React Flask Authentication - Free Sample
The article presents an open-source project that implements a simple Authentication flow using React and Flask - source code published on Github.

Hello! This article presents an open-source sample that implements a JWT Authentication using React and Flask. The source code for the React Frontend and the Flask API is available for download on Github under the MIT license (permits unlimited copies, no footer credit). For newcomers, React is a popular Javascript library for coding UI interfaces baked by Facebook and Flask is a leading web framework written in Python. Thanks for reading!
- ✨ React Flask Authentication - Source code (published on Github)
- ✨ React Flask Authentication - LIVE Demo

✨Topics
- 👉 Project Overview and Features
- 👉 What is React
- 👉 What is Flask
- 👉 Start the project in Docker
- 👉 Resources & Links
✨ Project Overview
Coding a full-stack project might be a challenging task even for experienced programmers and this article aims to provide a little bit of help regarding this hot topic. The main goal of this article is to provide a tested full-stack codebase enhanced with minimal features and a nice UI powered by React.
The project is built using a two-tier pattern where the frontend is physically and logically decoupled from the backend API server. The features provided by both parts of this open-source product can be found below.
Flask API Features
- Simple codebase
-
SQLitepersistence,SqlAlchemy ORM - API & token management:
Flask-RestXandFlask-JWT DockerSupport
React UI Features
- Modern UI build with M-UI Library: Berry Template
- Dependencies: Axios, Redux, and Formik
DockerSupport
✨ What is React
In 2021 the stats shows that React is used as the primary technology in frontend development superseding other frameworks like Vue, Angular or Svelte. React is actively supported and versioned by Facebook and is widely adopted by big companies and many developers across the globe.

In our sample, we will use an open-source template where the authentication code is added on top of an existing project initially created using the CRA tool. For more resources related to React, please access:
- 👉 React official documentation
- 👉 How to create a new React App
✨ What is Flask
Flask is a popular Python Framework designed to a project quick and easy, with the ability to scale up to complex applications. Flask can be used to code from simple one-page sites to APIs and complex eCommerce solutions.

In our API sample Flask is used to expose a simple Authentication API and manage users and the associated JWT tokens. For more resources linked to this amazing library, please access:
✨ Start in Docker
To make the project really useful, the source code comes with Docker support for both parts (frontend and the backend).
Step #1 - Clone the source code
$ git clone https://github.com/app-generator/react-flask-authentication.git
Step #2 - Start the Flask API
$ cd flask-api
$ docker-compose pull # download dependencies
$ docker-compose build # local set up
$ docker-compose up # start the app At this point, the API should be up & running at http://localhost:5000, and we can test the interface using POSTMAN or curl.
Step #3 - Start the React UI
$ cd react-ui
$ docker-compose pull # download dependencies
$ docker-compose build # local set up
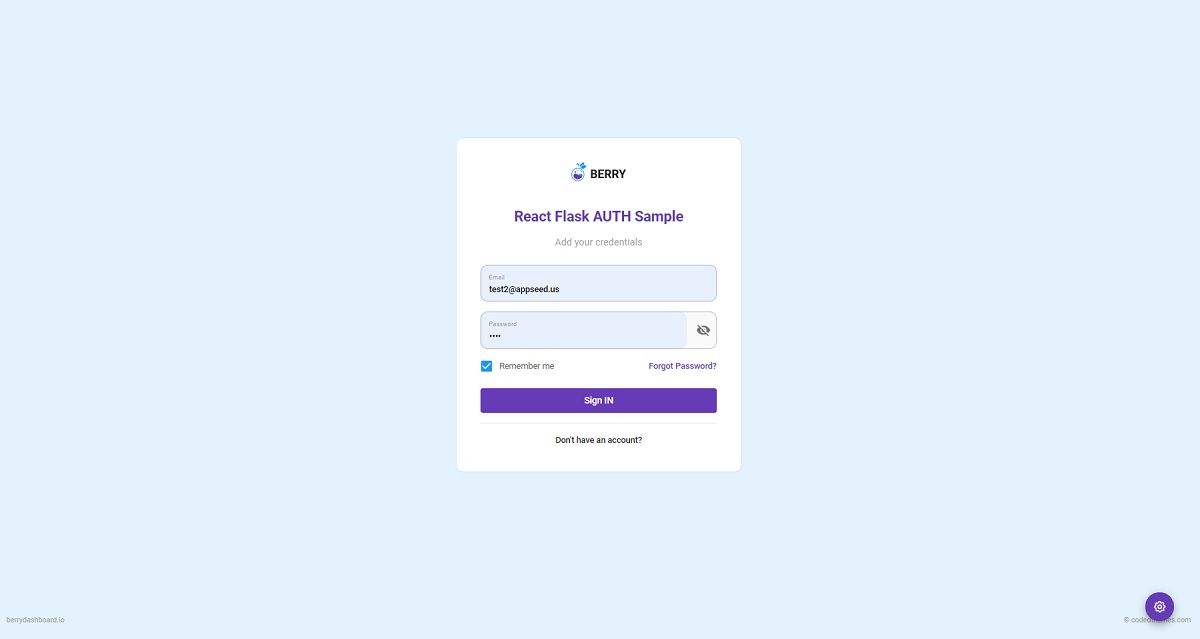
$ docker-compose up # start the app Once all the above commands are executed, the React UI should be visible in the browser. By default, the app redirects the guest users to authenticate. After we register a new user and sign in, all the private pages become accessible.

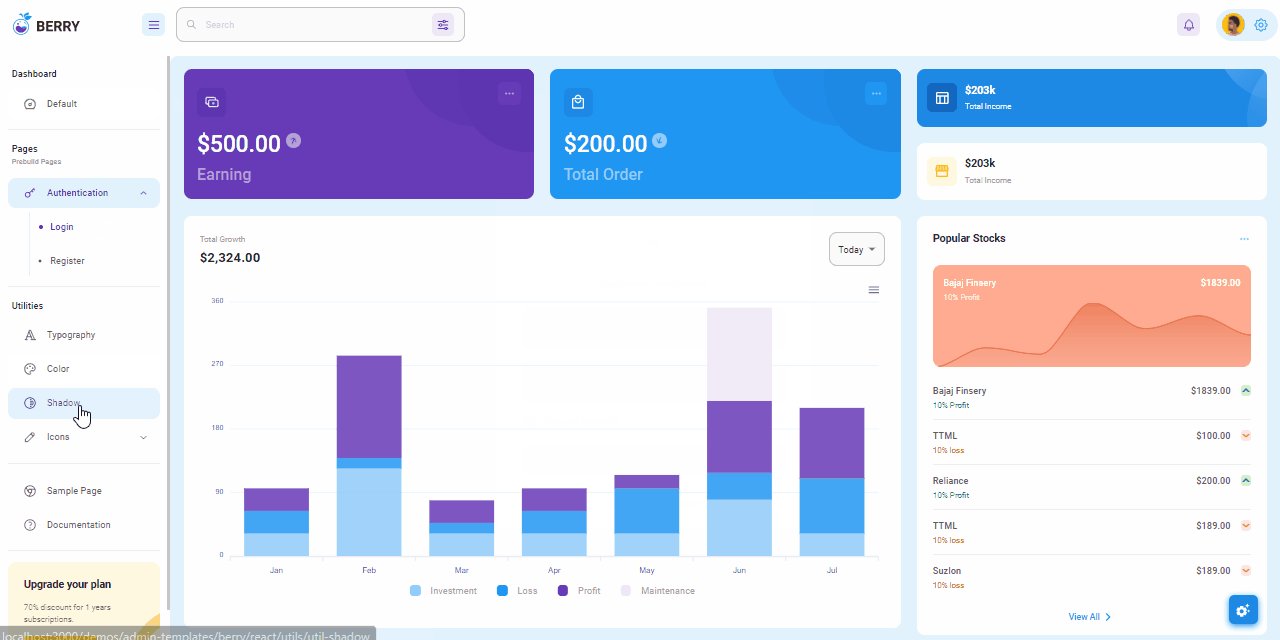
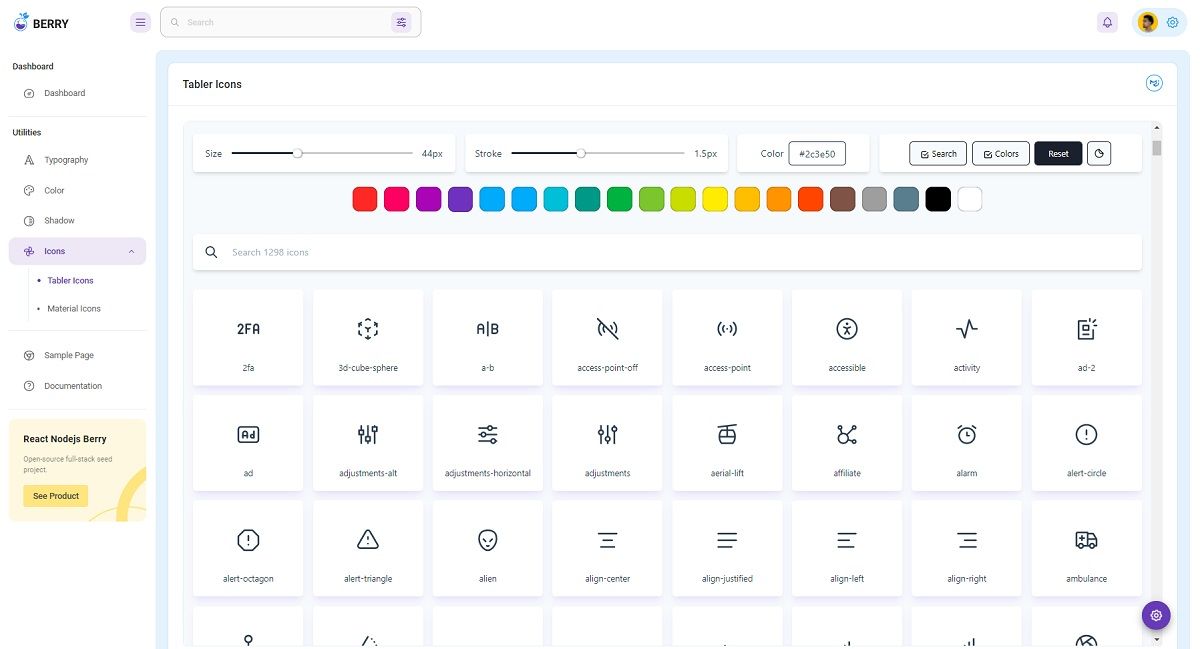
React Flask Authentication - Icons Page

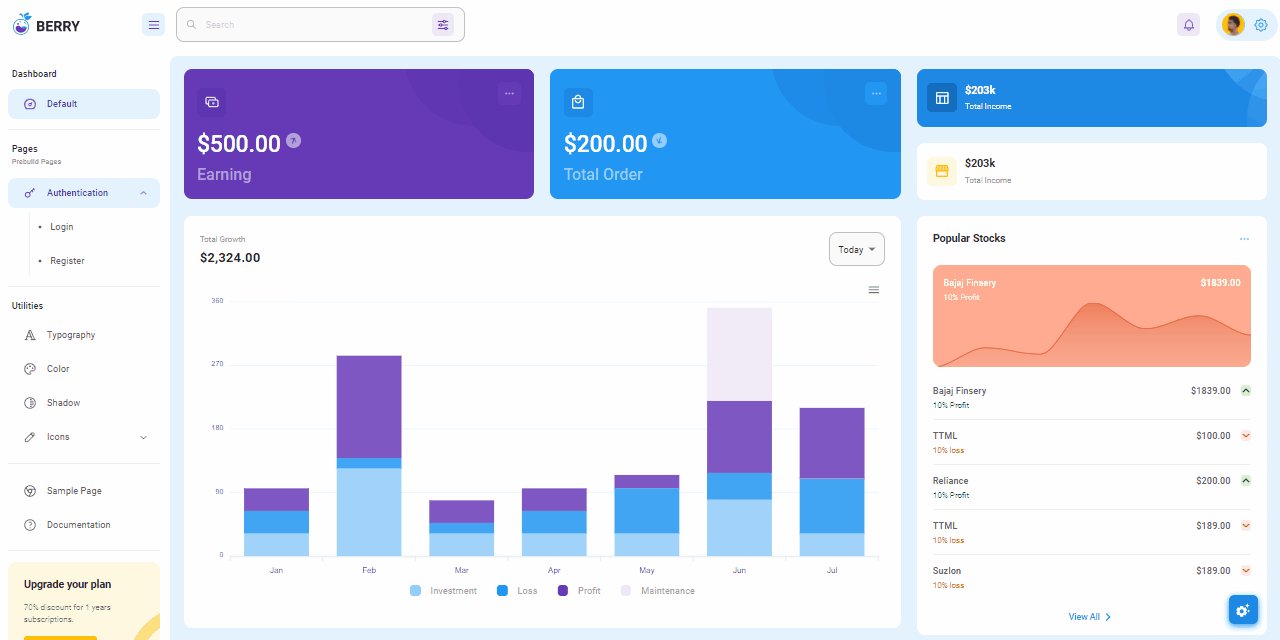
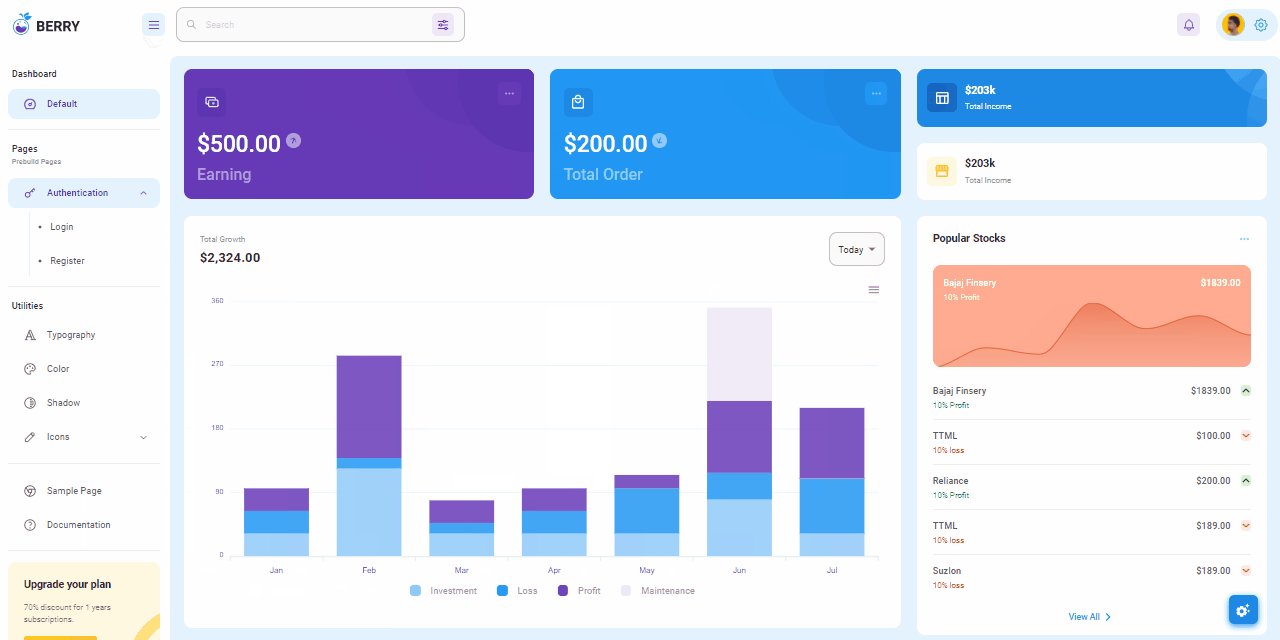
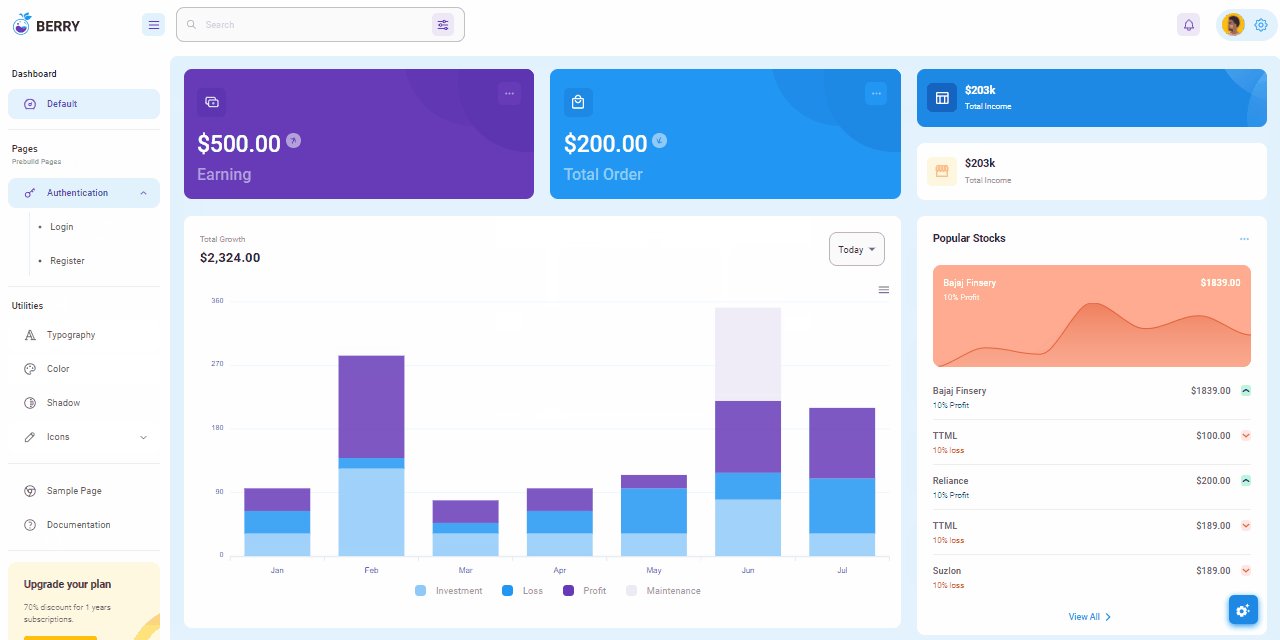
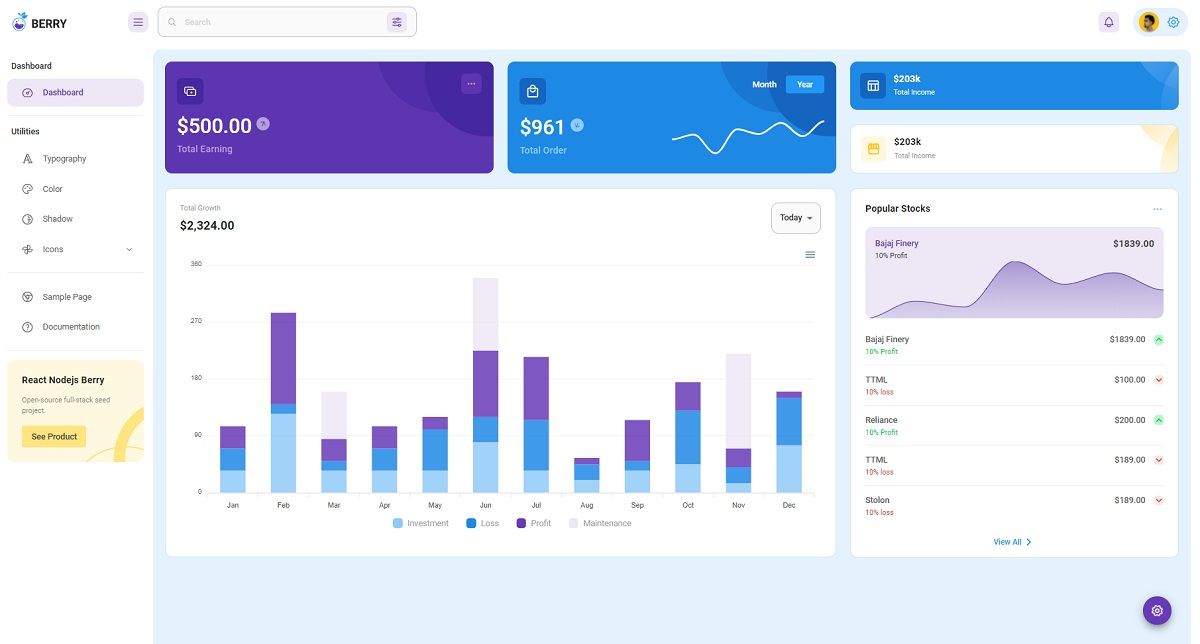
React Flask Authentication - Dashboard Page

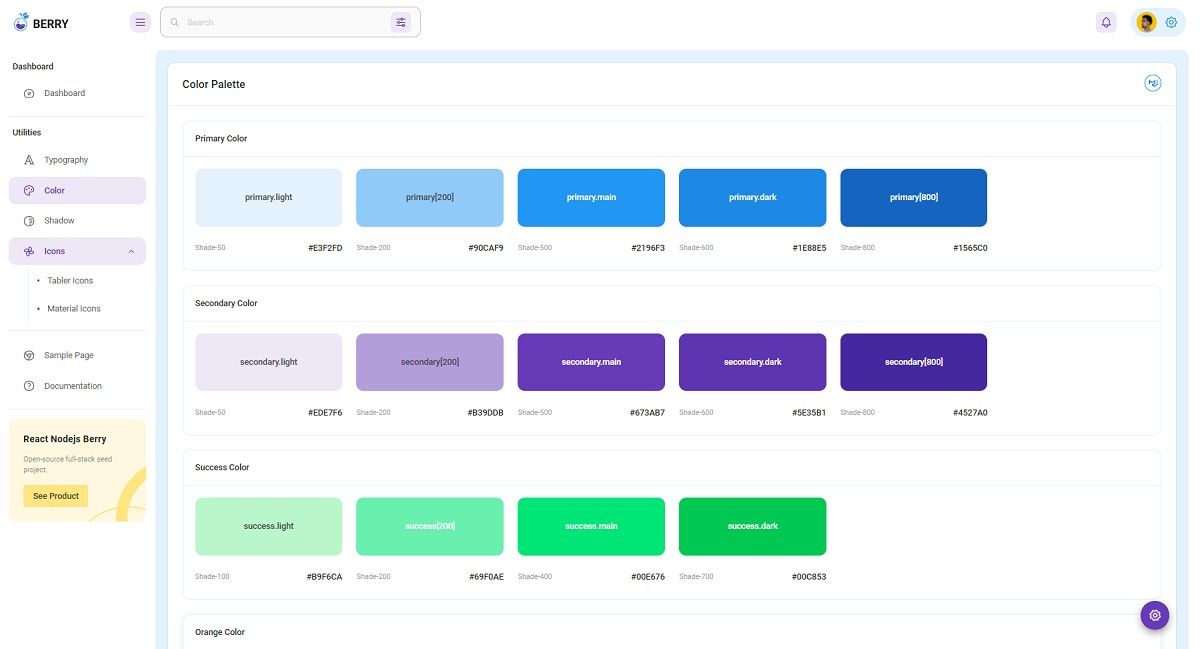
React Flask Authentication - UI Colors

Thanks for reading! For more resources, please access:
- AppSeed for support via email and Discord
- React Apps - a curated index with Full-Stack Starters
- Flask and React - From Zero to Full-Stack