👉 How it works
This enhancement was made by coding the following steps:
- Create a new
JSfile that handles the user interactions - Source code: dark-mode-handler.js
- CSS/SCSS files for the style changes
- Sources: CSS and SCSS
- Gulp scripts update to handle the new SCSS file
The new files (dark-mode-handler.js and dark-theme-core.css) are included in the pages. The CSS file goes to the header and the JS goes at the bottom, just before closing </body>.
On top of this, the dark mode is provided to be persistent and the current state of the theme (dark or light) is saved in the local storage on the browser.
👉 JS Code
Once the dark theme control is saved in the navigation bar, and a simple event listener is attached that handles the user interaction.
const themeSwitch = document.getElementById("theme-switch");
const themeIndicator = document.getElementById("theme-indicator");
const page = document.body;
const themeStates = ["light", "dark"] // here we manage the states
const indicators = ["fa-moon", "fa-sun"] // here is managed the icon
const pageClass = ["bg-gray-100", "dark-page"] // CSS class, where `bg-gray-100` was the original, light theme
let currentTheme = localStorage.getItem("theme"); // Use the browser localStorage for persistence
function setTheme(theme) {
localStorage.setItem("theme", themeStates[theme])
}
function setIndicator(theme) {
themeIndicator.classList.remove(indicators[0])
themeIndicator.classList.remove(indicators[1])
themeIndicator.classList.add(indicators[theme])
}
function setPage(theme) {
page.classList.remove(pageClass[0])
page.classList.remove(pageClass[1])
page.classList.add(pageClass[theme])
}
if (currentTheme === null) {
localStorage.setItem("theme", themeStates[0])
setIndicator(0)
setPage(0)
themeSwitch.checked = true;
}
if (currentTheme === themeStates[0]) {
setIndicator(0)
setPage(0)
themeSwitch.checked = true;
}
if (currentTheme === themeStates[1]) {
setIndicator(1)
setPage(1)
themeSwitch.checked = false;
}
themeSwitch.addEventListener('change', function () {
if (this.checked) {
setTheme(0)
setIndicator(0)
setPage(0)
} else {
setTheme(1)
setIndicator(1)
setPage(1)
}
});👉 Dark Mode CSS File
Keep in mind the rules of specificity read more about it we start our SCSS file with the dark theme class selector for the body tag. We will write all our code inside this code block. The CSS rules are pretty straightforward.
The main thing to understand here is, that when the dark mode is toggled, our body element gets a class of dark-page otherwise, it has the default class of bg-gray-100
In our main code block, we targetted our “dark-page” class and all elements are inside this body class, thus we can easily write new styles for this.
Tips To Easily Change Dark Mode Colors
In the dark mode, we are not overwriting every bit of the page. The accent colors will remain the same. For example, buttons, alerts, badges, icons, etc.
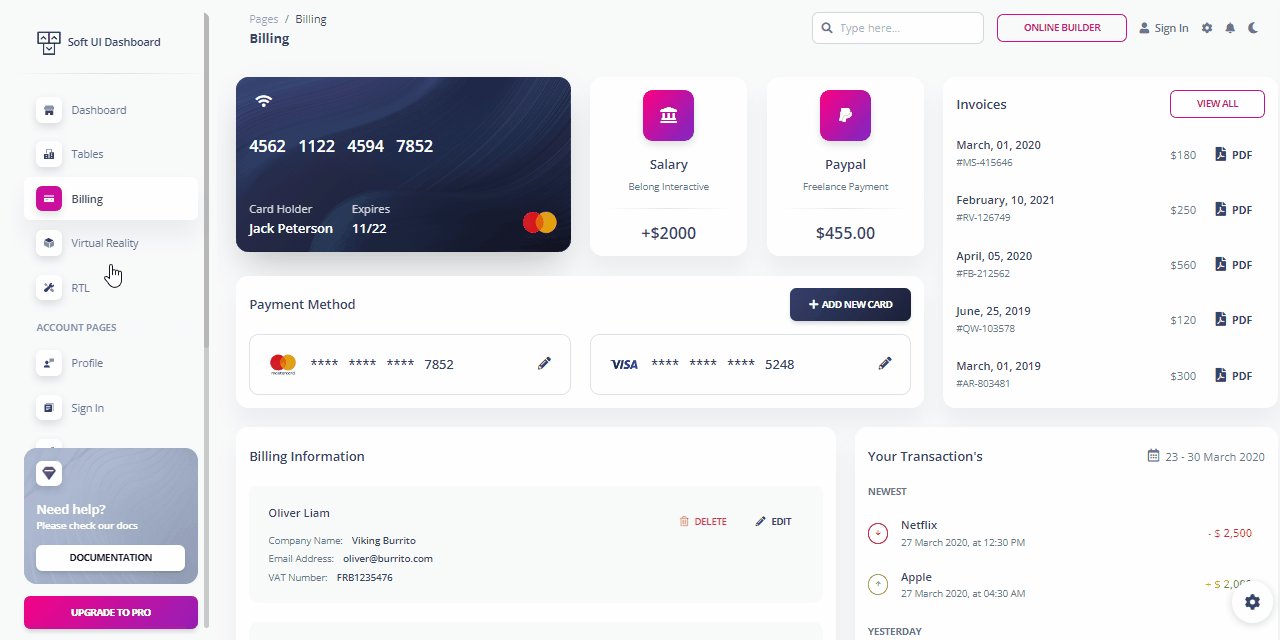
The things we need to take care of includes, background for body, cards, card headers, list items, navigation buttons, input elements, svg icons, fontawesome icons, switches, and tables.
In case this design is something that your next project might use, feel free to see how to use AppSeed and generate full-stack starters in minutes using the App Generator (free service). The generated sources are saved under the MIT license on GitHub.
Soft UI Dashboard - Generate a Flask Starter
React Soft UI Dashboard - Full-stack project with NodeJS Backend
Thanks for reading/watching! For more resources, please access:
- ✨ More Free Dashboards crafted in Django, Flask, and React
- ✨ More Admin Dashboards - a huge index with products