Flask HTMLX - Material Kit Design (Free Sample)
Open-Source sample that uses Flask and HTMLX for the frontend logic on top of a modern Bootstrap 5 Design - Sources published on GH.

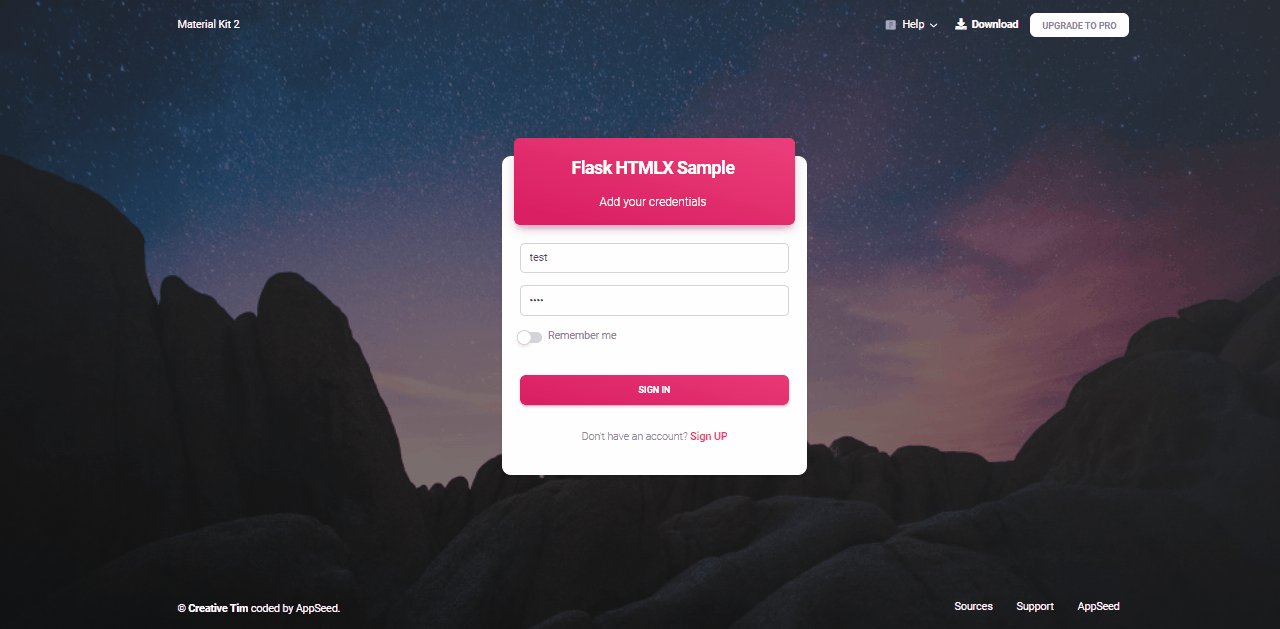
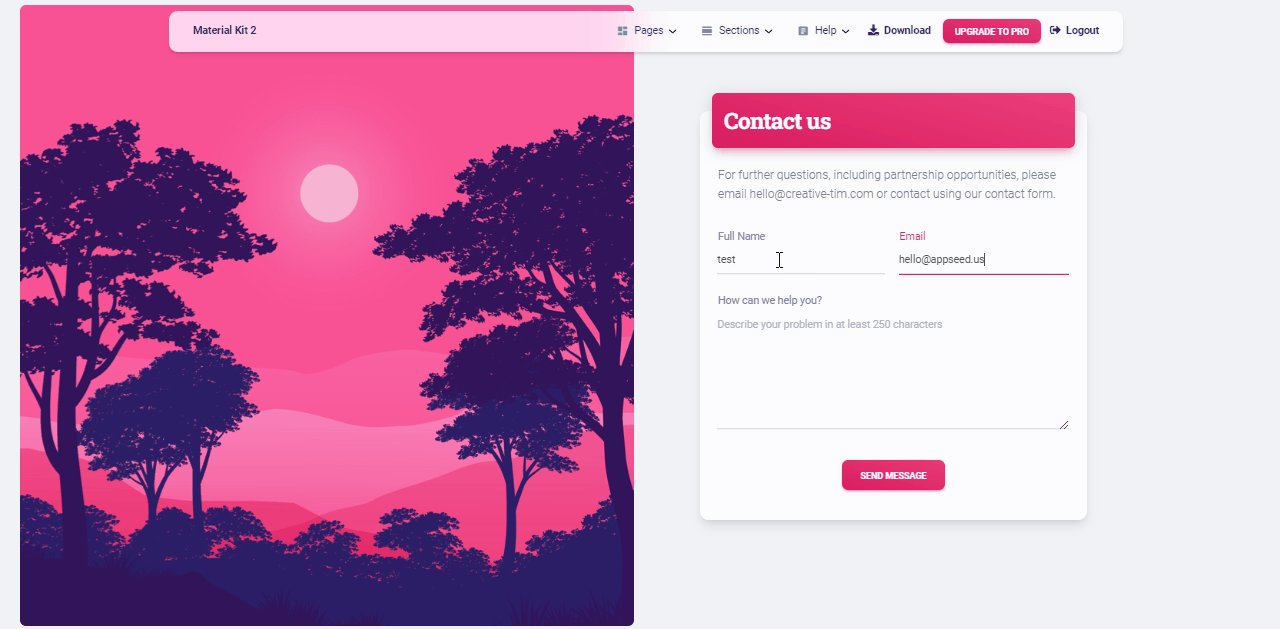
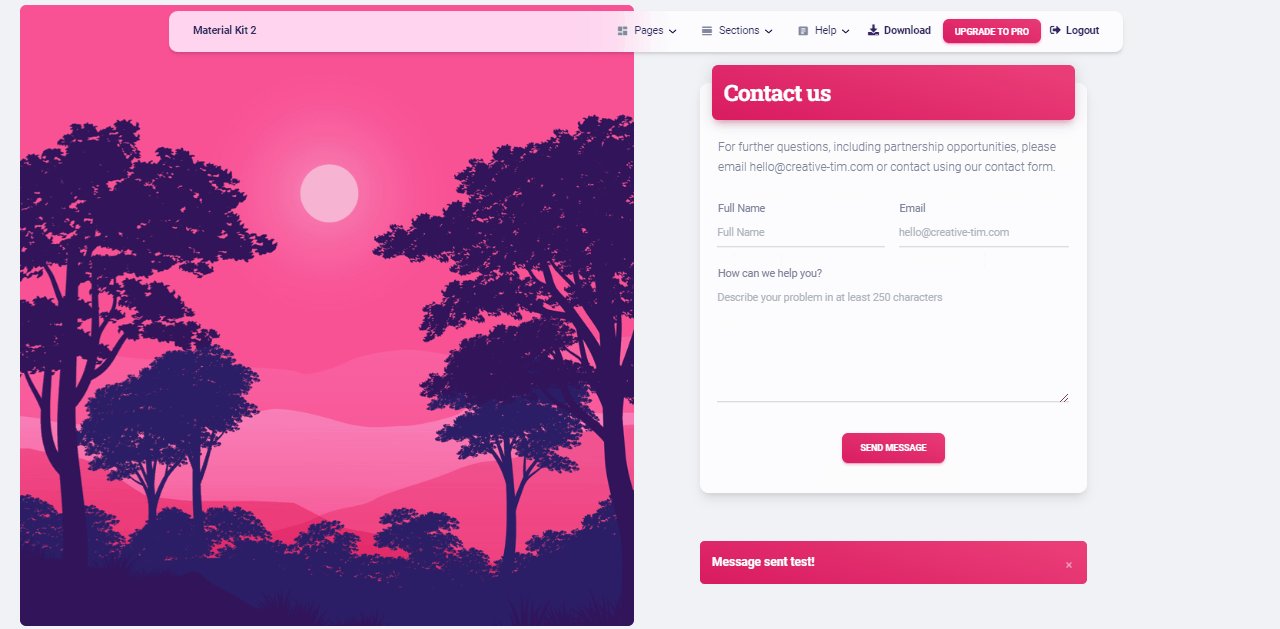
Hello! This article presents an open-source sample crafted with Flask and HTMLX on top of a modern Bootstrap 5 design. All forms ( login , register and contact) are managed by HTMLX, a lightweight JS utility library that allows accessing AJAX, CSS Transitions, WebSockets, and Server-Sent Events directly in HTML. Thanks for reading!
- 👉 Flask HTMLx Material Kit - source code
- 👉 More Flask Apps and Dashboards provided by AppSeed
- 👉 Free Support via Email and Discord.

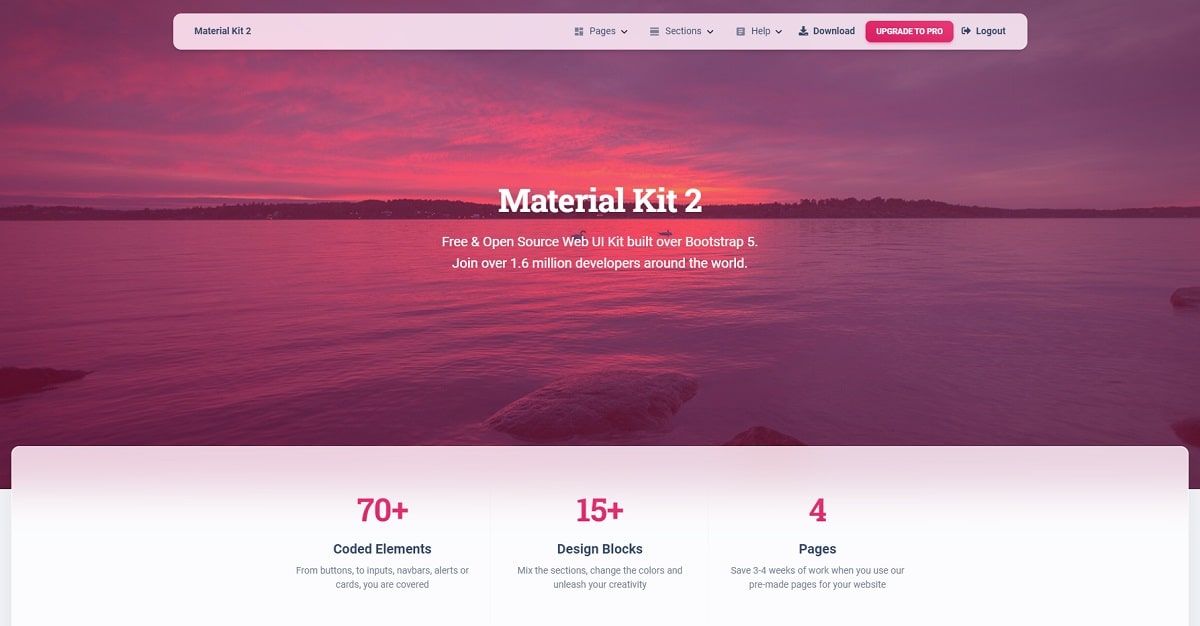
✨ Design Information
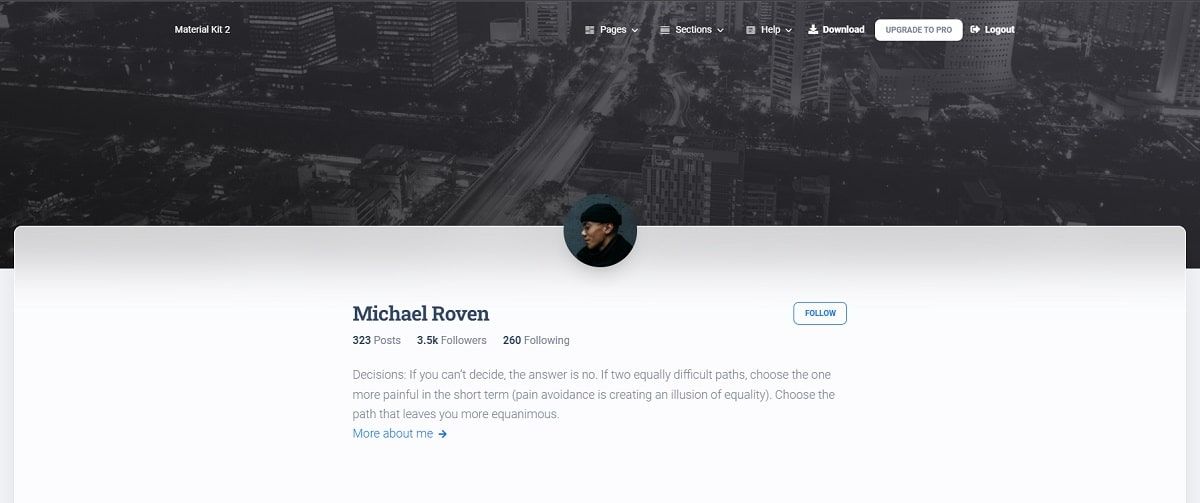
Material Kit is built with over 60 frontend individual elements, like buttons, inputs, navbars, nav tabs, cards, or alerts, giving you the freedom of choosing and combining. All components can take variations in color, which you can easily modify using SASS files and classes.
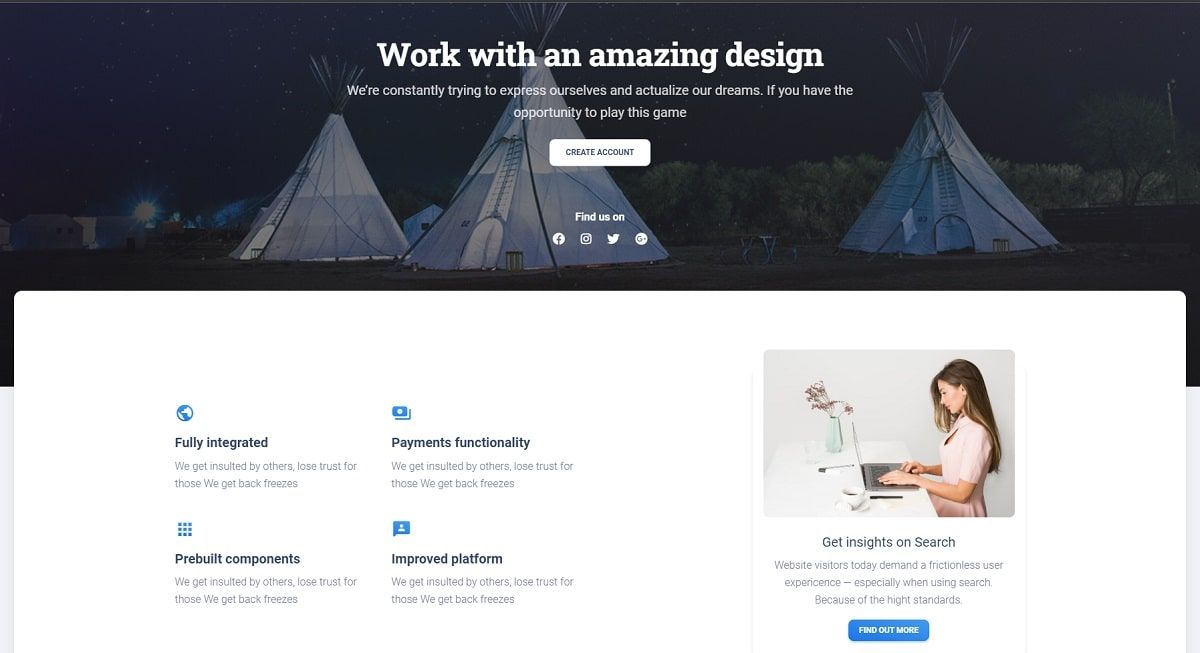
This Bootstrap 5 Design System is coming with prebuilt design blocks, so the development process is seamless, switching from our pages to the real website is very easy to be done.
If you want to get inspiration or just show something directly to your clients, you can jump-start your development with our pre-built example pages. You will be able to quickly set up the basic structure for your web project.
✨ How to use the sample
To get started with the application in the machine using a manual build
Python3- Make sure python3 and highr=er is installed on your system before proceeding to installation instructions.Git- Download and install Git.OSX and Linux come preinstalled with Git. Download and install Git on your windows machine if not installed yet.Pip- We will use pip to install the required packages to be used in the project.
If anyone prefers Docker, the product is shipped with all necessary scripts and this simple starter can be started using a single (Docker) command:
👉 Step 1 - Cloning the repository.
$ git clone https://github.com/app-generator/sample-flask-htmlx-mkit.git
$ cd sample-flask-htmlx-mkit👉 Step 2 - Start on Docker.
$ docker-compose up --build Once the above commands are executed, the app should be up and running:


✨ HTMLX
All forms are managed by the app using HTMLX directives. Here is the Login Form Source Code and used HTMLx directives:
<form hx-swap="outerHTML"
hx-post="{{ url_for('auth.signin') }}"
hx-push-url="true"
hx-target=".content"
class="p-5 bg-white shadow mh-100 col-sm-8 col-md-6 col-lg-4" novalidate >
<p class="h3 text-center p-2">SignIn</p>
<!-- Truncated content -->
<div class="form-input p-1">
{{form.email.label}}
{{form.email(class_="form-control")}}
</div>
<div class="form-input p-1">
{{form.password.label}}
{{form.password(class_="form-control")}}
</div>
<button class="btn p-2 px-3 rounded btn-primary h1" type="submit">Sign In</button>
</form>Thanks for reading!