Soft UI Dashboard - Free Jinja Template
Open-source Jinja Template provided by AppSeed on top of a modern Bootstrap 5 design from Creative-Tim - Soft UI Dashboard.

This article presents an open-source Jinja Template provided by AppSeed on top of a modern Bootstrap 5 design: Soft UI Dashboard. The project can be used to code web projects using Flask and Bootstrap as a development stack or to integrate the UI into legacy Python-based applications developed in Django, FastAPI, Bottle of Flask . Thanks for reading!
- Soft UI Dashboard Jinja - LIVE Demo
- Soft UI Dashboard Jinja - Source Code (MIT License)
- Soft UI Dashboard - Bootstrap 5 version (also free)

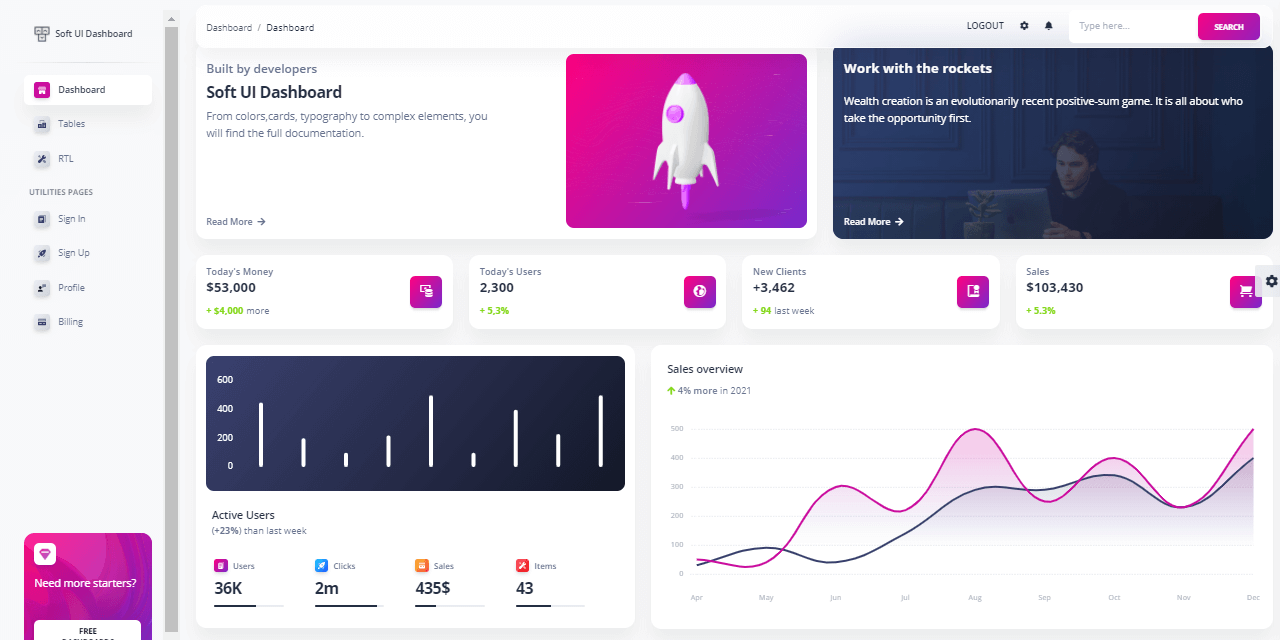
The design is the latest and most innovative crafted by Creative-Tim agency. Made of hundred of elements, designed blocks and fully coded pages, Soft UI Dashboard is ready to help you create stunning websites and webapps.
Fully Coded Elements - Soft UI Dashboard is built with over 70 frontend individual elements, like buttons, inputs, navbars, navtabs, cards or alerts, giving you the freedom of choosing and combining. All components can take variations in colour, that you can easily modify using SASS files and classes.
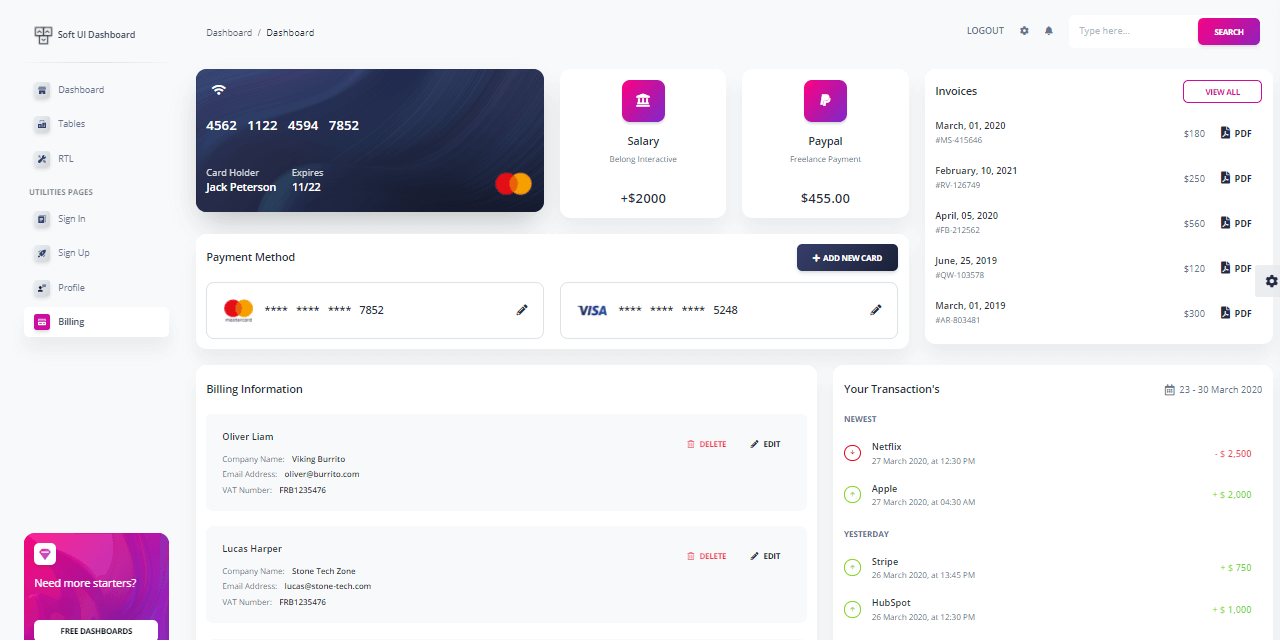
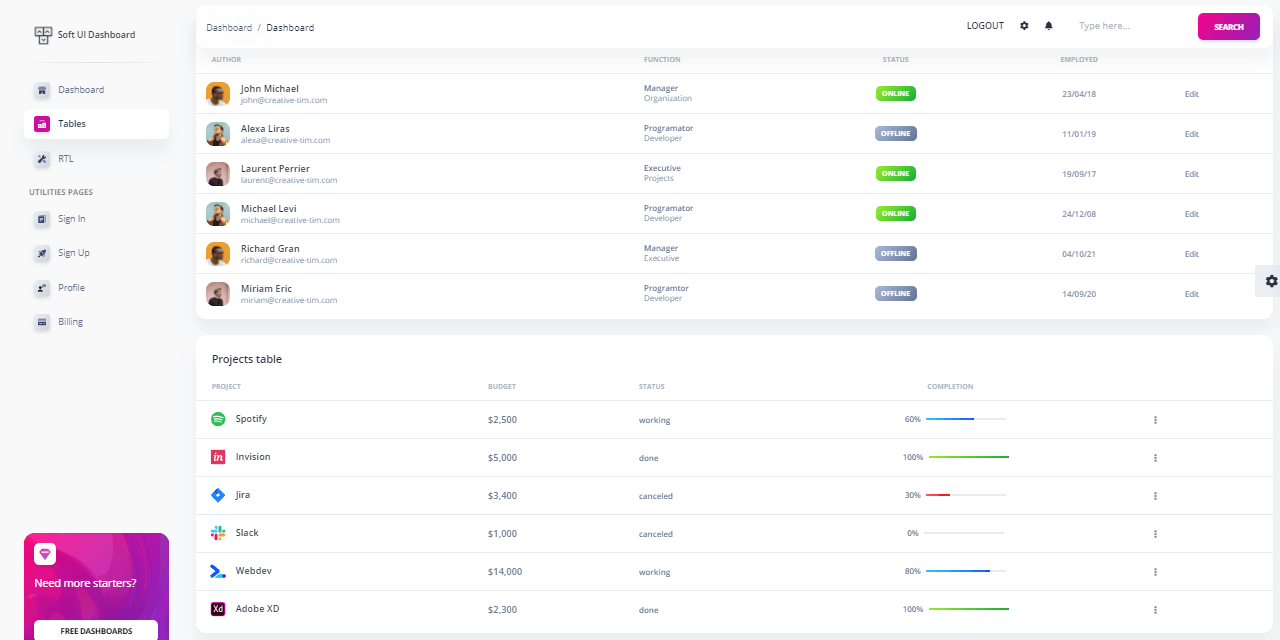
Example Pages - If you want to get inspiration or just show something directly to your clients, you can jump start your development with our pre-built example pages. You will be able to quickly set up the basic structure for your web project.

Soft UI Dashboard - UI Tables

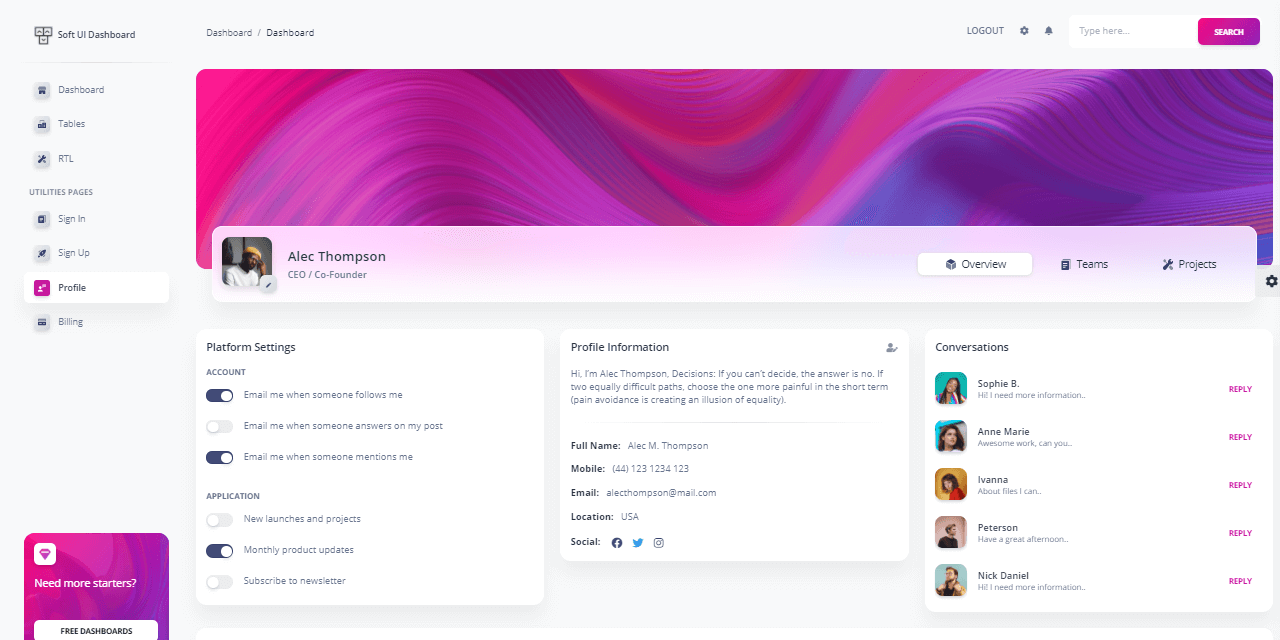
Soft UI Dashboard - User Profile Page

To compile the project locally, Python3 and GIT should be installed and accessible via the terminal. Once we have this minimum tool-chain, we need to follow a simple setup as presented in the README file, saved on Github.
Step #1 - Clone the sources
$ # Clone the sources
$ git clone https://github.com/app-generator/jinja-soft-ui-dashboard.git
$ cd jinja-soft-ui-dashboardStep #2 - Install Dependencies
$ virtualenv env
$ source env/bin/activate
$
$ # Install requirements
$ pip3 install -r requirements.txtStep #3 - Start the App
$ # Set the FLASK_APP environment variable
$ export FLASK_ENV=development
$
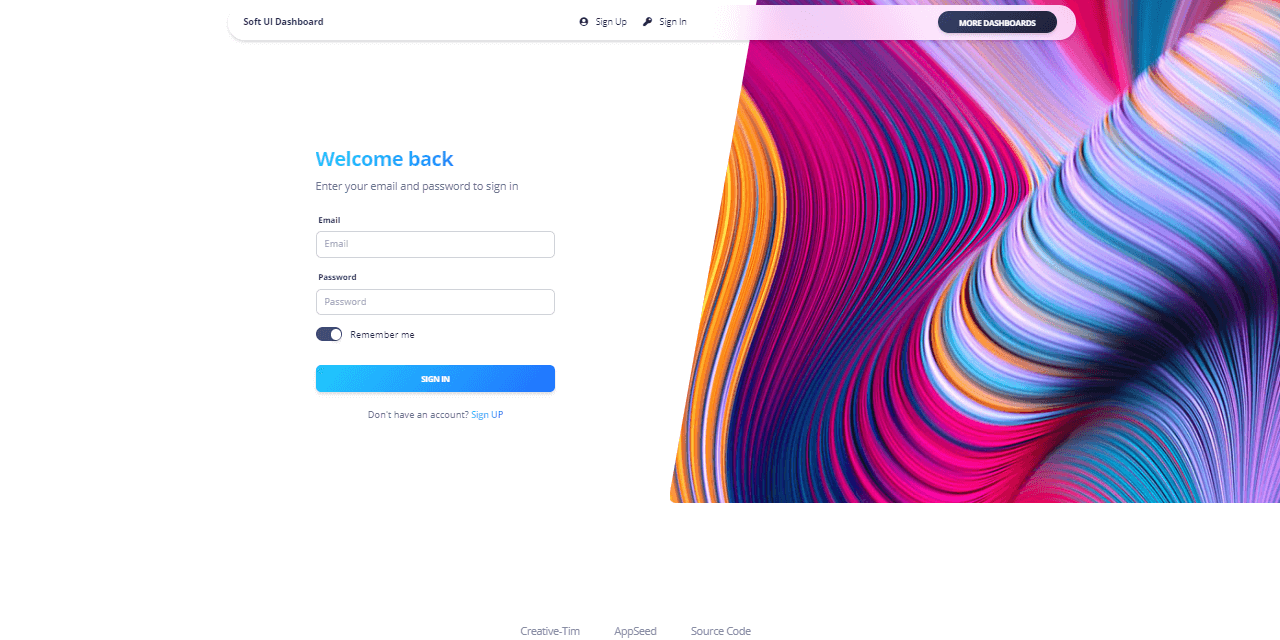
$ flask runIf all goes well, we should see the Soft UI Dashboard running in the browser.

Thanks for reading! For more resources, please access:
- More starters styled with Soft UI Design System
- More Free Admin Dashboards - provided by AppSeed