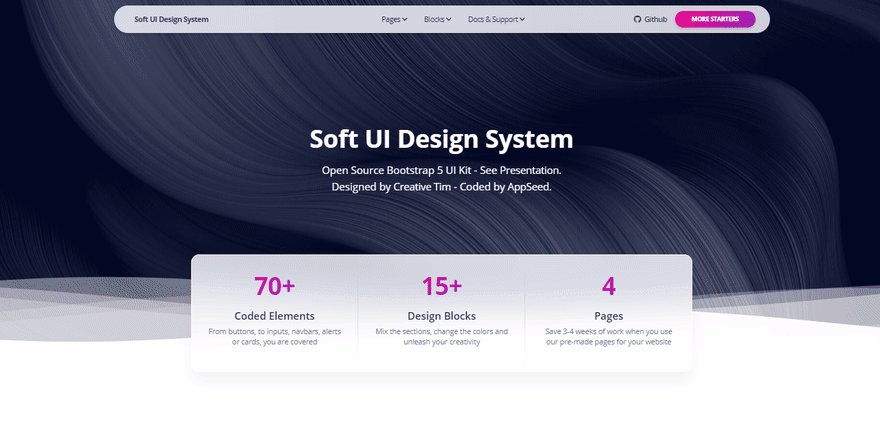
Soft UI Design System - Flask Bootstrap 5 Template
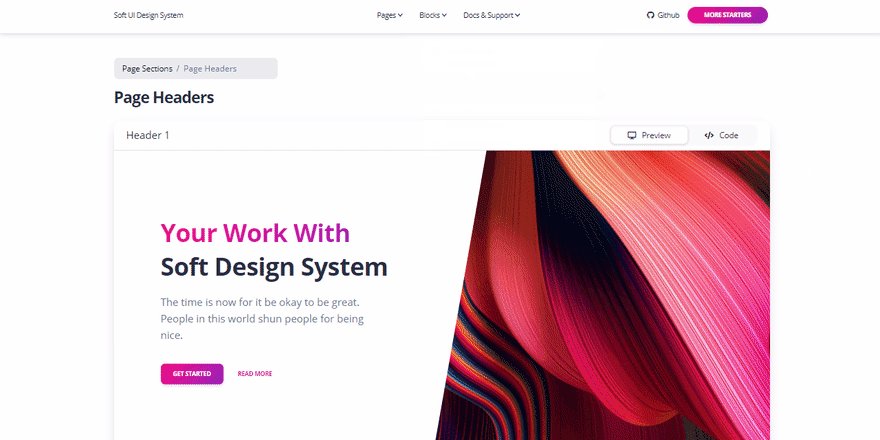
Soft UI Design System, a modern open-source Bootstrap 5 design, now available for download as a simple

This article presents a simple Flask starter built on top of Soft UI Design System, an open-source Bootstrap 5 UI Kit. The project might help beginners to code faster a commercial by adding new features on top of a "development-ready" starter. Soft UI Design System comes with a rich UI kit and pre-built pages: about us, contact, user profile.
- Flask Soft UI System - product page
- Flask Soft UI PRO - more pages, LIVE Support

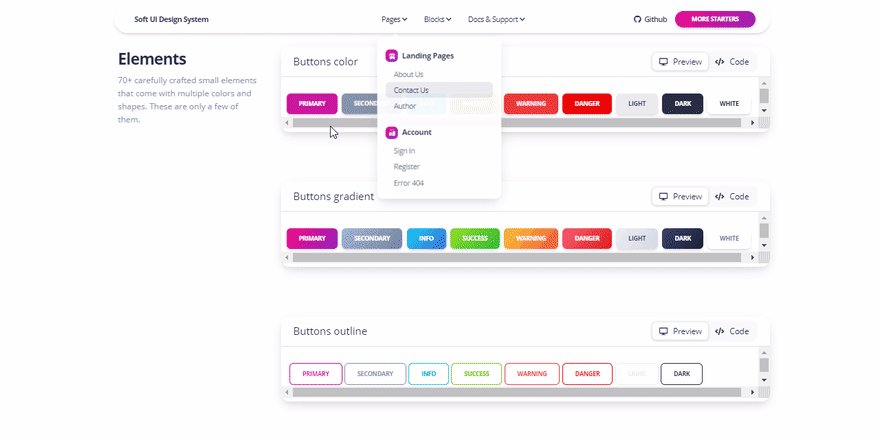
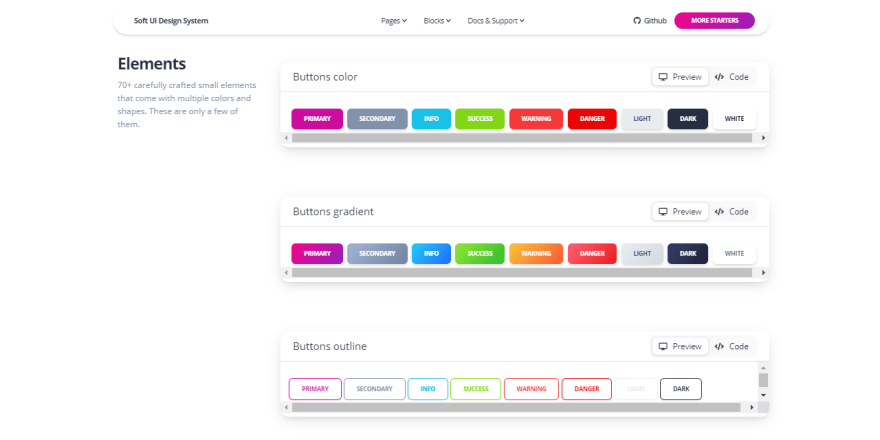
Soft UI Design System is built on top of Bootstrap 5 with over 70 frontend individual elements, like buttons, inputs, navbars, navtabs, cards or alerts, giving you the freedom of choosing and combining. All components can take variations in color, that you can easily modify using SASS files and classes.
This modern UI Kit, presented on the official page as the "Most complex and innovative Design System Made by Creative Tim", has been released under the MIT License, a permissive license that allows unlimited copies (support not included).

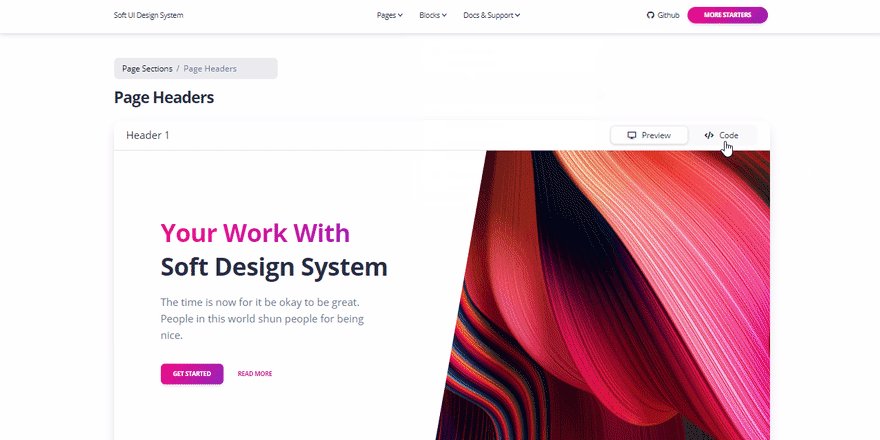
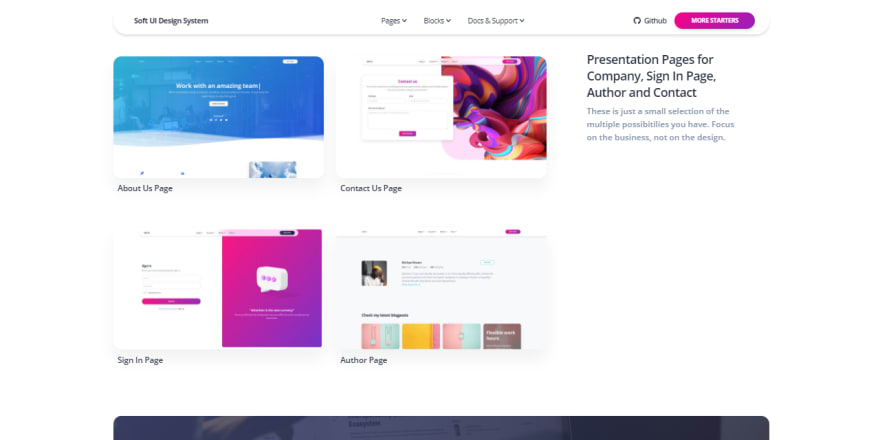
The Design comes with a few sample pages like About Us, Contact and a nice User profile plus utility pages: login, register, 404 Error page.

Flask Codebase
The Python code is a simple Flask project with a simple routing, no database, or other dependencies. The goal of this starter is to help programmers code faster a Flask/Django project by reusing the "development-ready" design for a new project or enhance the UI of a legacy project. To compile the project Python3 should be properly installed and accessible via the terminal. To see this Flask project running locally, please follow up this simple set up:
1# - Clone the sources
$ # Clone the sources
$ git clone https://github.com/app-generator/flask-soft-ui-free.git
$ cd flask-soft-ui-free2# - Install dependencies
$ # Virtualenv modules installation (Unix based systems)
$ virtualenv env
$ source env/bin/activate
$
$ # Install requirements
$ pip3 install -r requirements.txt3# - Set up environment and start the project
$ # Set the FLASK_APP environment variable
$ export FLASK_APP=run.py
$
$ # Run the Template
$ flask run
$
$ # Access the UI in browser: http://127.0.0.1:5000/Once the project is compiled successfully, we should see the presentation page running in the browser:

Soft UI Design System - Sign IN Page

Thanks for Reading! For more resources, please access:
- Soft UI Design System - HTML Version (free)
- More starters styled with Soft UI Design System