Soft UI Dashboard - Open-source Flask Starter
Open-source Flask Dashboard generated by AppSeed on top of Soft UI Dashboard, a modern Bootstrap 5 UI Kit designed by Creative-Tim.

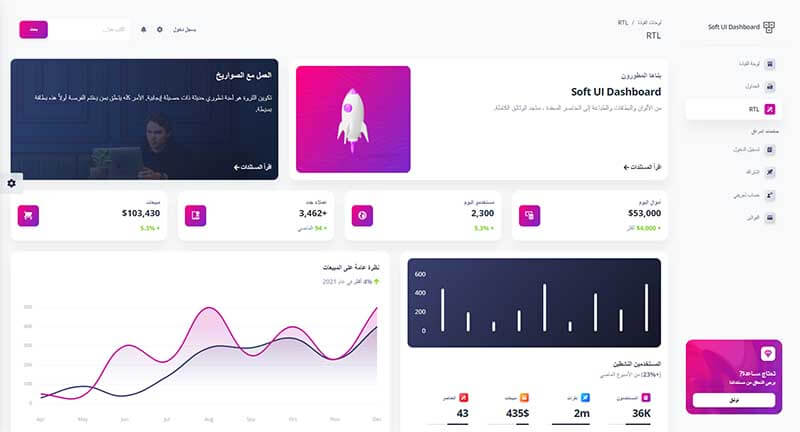
This article presents the latest freebie released by the AppSeed platform on top of Soft UI Dashboard (free version) designed by Creative-Tim. The product comes with a simple and modular codebase (with Blueprints), database, authentication and deployment scripts. For newcomers, Soft UI Dashboard is a modern Bootstrap 5 design crafted with 70+ UI components, pre-built pages and RTL support.
- Flask Soft UI Dashboard - LIVE Deployment
- Flask Soft UI Dashboard - Documentation
- Flask Soft UI Dashboard - Source Code

UI Information
Soft UI Dashboard is an open-source Bootstrap 5 template released under the MIT License (free for commercial use) by Creative-Tim agency. Product is built with over 70 frontend individual elements, like buttons, inputs, navbars, navtabs, cards or alerts, giving you the freedom of choosing and combining. All components can take variations in colour, that you can easily modify using SASS files and classes.
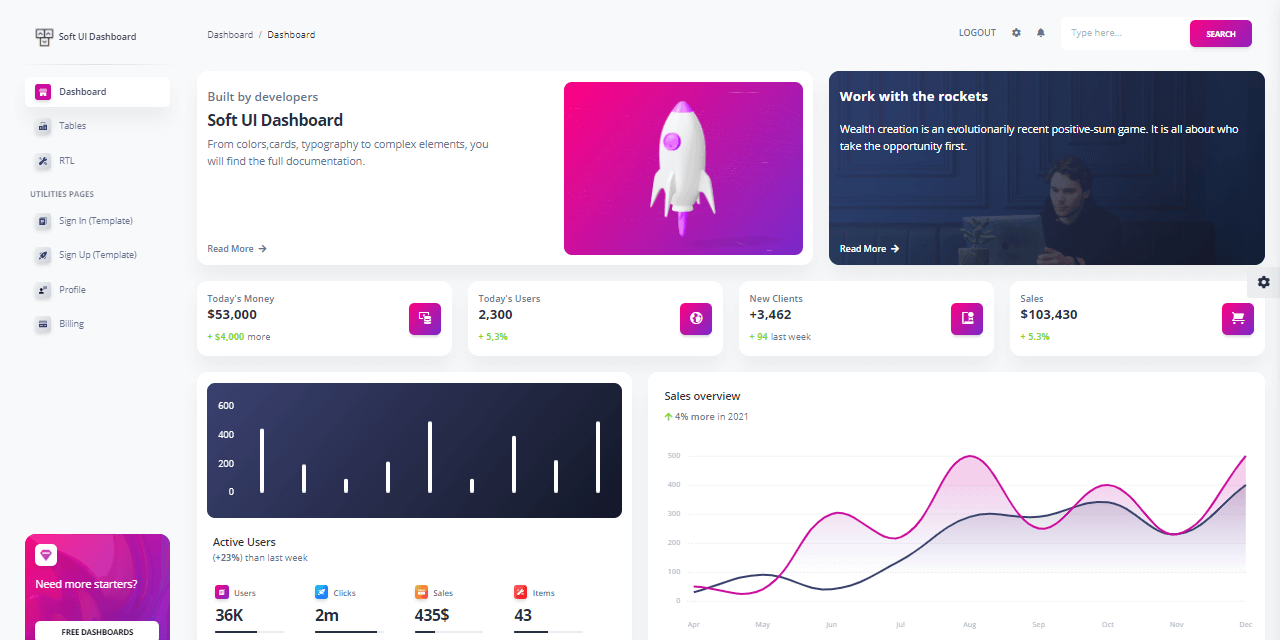
Example Pages - If you want to get inspiration or just show something directly to your clients, you can jump start your development with our pre-built example pages. You will be able to quickly set up the basic structure for your web project.
Designed for those who like bold elements and beautiful websites. Made of hundred of elements, designed blocks and fully coded pages, Soft UI Dashboard is ready to help you create stunning websites and webapps.
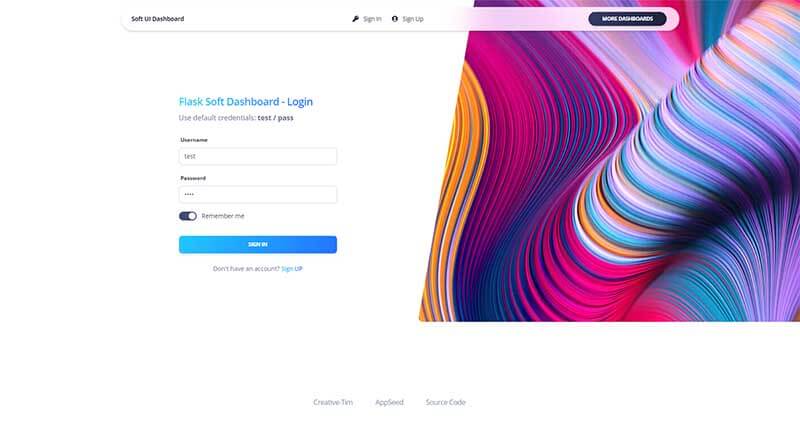
- Authentication Pages: Login and Register
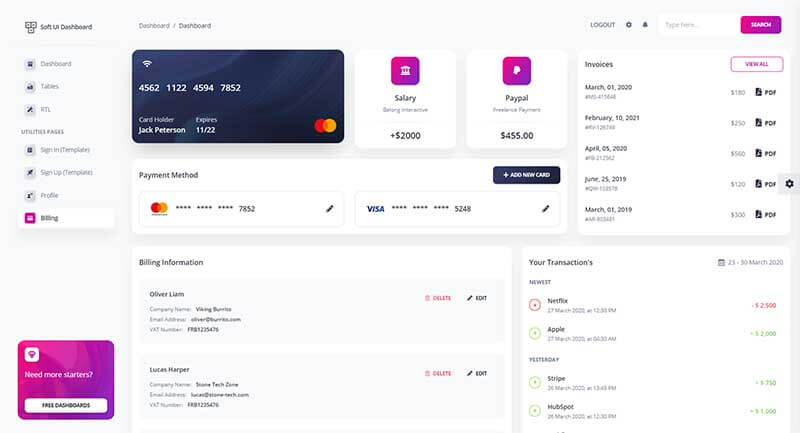
- Utility pages: User Profile, Billing page
- RTL Support: YES.

Soft UI Dashboard - Billing Page

How to compile the code
To compile this Flask starter in a local environment a minimal programming kit must be already installed and all tools accessible in the terminal.
- Nodejs - version 10.x or above
- Yarn - a smart package manager for Node
- GIT - versioning command-line tool
- Gulp - toolkit automation
- Python3 - the interpreter
Some of the above tools are optional but recommended. Once we have the environment ready, we can move on and compile the project using the build instructions provided in the README file.
Step #1 - Clone/download sources
$ git clone https://github.com/app-generator/flask-soft-ui-dashboard.git
$ cd flask-soft-ui-dashboardStep #2 - Install dependencies
$ virtualenv env
$ source env/bin/activate
$
$ # Install modules - SQLite Database
$ pip3 install -r requirements.txtStep #3 - Set up environment variables
$ # Set the FLASK_APP environment variable
$ export FLASK_APP=run.py
$
$ # Set up the DEBUG environment
$ export FLASK_ENV=development Step #4 - Start the application via Flask embedded server
$ flask run
$
$ # Access the dashboard in browser: http://127.0.0.1:5000/
By default the app will route guest users to the login page to authenticate. To pass the login please create a new user first.

Thanks for reading! For more resources, please access:
- More Flask Dashboards provided by AppSeed
- For support access the official page or join the community on Discord