React NodeJS Purity - Open-source Full-stack Seed Project
Open-source full-stack product crafted on top of Purity Dashboard, a modern design from Creative-Tim using React and Node JS as the backend framework.

Hello! This article presents an open-source full-stack project crafted on top of a pixel-perfect Chakra UI design using React and Node JS. Purity Dashboard can be downloaded from Github under the MIT license and used for unlimited hobby & commercial projects. The product is built in two-tier pattern where the React UI is decoupled from the backend and communicates securely using JWT tokens managed by the Node JS Backend. Thanks for reading!
- ✨ React Purity Dashboard - product page
- ✨ React Purity Dashboard - LIVE Demo

✨ Product Features
This full-stack ready sed product comes with a few useful features out-of-the-box that might help beginners, and not only, to code and deliver faster a new end-product using modern technologies.
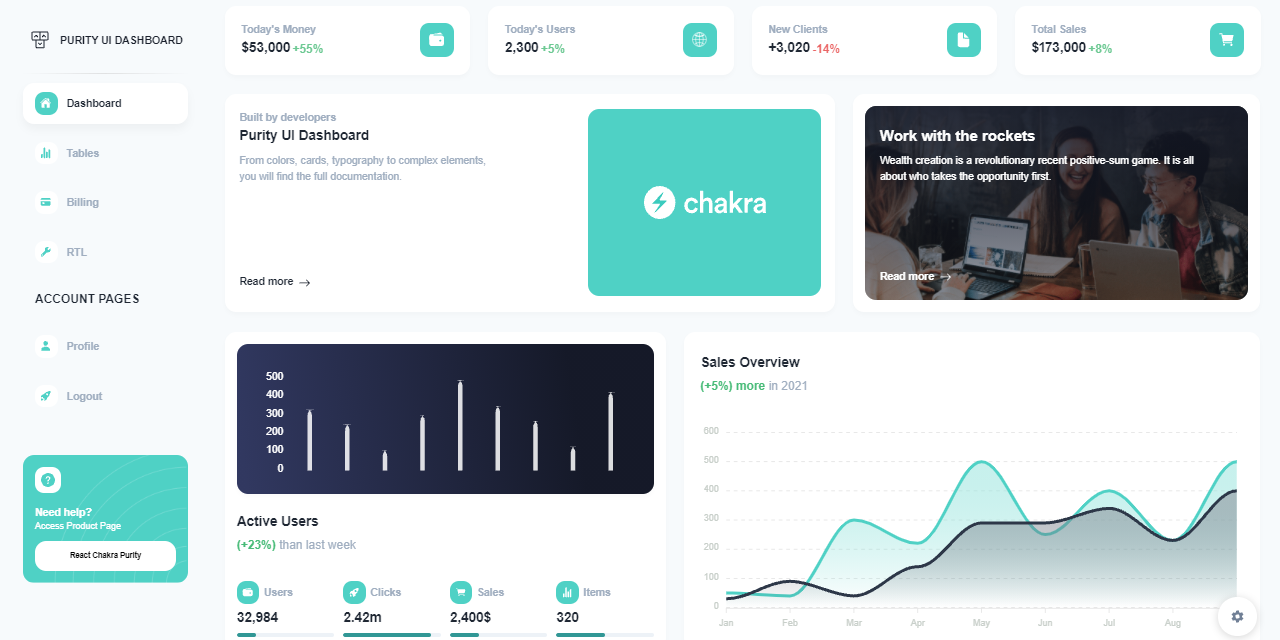
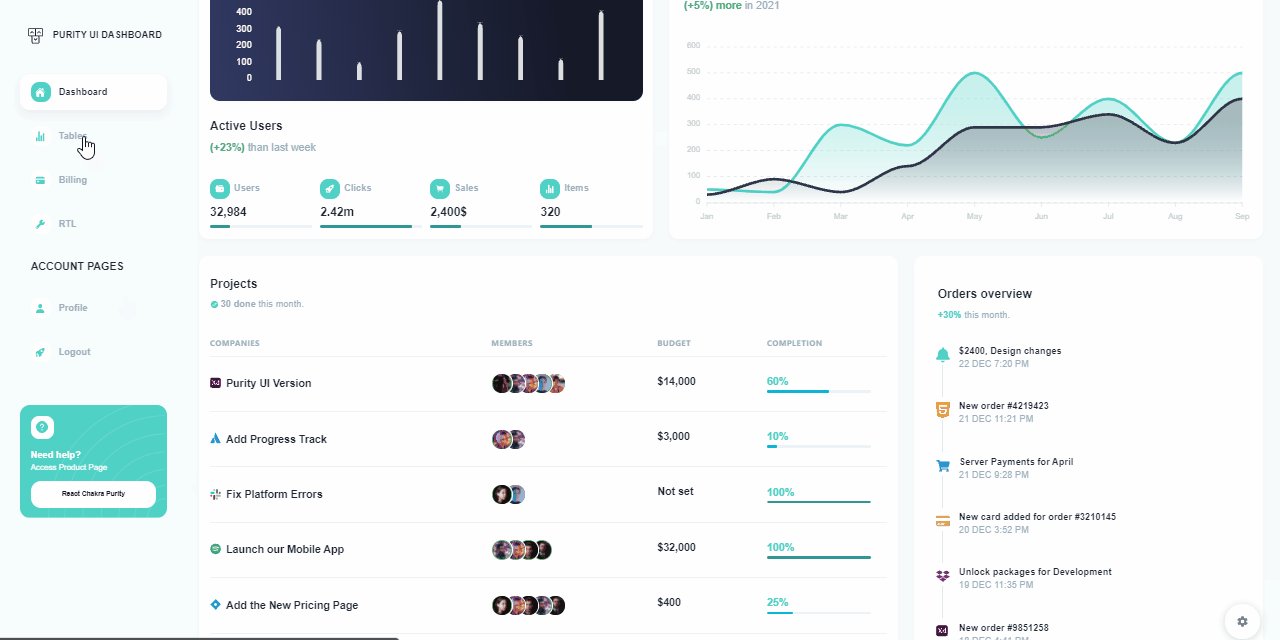
- Modern UI -
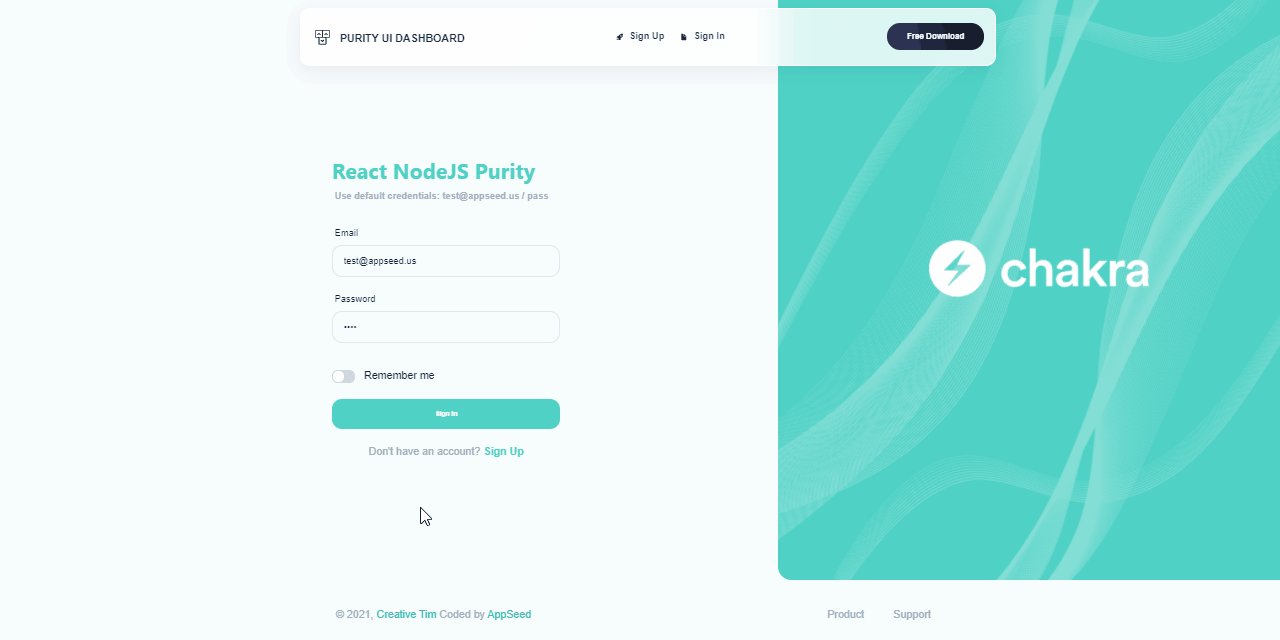
Purity Dashboard, crafted by Creative-Tim JWT Authentication Flow- Login, Logout, Register methods- Production-ready
API Server- Node JS/Express - Docker support for
backendand thefrontend - Free support via Github (issues tracker) and Discord
Purity UI Dashboard is built with over 70 frontend individual elements, like buttons, inputs, navbars, nav tabs, cards, or alerts, giving you the freedom of choosing and combining. All components can take variations in color, that you can easily modify using Chakra's style props.
Designed for those who like modern UI elements and beautiful websites, Purity UI Dashboard is ready to help you create stunning apps and dashboards. This Free Chakra UI Dashboard is coming with prebuilt design blocks, so the development process is seamless, switching from our pages to the real website is very easy to be done.
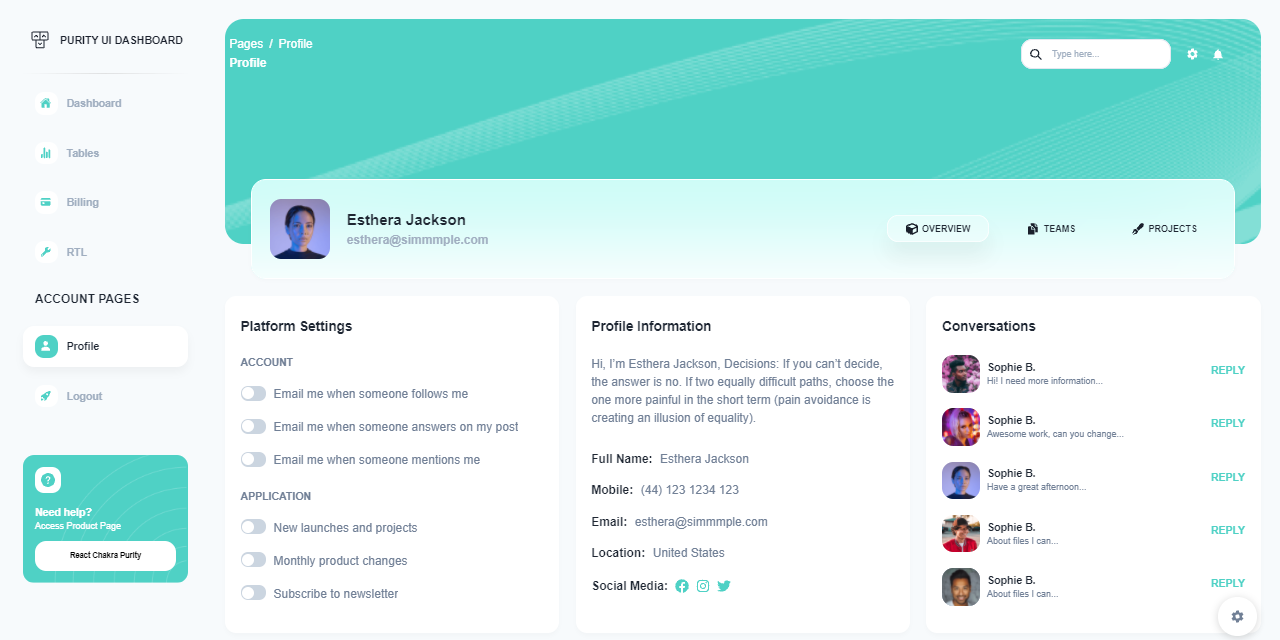
Purity React Dashboard - User Profile

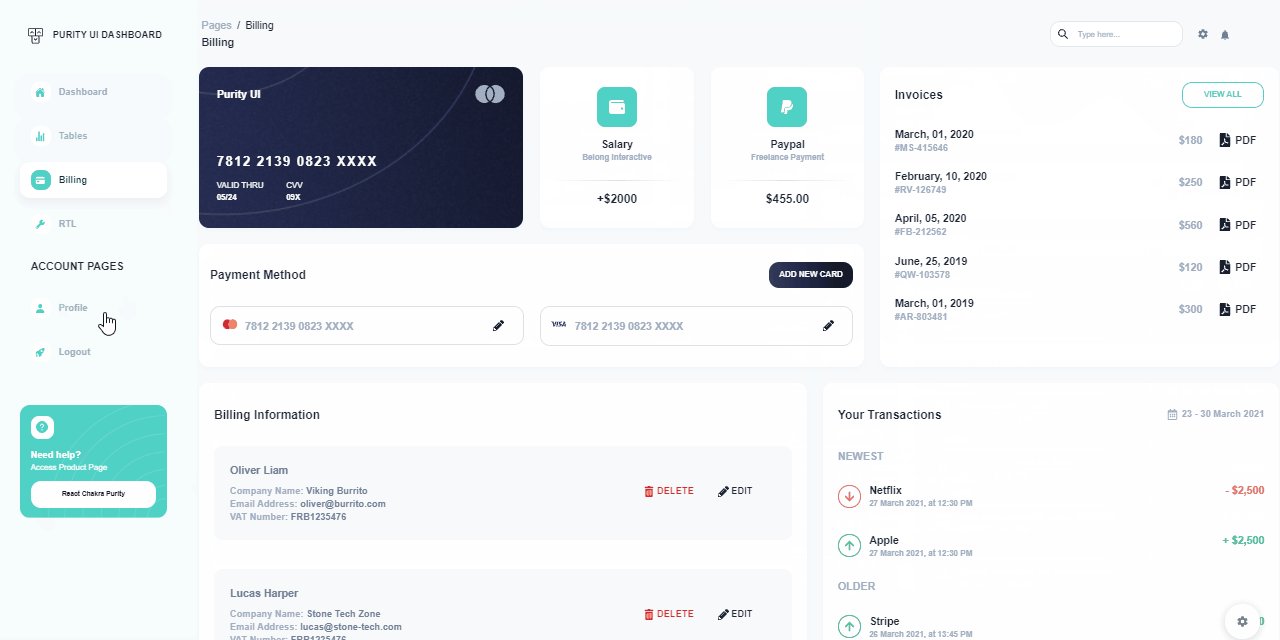
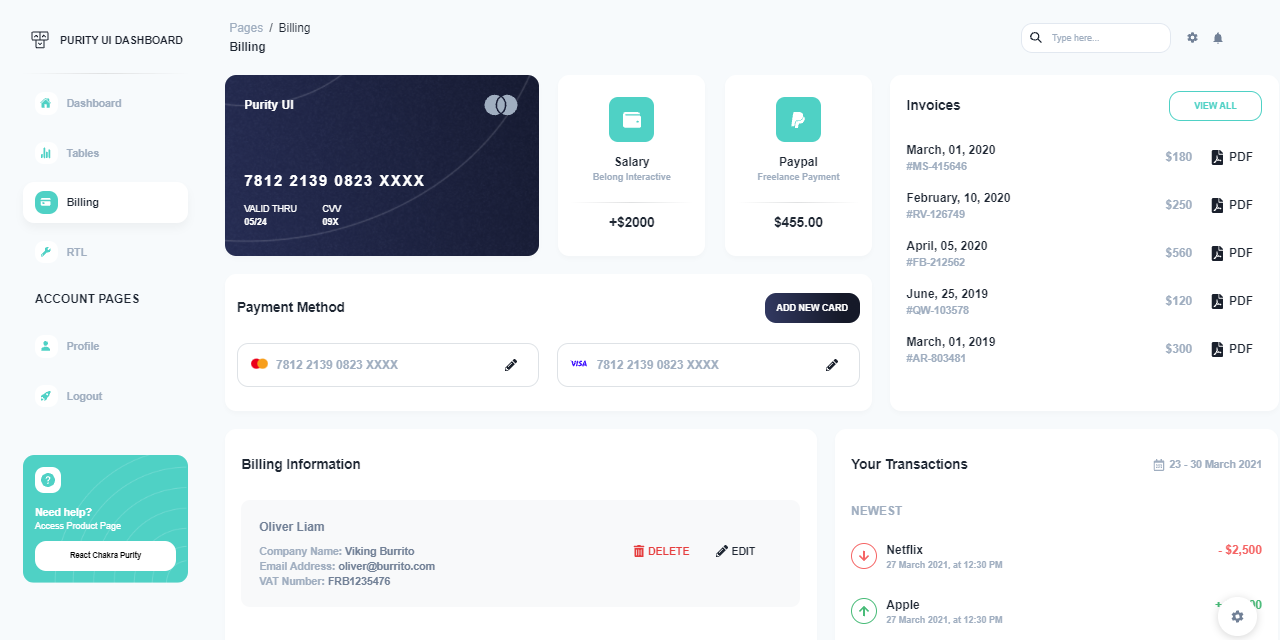
Purity React Dashboard - Billing Page

✨ How to use the product
This open-source product is a complete full-stack seed product that covers all layers from the UI to the database using a two-tier architecture:
React Frontend(Purity Template)JWT Authentication: users can register, Sign IN, and logoutNode JS Backend: responsible with persistence
In order to use the product, we need to build both parts: the API backend and the React Frontend. Both parts are already configured to work and communicate using compatible settings. In case you are a curious mind willing to build the product in a local environment please access the documentation link provided by the official product page.
Thanks for reading! For more resources, please access:
- 👉 More React Apps - index provided by AppSeed
- 👉 Free React Dashboards - a popular article published on Dev
- 👉 React User Authentication - JWT Token Authentication | Blog Article